// 窗体对象有个记录历史的对象——history,使用这个对象可以实现上一页、下一页等效果。
// 例如:history.go()下一页,history.go(-1)上一页
// 在使用Ext.history之前,必须现在页面中放置一个表单元素,可以直接将HTML代码写到页面中,也可以使用ExtJs的DOM接口来创建
// Ext.getBody()会获得window.document并封装成Ext.Element
// 接着调用Ext.Element.createChild()创建表单元素
Ext.onReady(function(){
// 创建form表单,表单中包含一个隐藏文本域,一个iframe
var historyForm = Ext.getBody().createChild({
tag:'form',
action:'#',
cls:'x-hidden',
id:'history-form',
children:[
{tag:'input',id:Ext.History.fieldId,type:'hidden'},
{tag:'iframe',id:Ext.History.iframeId}
]
});
// 事件处理函数,通过传入不同的值执行不同的操作
var onHistoryChangeHandler = function(token){
console.info('浏览器历史记录改变:'+token);
if(token){
var tabId = parseInt(token.substr(10))-1;
console.info(token.substr(10));
tabWindow.setActiveTab(tabId);
}
}
// 先让token显示在console上,然后再调用初始化方法(类似于构造函数,用以初始化组件)
Ext.History.init();
// 将change事件与事件处理函数进行连接
Ext.History.on('change',onHistoryChangeHandler);
// 创建分页组件
var tabWindow = new Ext.TabPanel({
title:'History测试',
activeTab:0,
items:[
{title:'分页一',id:'tab1',html:'<h1>Tab1</h1>'},
{title:'分页二',id:'tab2',html:'<h1>Tab2</h1>'},
{title:'分页三',id:'tab3',html:'<h1>Tab3</h1>'}
]
});
tabWindow.render('windowDiv');
var onTabChangeHandler = function(tpObj,tab){
console.debug('分页切换,切换成:'+tab.id);
Ext.History.add('TAB_ID:'+tab.id);
}
tabWindow.on('tabchange',onTabChangeHandler);
});
</script>
</head>
<body>
<div id="windowDiv">历史记录</div>
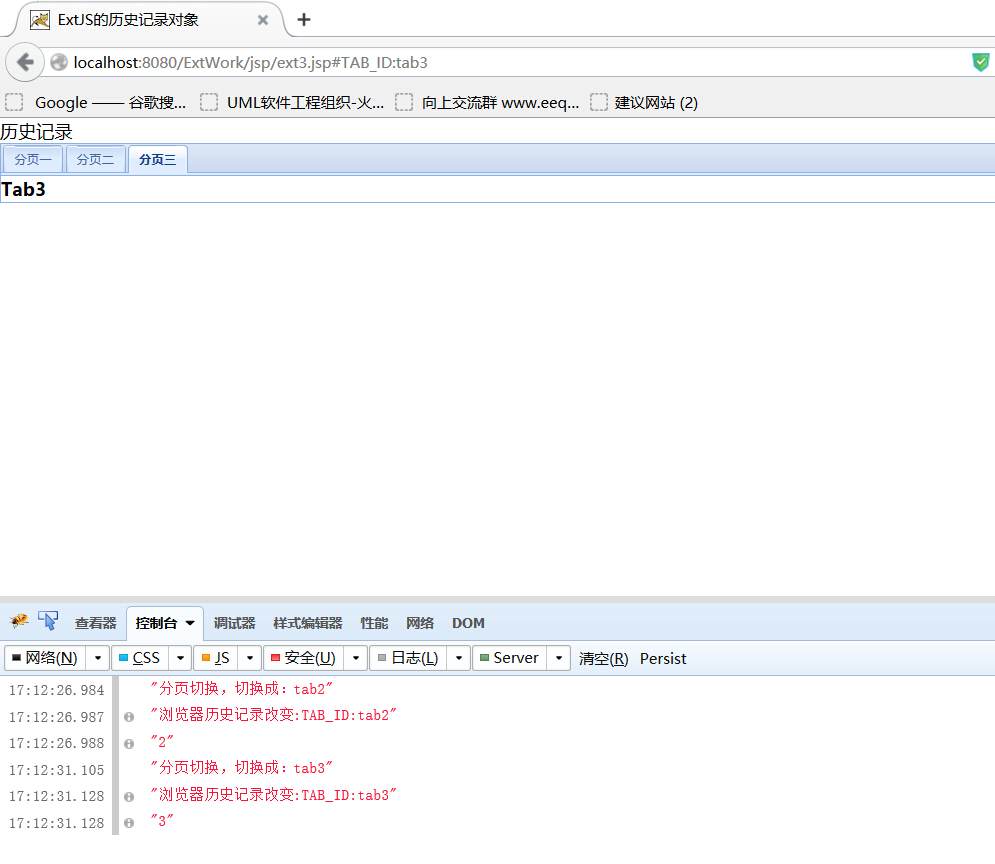
</body>运行效果如下:

























 1015
1015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








