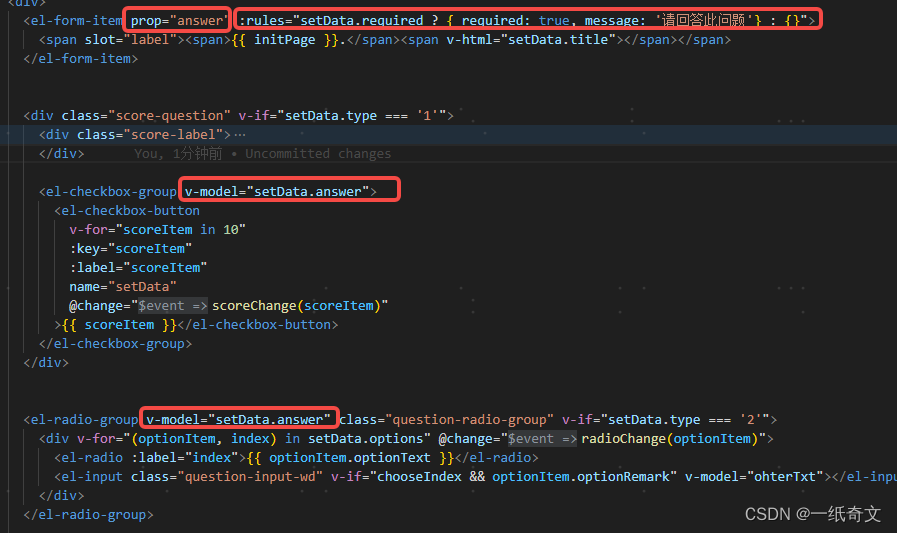
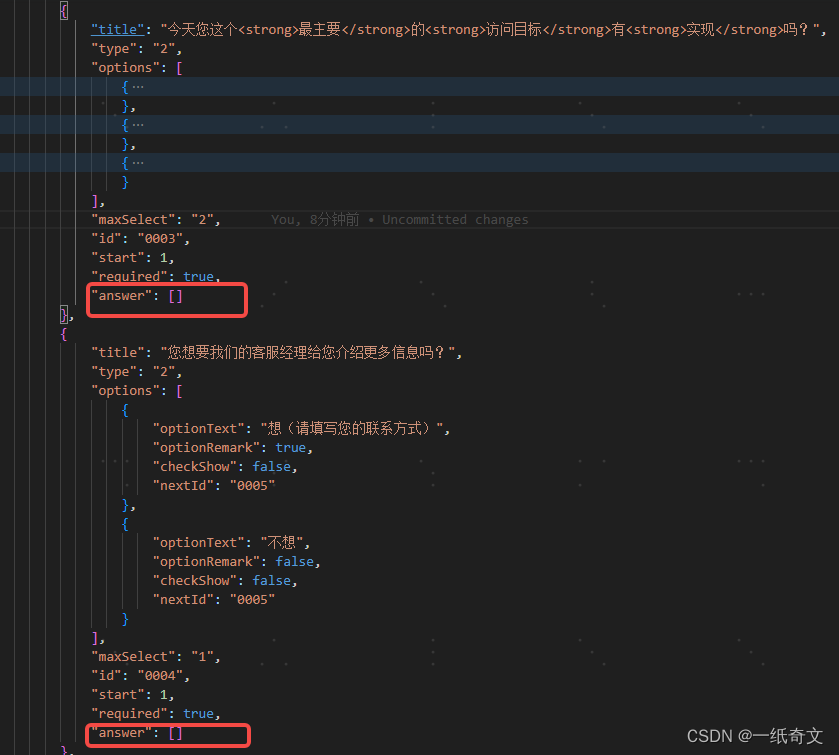
有些项目的需求是表单是动态获取到的,没有固定的标题和填写选项,这时候ElementUI里的form静态表单校验就不行了,可以参考下面的方式尝试一下


我这里是获取出数据后要单独push到新的数组里,没有做v-for循环,原理是一样的,如果遇到只是清除校验提示语的话可以用这个 this.$refs[formName].clearValidate();
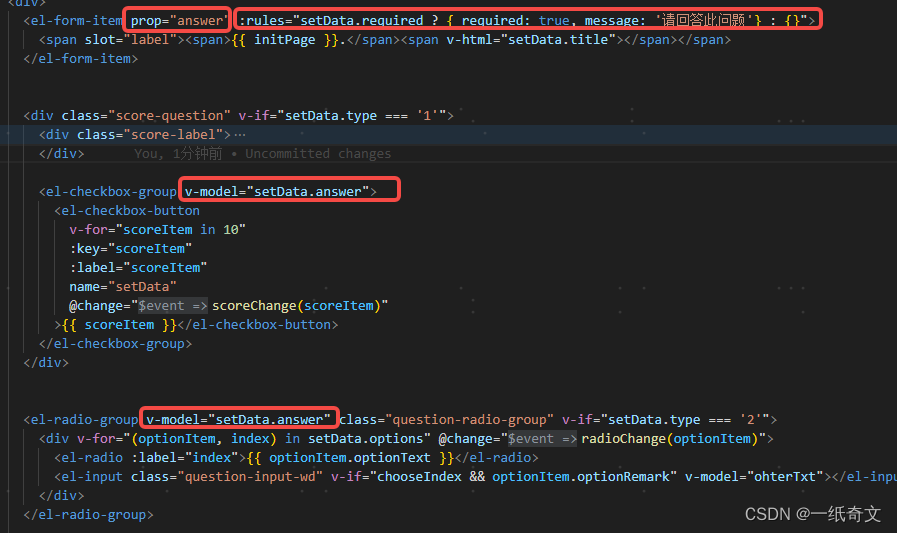
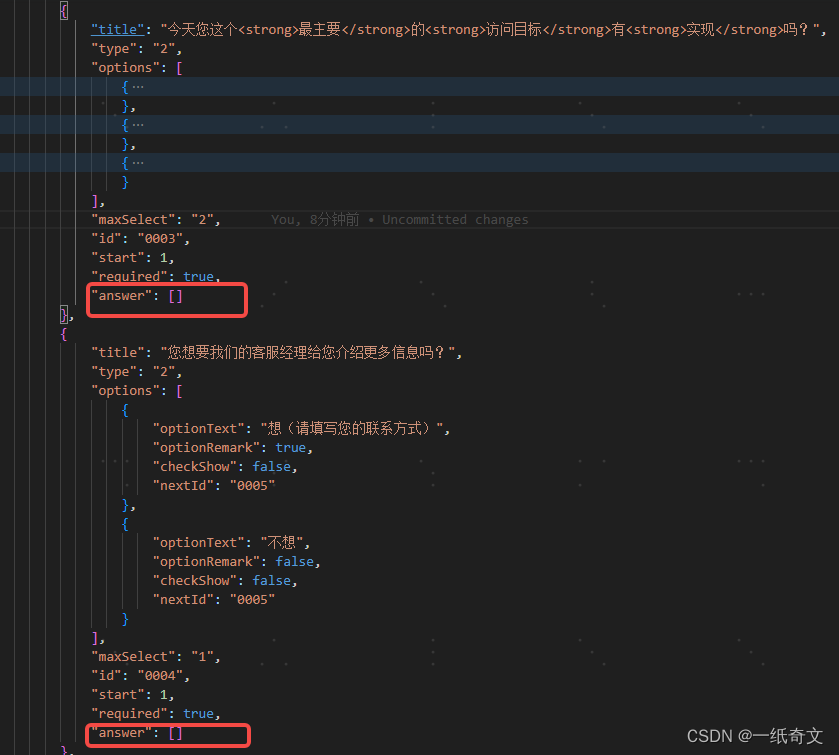
有些项目的需求是表单是动态获取到的,没有固定的标题和填写选项,这时候ElementUI里的form静态表单校验就不行了,可以参考下面的方式尝试一下


我这里是获取出数据后要单独push到新的数组里,没有做v-for循环,原理是一样的,如果遇到只是清除校验提示语的话可以用这个 this.$refs[formName].clearValidate();











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


