原组件未提供控制border的属性,那我们就自己写一个吧~
找到组件

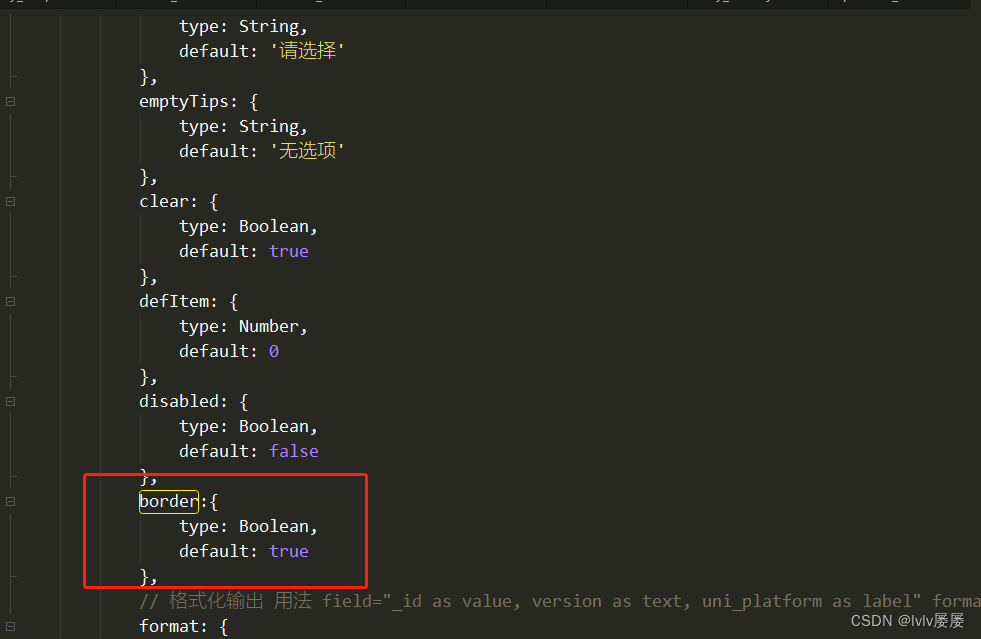
添加一个border(默认为true,原组件就是默认的true)
border:{
type: Boolean,
default: true
},

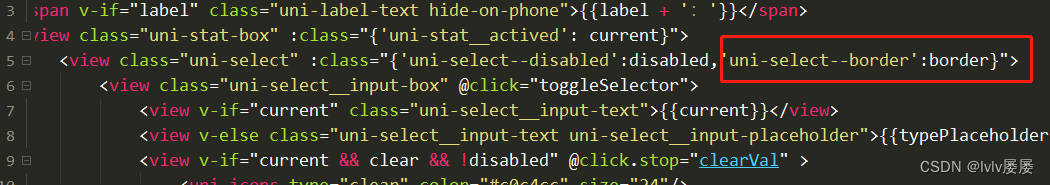
在html中添加样式名控制是否显示边框
:class="{'uni-select--disabled':disabled,'uni-select--border':border}"

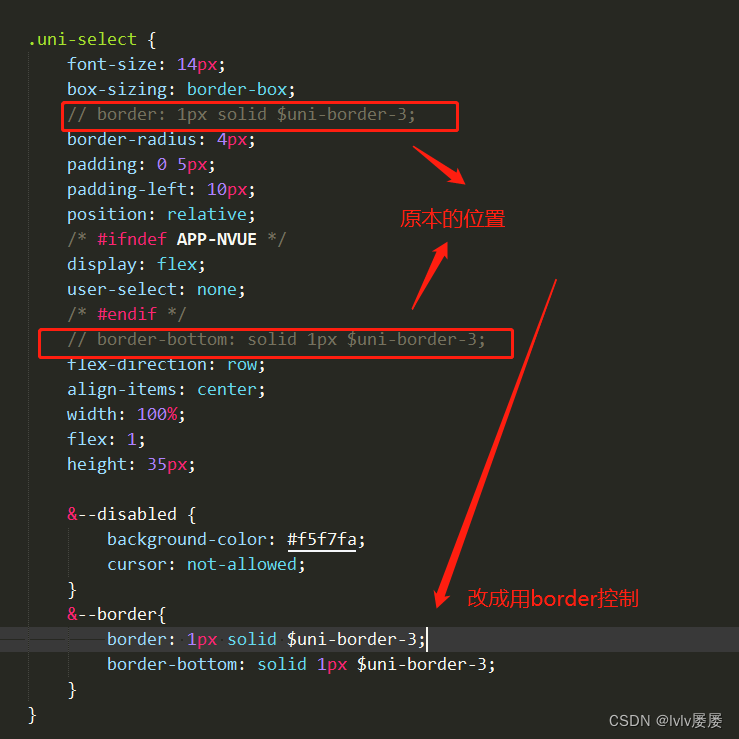
最后在css中
.uni-select {
font-size: 14px;
box-sizing: border-box;
border-radius: 4px;
padding: 0 5px;
padding-left: 10px;
position: relative;
/* #ifndef APP-NVUE */
display: flex;
user-select: none;
/* #endif */
flex-direction: row;
align-items: center;
width: 100%;
flex: 1;
height: 35px;
&--disabled {
background-color: #f5f7fa;
cursor: not-allowed;
}
&--border{
border: 1px solid $uni-border-3;
border-bottom: solid 1px $uni-border-3;
}
}

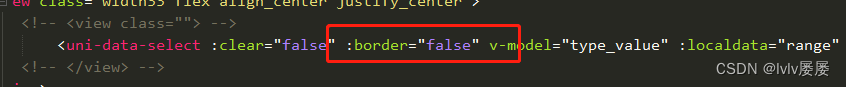
在使用组件的地方传入border为false即不显示边框








 本文介绍了如何在原Vue组件基础上扩展,添加控制边框的布尔属性,通过CSS样式控制边框显示,以及如何在使用时传入`border`参数来决定是否显示边框。
本文介绍了如何在原Vue组件基础上扩展,添加控制边框的布尔属性,通过CSS样式控制边框显示,以及如何在使用时传入`border`参数来决定是否显示边框。














 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








