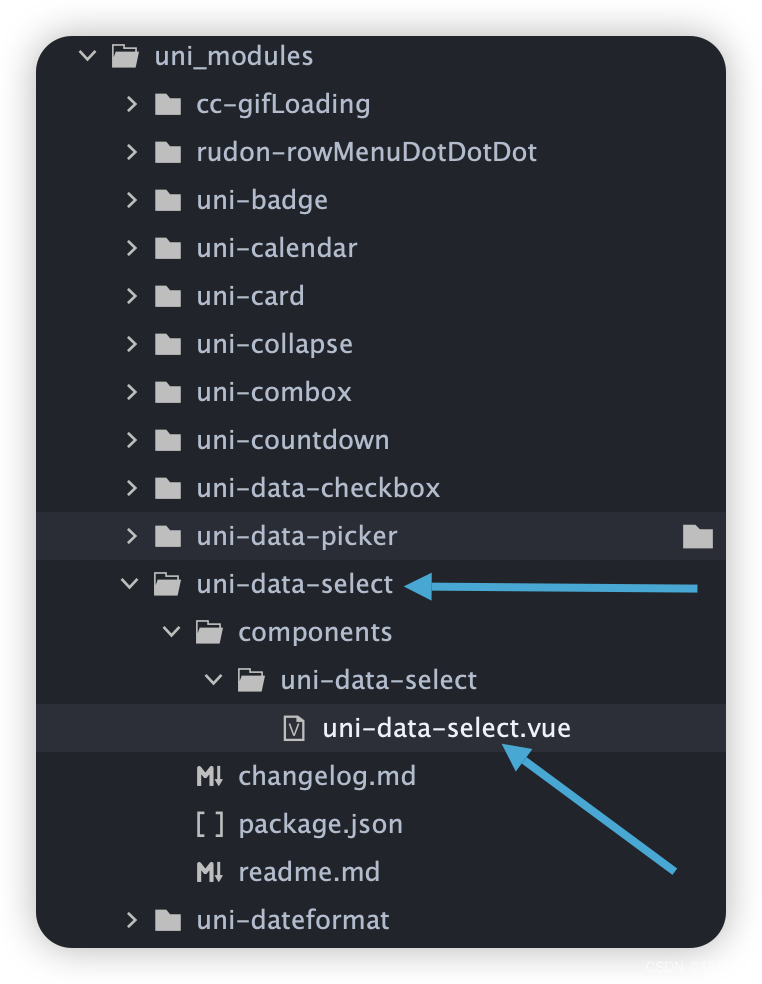
在uniapp文档里面没有找到控制boder的属性,我们可去如下图,进行修改

在 props里面添加border,(默认为true,原组件就是默认的true)
在html中添加样式名控制是否显示边框
:class="{'uni-select--disabled':disabled,'uni-select--border':border}"
最后修改css的样式
找到uni-select,更改以下代码
.uni-select {
font-size: .75rem;
box-sizing: border-box;
border-radius: 4px;
padding: 0 5px;
padding-left: 10px;
position: relative;
/* #ifndef APP-NVUE */
display: flex;
user-select: none;
/* #endif */
flex-direction: row;
align-items: center;
width: 100%;
flex: 1;
height: 35px;
&--disabled {
background-color: #f5f7fa;
cursor: not-allowed;
}
&--border{
border: 1px solid $uni-border-3;
border-bottom: solid 1px $uni-border-3;
}
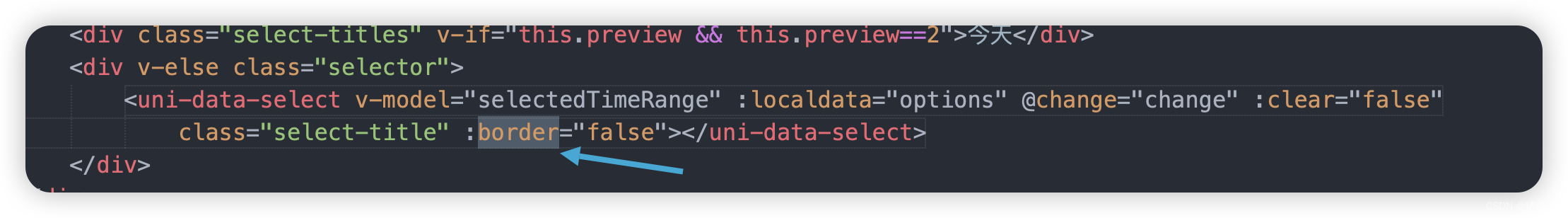
}最后我们在所用的地方引入(传入boder,false是没有边框,true有边框,如有边框可不传)

最终的效果






















 1142
1142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








