dom编程开山篇
学习目的
- 明确dom编程的重要性
- 初步认识dom编程

dom
的必要性:实际上 js 更重要的作用是可以让用户对网页元素进行交互操作,这才是学习 js 的精华之所在

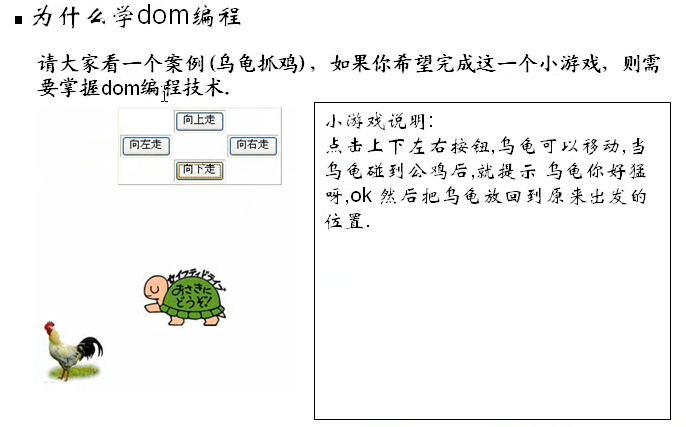
看乌龟抓鸡这个案例:
<html>
<head>
<script language="javascript">
function move(obj){
//得到乌龟
var wugui_height=40;
var wugui_width=50;
var cock_height=40;
var cock_width=50;
var wugui=document.getElementById("wugui");
if(window.event)
{
key=obj.keyCode;
}
//得到乌龟当前的top和left
var wugui_top=wugui.style.top;
var wugui_left=wugui.style.left;
wugui_top=parseInt(wugui_top.substring(0,wugui_top.indexOf("p")));
wugui_left=parseInt(wugui_left.substring(0,wugui_left.indexOf("p")));
if(obj.value=="向下走"||key==40)
{
wugui.style.top=(wugui_top+10)+"px";
wugui_top=wugui_top+10;
}else if(obj.value=="向右走"||key==39)
{
wugui.style.left=(wugui_left+10)+"px";
wugui_left=wugui_left+10;
}else if(obj.value=="向上走"||key==38)
{
wugui.style.top=(wugui_top-10)+"px";
wugui_top=wugui_top-10;
}else if(obj.value=="向左走"||key==37)
{
wugui.style.left=(wugui_left-10)+"px";
wugui_left=wugui_left-10;
}
var cock = document.getElementById("cock");
var cock_top=cock.style.top;
var cock_left=cock.style.left;
cock_top=parseInt(cock_top.substring(0,cock_top.indexOf("p")));
cock_left=parseInt(cock_left.substring(0,cock_left.indexOf("p")));
y = Math.abs(cock_top-wugui_top);
x = Math.abs(cock_left-wugui_left);
xx=0;
yy=0;
if(wugui_top<cock_top)
{
if(y<wugui_height)
{
yy=1;
}else{
if(y<cock_height)
{
yy=1;
}
}
}
if(wugui_left<cock_left)
{
if(y<wugui_width)
{
xx=1;
}else{
if(y<cock_width)
{
xx=1;
}
}
}
if(xx==1&&yy==1)
{
window.alert("乌龟好萌啊");
wugui.style.left=100+"px";
wugui.style.top=120+"px";
}
}
</script>
</head>
<body οnkeydοwn="move(event)">
<table border="1">
<tr>
<td></td>
<td><input type="button" value="向上走" onclick ="move(this)"/></td>
<td></td>
</tr>
<tr>
<td><input type="button" value="向左走" onclick ="move(this)"/></td>
<td></td>
<td><input type="button" value="向右走" onclick ="move(this)"/></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="向下走" onclick ="move(this)"/></td>
<td></td>
</tr>
</table>
<div style="width:500px;height:400px;background-color:pink">
<img id="wugui" src="wugui.png" border="1" style="position:absolute;width:50px;height:40px;left:100px;top:120px"/>
<img id="cock" src="ji.png" border="1" style="position:absolute;width:50px;height:40px;left:200px;top:200px"/>
</div>
</body>
</html> 
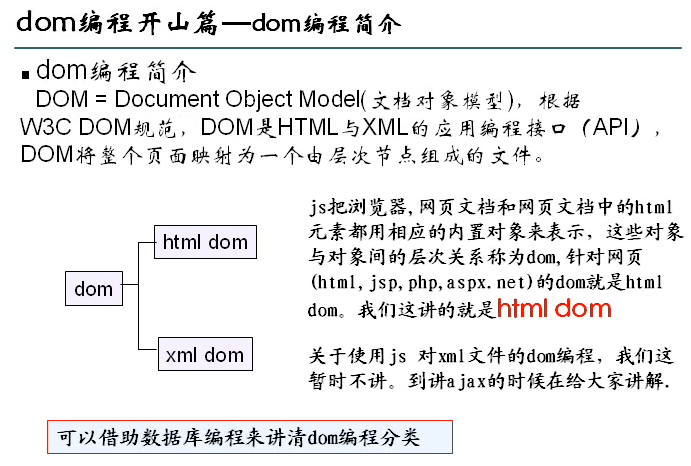
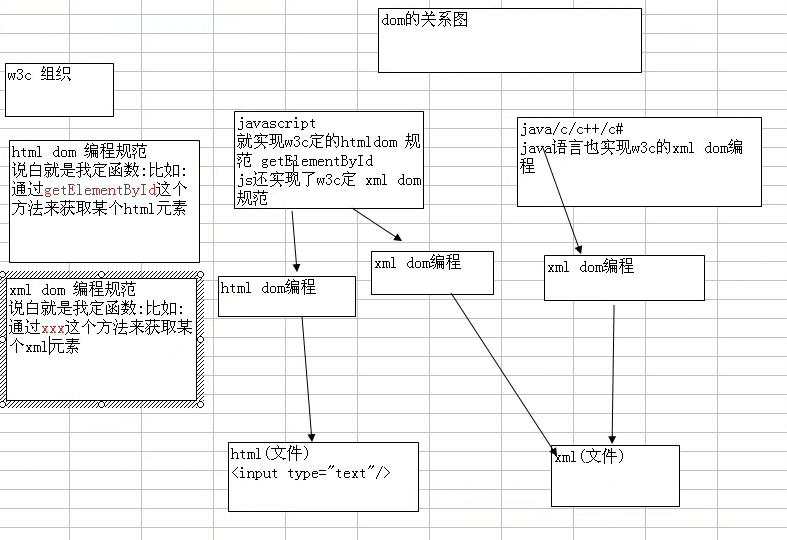
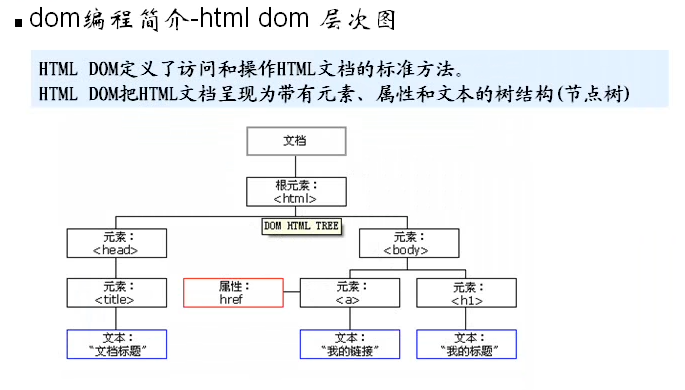
DOM是Html 与 XML的应用编程接口(API),这句话不好理解,下面画个图来解释一下:

由于javascript ,xml 和 html是由不同的人开发的,javascript不能直接操作 html和xml文档,不能直接操作怎么办呢?W3C就出来制定了一个规范,也就是dom规范,W3c规定了一些函数,可以通过这些函数获取某个html元素,也可以获取某个xml元素,然后由javascript开发人实现这些函数,那么也就实现了由javascript来操作html和xml文件。由于html和xml是不一样的,所以也就出现了 html dom编程和 xml dom编程两种规范。

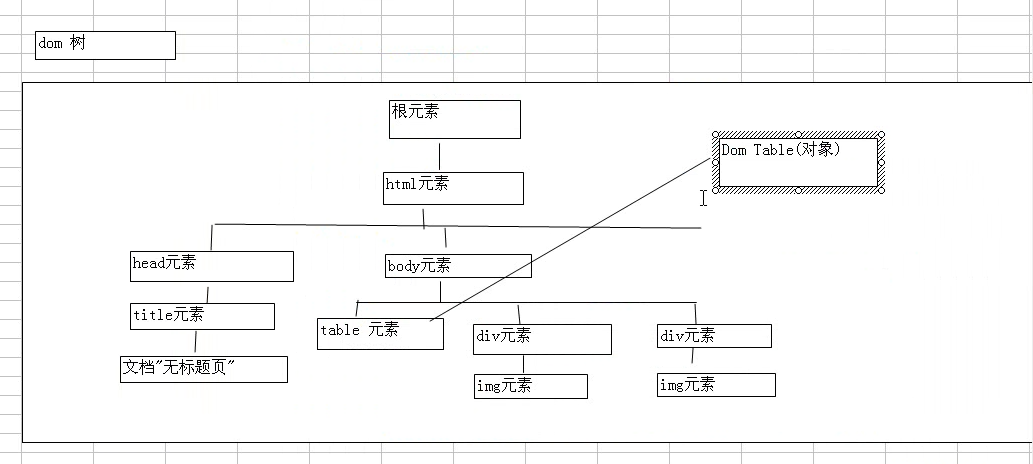
dom编程时,会把html文档看做是一棵dom树,举个例子:
先看html程序:
<html>
<head>
</head>
<body οnkeydοwn="move(event)">
<table border="1">
<tr>
<td></td>
<td><input type="button" value="向上走" onclick ="move(this)"/></td>
<td></td>
</tr>
<tr>
<td><input type="button" value="向左走" onclick ="move(this)"/></td>
<td></td>
<td><input type="button" value="向右走" onclick ="move(this)"/></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="向下走" onclick ="move(this)"/></td>
<td></td>
</tr>
</table>
<div style="width:500px;height:400px;background-color:pink">
<img id="wugui" src="wugui.png" border="1" style="position:absolute;width:50px;height:40px;left:100px;top:120px"/>
<img id="cock" src="ji.png" border="1" style="position:absolute;width:50px;height:40px;left:200px;top:200px"/>
</div>
</body>
</html>
dom编程时,会把上述代码看做是如下的一棵dom树:


dom编程时,html文档里的table,img,title等等就是内置对象,这个可以使用window.alert();函数输出。这些内置的对象提供了很多方法,这样就很方便的使用了。
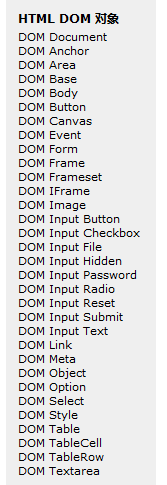
所谓内置对象,打开js的帮助文档,可以看到很多的内置对象,如下图所示:

这些内置对象都提供了一些方法供使用,来看一下DOM Table对象的方法:

通过这些方法,我们就可以很方便的操作表格,下面举一个综合的例子:
<html>
<head>
<script language="javascript">
function test(){
var t1=document.getElementById("table1");
window.alert(t1);
t1.deleteRow(0); //删除表格的第一行
window.alert(t1.rows[1].cells[2].innerText); //获取表格的第二行第三列的数据
t1.rows[1].cells[2].innerText="shunping"; //更改表格的第二行第三列的数据
}
</script>
</head>
<body>
<table id="table1" border="1">
<tr>
<td></td>
<td><input type="button" value="向上走" onclick ="move(this)"/></td>
<td></td>
</tr>
<tr>
<td><input type="button" value="向左走" onclick ="move(this)"/></td>
<td></td>
<td><input type="button" value="向右走" onclick ="move(this)"/></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="向下走" onclick ="move(this)"/></td>
<td>顺平</td>
</tr>
</table>
<input type="button" value="删除一行" οnclick="test()"/>
</body>
</html> 






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








