javascript——数组
内容介绍
- 一维数组(详细讲解)
- 排序,查找(排序和查找在javascript中不是重点)
- 多维数组(略讲,多维数组在javascript用的少)
学习目标
- 掌握js中的数组的使用
- 掌握js中常用的排序,查找方法(冒泡,顺序查找和二分查找这都是很重要的)
javascript的数组特点非常明显:什么数据都可以往里面放,因为javascript是弱数据类型语言。
举个例子:
<html>
<head>
<script language="javascript">
var weights=[3,5,1,3.4,2,50];
var all_weight=0;
var avg_weight=0;
//数组的遍历打印
for(i=0;i<weights.length;i++){
document.writeln(weights[i]+"<br/>");
}
document.writeln("<br/>");
for(i=0;i<weights.length;i++){
all_weight+=weights[i];
}
avg_weight=all_weight/weights.length;
document.writeln("总体重是"+all_weight+" 平均体重是"+avg_weight);
document.writeln("<br/>");
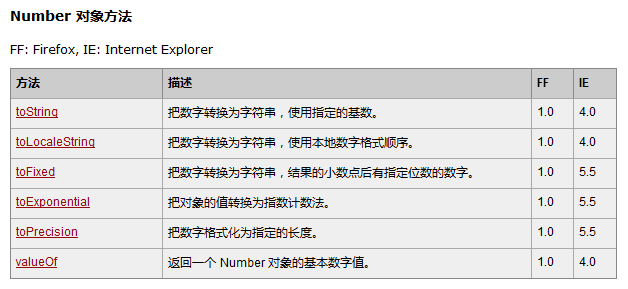
//保留到小数点2位
document.writeln("总体重是"+all_weight+" 平均体重是"+avg_weight.toFixed(2));
document.writeln("<br/>");
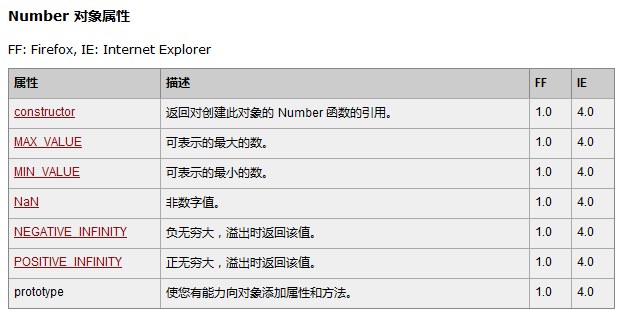
//如果想知道一个数据是什么类型的,可以使用 constructor 属性
window.alert(avg_weight.constructor);
</script>
</head>
<body></body>
</html> 

如果想知道一个数据是什么类型的,可以使用 constructor 属性
var test = new Boolean();
window.alert(test.constructor);
var test = new String();
window.alert(test.constructor);js基本语法——一维数组
一维数组
js中的数组是用于表示一组数据的集合,它由一个方括号[]包围,数组中的每个元素逗号分隔,数组元素可以是任意类型的数据。
- 创建数组
var 数组名=[元素值,元数值,...]
元素的值可以是任意类型
元素的值可以是任意类型
例子:
var a=["shunping".123,"1.1",4.5,true];
var arr=[4,56,"hello world",true];
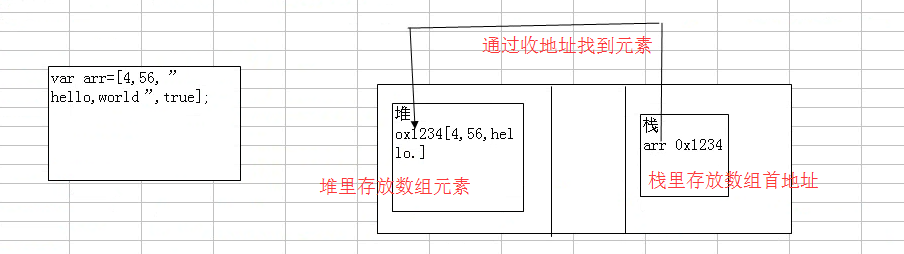
数组在内存中的存在形式:

先来看一段代码,对函数传递数值加深一下理解
<html>
<head>
<script language="javascript">
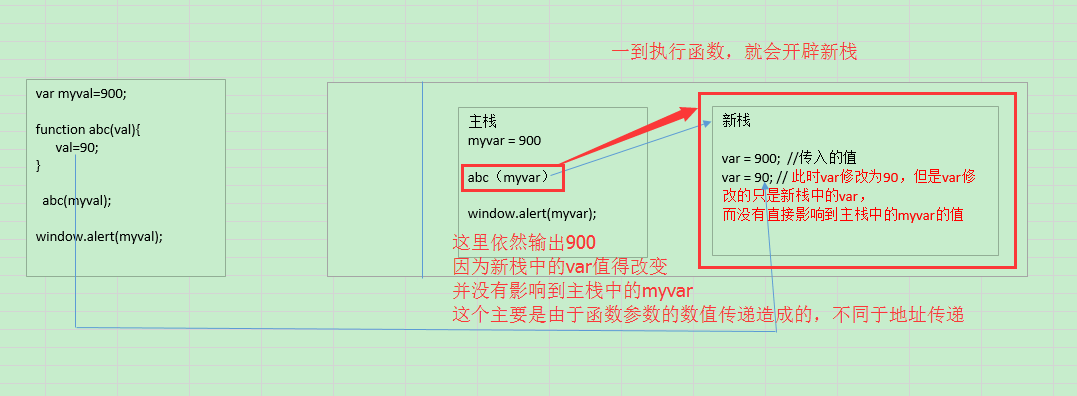
var myval=900;
function abc(val){
val=90;
}
abc(myval);
window.alert(myval);
</script>
</head>
<body></body>
</html> 这段代码的执行结果是:

普通数值类型在函数调用时传递数值,相当于拷贝了一份数值,并没有对其本身造成影响

下面再来看一段代码:
<html>
<head>
<script language="javascript">
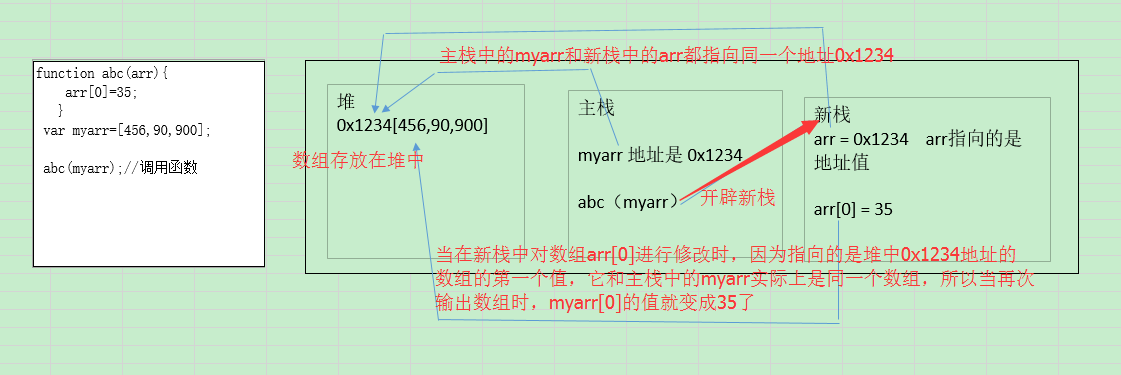
var myarr=[456,90,900];
function abc(arr){
arr[0]=35;
}
abc(myarr);//调用函数
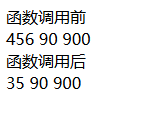
document.writeln("函数调用后<br/>");
for(var i=0;i<myarr.length;i++){
document.writeln(myarr[i]);
}
</script>
</head>
<body></body>
</html> 先看结果:

发现,第一个数值变成35了,没什么呢?
因为数组在传递时,是引用传递,也就是传递的是地址,而不是数值,下面从内存中进行分析

在 javascript 也有垃圾回收机制,和java一样
javascript的水很深,也不要把javascript想的太简单了,还得要好好学习
数组名[下标]
javascript的水很深,也不要把javascript想的太简单了,还得要好好学习
- 数组的使用
数组名[下标]数组越界
数组存在越界情况,比如数组a只有三个元素,但是 访问a[6]会怎样?比如:var a=[23,"hello",4.5]
我们访问 a[2] 则输出4.5
如果我们访问 a[3] 则输出 undefined
为什么会出现undefined:
不存在这个数(a[3]),直接访问,相当于你访问一个没有定义的变量,如下:
window.alert(b); b都没定义赋值,当然要报错
结论:不能访问不存在的元素
数组的下标是从0开始编号的
比如:var a=[23,"hello",4.5];
a[0]=23
a[1]="hello"
a[2]=4.5
数组动态增长
var a=[2,3];a[2]=56;
alert(a[2]);
javascript的数组可以动态增长,其他编译型语言是不能动态增长的
js的数组可以动态增长,java和c#要动态增长,要用类似集合的东西才能完成
java,c和c++都是编译语言,事先就把空间大小分配好了,而javascript是动态语言,执行的时候才会变化
var a=[2,3];
window.alert("size="+a.length); //输出2
a[2]=56; //动态增长
window.alert("size="+a.length); //输出3,动态增长
alert(a[2]);
- js数组的特点
js数组是可以动态的增长的,这个和java的数组不一样,有点类似于java中ArrayList
- js数组的几个重要应用
- 得到数组的长度 使用数组名.length
- 拆分字符串 使用字符串.split(拆分数组)
字符串拆分成数组举例:
var str="hello world abc 顺平";
var arr=str.split(" ");//以空格为间隔
var arr1=str.split("");//一个字符一个字符的打散了
var arr2=str.aplit(" ",2);//取其中的前两个,取hello world
for(var i=0;i<arr.length;i++){
document.write(arr[i]+" ");
}
想不起来的时候首先看文档
- 遍历一维数组
遍历数组有很多种方法,可以使用for循环,while循环遍历数组,其中for循环遍历比较常用,还可以如下使用,在 PHP 中也可以使用这种方法
for(var key in arr){
window.alert(key+" = "+arr[key]);
}一维数组——小结
- 数组可存放任意类型的数据
- 数组大小不必事先指定,可以动态增长
- 数组元素从0开始编号的
- 数组名可以理解为指向数组首地址的引用
arr=[45,90,0];
document.writeln(arr); //则输出 45 90 0








 本文深入讲解JavaScript数组的基础知识,包括一维数组的创建、使用及动态增长特性,同时介绍了数组遍历的方法以及数组与字符串之间的相互转换技巧。
本文深入讲解JavaScript数组的基础知识,包括一维数组的创建、使用及动态增长特性,同时介绍了数组遍历的方法以及数组与字符串之间的相互转换技巧。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








