之前写过一篇动态增减表单及表单的某一项的文章,发现页面的展示的话有点丑,而且数据处理起来比较复杂,这一篇就是在上一篇做的优化

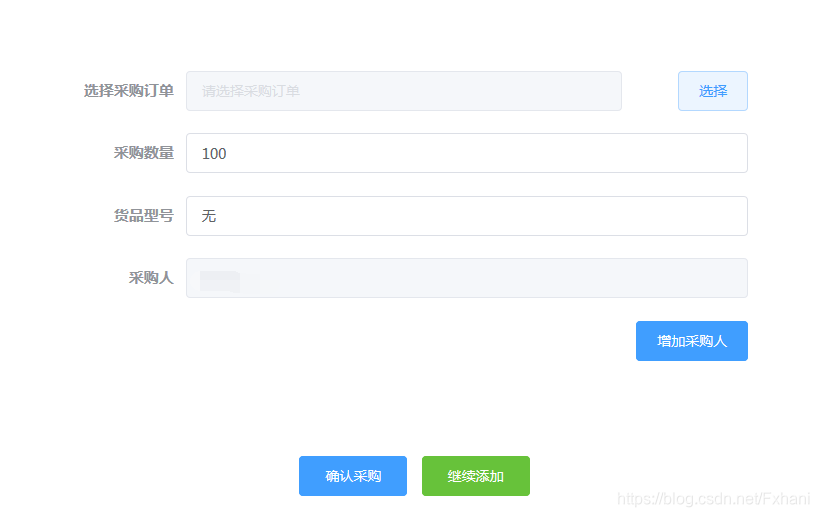
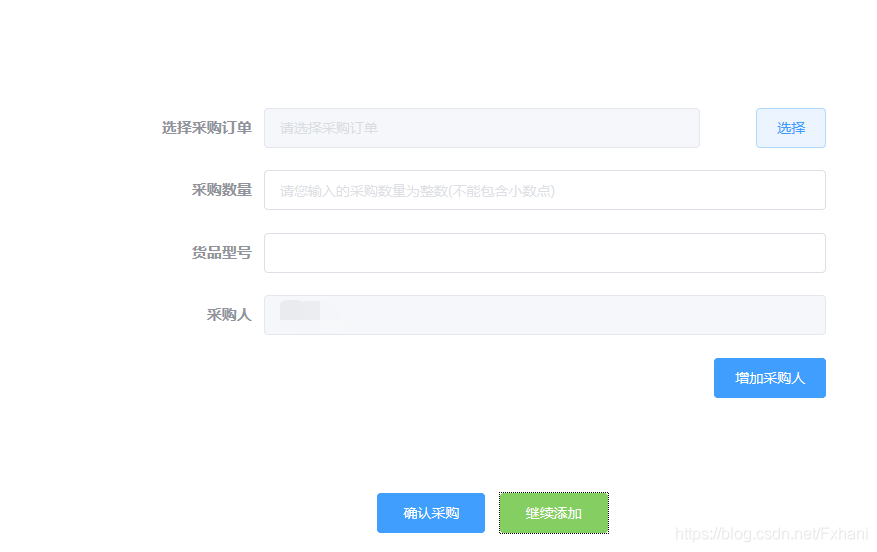
点击继续添加的时候,不是在下面又增加个表单,而是在原有的表单上进行编辑,展现的是这样

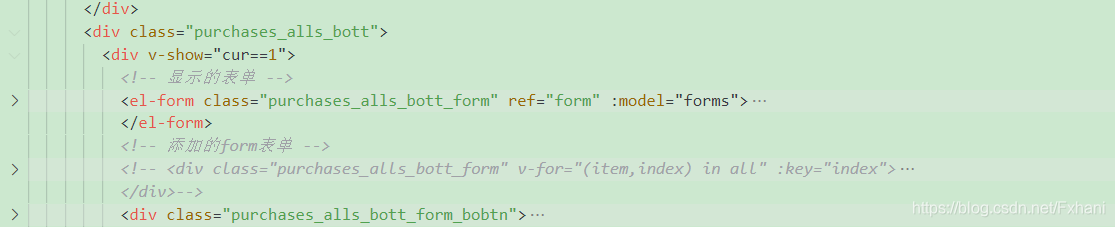
比较之前的代码,我们把不需要的注释掉

继续添加按钮的点击事件:
addforms() {
let json = {
purchaseId: this.forms.purchaseId,
name: this.forms.name,
type: this.forms.type,
purchaseNumber: this.forms.purchaseNumber,
peop: this.forms.peop,
purchasePersons: this.forms.purchasePersons,
};
this.newForm.push(json);
this.forms.purchaseId = this.forms.name = this.forms.type = this.forms.purchaseNumber =
"";
this.forms.purchasePersons = [];
console.log("点击按钮添加", this.newForm);
},
确认采购点击按钮事件:
surrPurchase() {
let json = {
purchaseId: this.forms.purchaseId,
name: this.forms.name,
type: this.forms.type,
purchaseNumber: this.forms.purchaseNumber,
peop: this.forms.peop,
purchasePersons: this.forms.purchasePersons,
};
this.newForm.push(json);
this.forms.purchaseId = this.forms.name = this.forms.type = this.forms.purchaseNumber =
"";
this.forms.purchasePersons = [];
}
有人就好奇了,为什么一样,我可以解释一下,比如你进行到了需要确认采购的时候了,而继续添加表单事件里 this.newForm 不包括你最后的数据,所以你需要在采购的时候再进行一次push。就可以获得最终的你需要的数据了。




















 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








