<script type="text/javascript">
// document是最重要的window对象,有了document对象引用可以操作HTML页面中所有元素
Ext.onReady(function(){
// 创建div
Ext.getBody().createChild({
tag:'div',
id:'mainDiv'
});
// 创建panel
var panel = new Ext.Panel({
title:'ExtJs Rocks',
width:500,
height:300,
id:'myPanel',
html:'<h1>ExtJs</h1><p>making life better.</p>'
});
// 使用div作为显示锚点
panel.render('mainDiv');
var highlightPanelContent = function(){
// 得到panel
var panel = Ext.getCmp('myPanel');
panel.body.highlight();
}
// 1.2秒后执行highlightPanelContent
highlightPanelContent.defer(1200);
});
</script>刚加载页面如下:

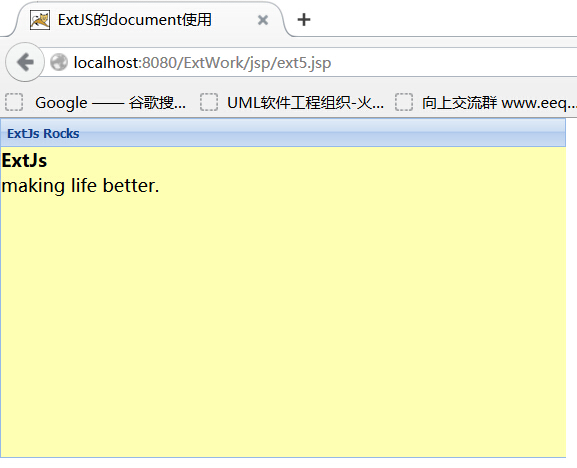
运行1.2秒时:

运行1.2秒后:

























 89
89

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








