#import "ViewController.h"
#define FYColor(r,g,b) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:1.0]
#define FYRandomColor FYColor(arc4random_uniform(255),arc4random_uniform(255),arc4random_uniform(255))
@interface ViewController ()<UITableViewDataSource,UITableViewDelegate>
@property(strong,nonatomic) UITableView *MyTableView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.MyTableView = [[UITableView alloc]initWithFrame:CGRectMake(60, 0, 300,self.view.frame.size.width) style:UITableViewStylePlain];
self.MyTableView.dataSource=self;
self.MyTableView.delegate=self;
//对TableView要做的设置
self.MyTableView.transform=CGAffineTransformMakeRotation(-M_PI / 2);
self.MyTableView.showsVerticalScrollIndicator=NO;
[self.view addSubview:self.MyTableView];
}
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 100;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"FyCell"];
if (!cell) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"FyCell"];
}
//对Cell要做的设置
cell.backgroundColor=FYRandomColor;
cell.textLabel.transform = CGAffineTransformMakeRotation(M_PI/2);
cell.textLabel.text= @"tableview竖向滚动";
return cell;
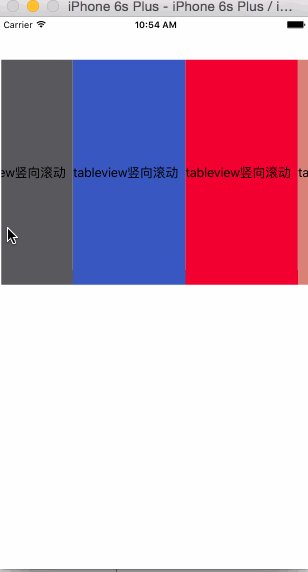
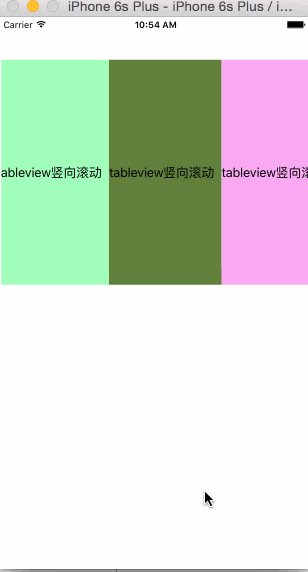
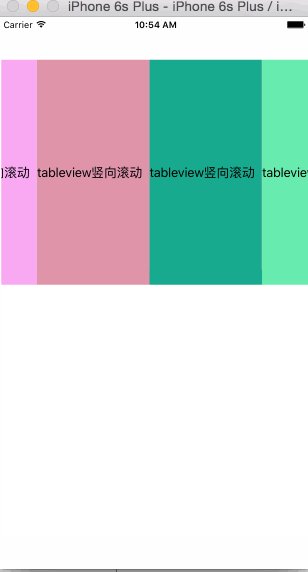
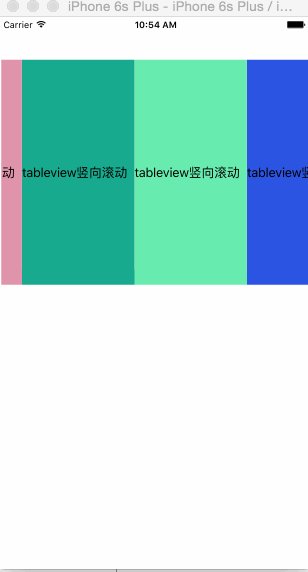
}使用UITableview实现横向滚动
最新推荐文章于 2023-05-21 18:16:37 发布























 928
928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








