1.将html和js,image放在一个文件夹Resource中并且通过浏览器可以正常访问,显示对应的图片和js交换。
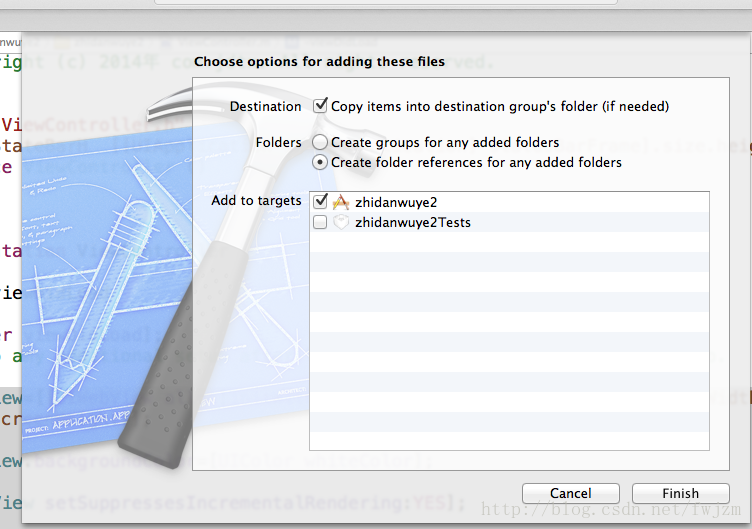
2.将Resource文件引入到项目中选择
3.将Resource改为后缀名.bundle,然后再对应的类中采用以下代码进行加载。
webView=[[UIWebView alloc]initWithFrame:CGRectMake(0, StateBarH,ScreenWidth , ScreenHeight)];
webView.backgroundColor=[UIColor whiteColor];
[webView setSuppressesIncrementalRendering:YES];
NSString *path4 = [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"Resource.bundle/home.html"];
[webView loadRequest:[NSURLRequest requestWithURL:[NSURL fileURLWithPath: path4]]];
[self.view addSubview:webView];
4.如果在运行中出现could not inspect the application package,clean一下就可以了























 4360
4360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








