## 列表:
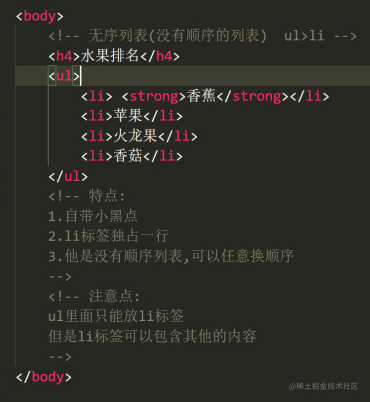
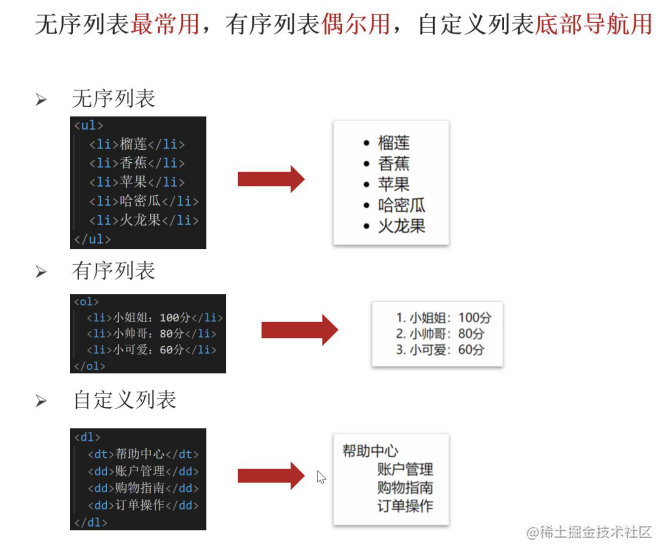
#### 1.无序列表:
2.特点:①自带小黑点,②li标签独占一行,③他是没有顺序的列表,可以随意切换顺序;
3.注意点:ul里面只能放li标签,但是li标签里可以包含其他内容.

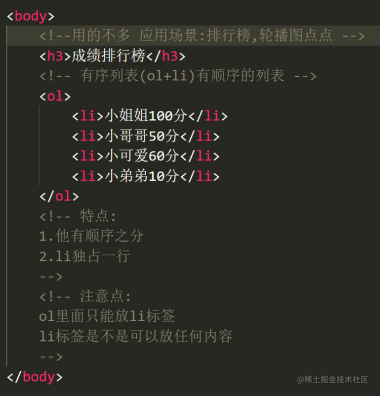
#### 2.有序列表:
1.ol有顺序的列表,用的场景不多(排名)
2.特点:
①有顺序之分,
②li独占一行,
3.注意点:
①ol里面只能放li标签,
②li标签里面可以放任意标签.

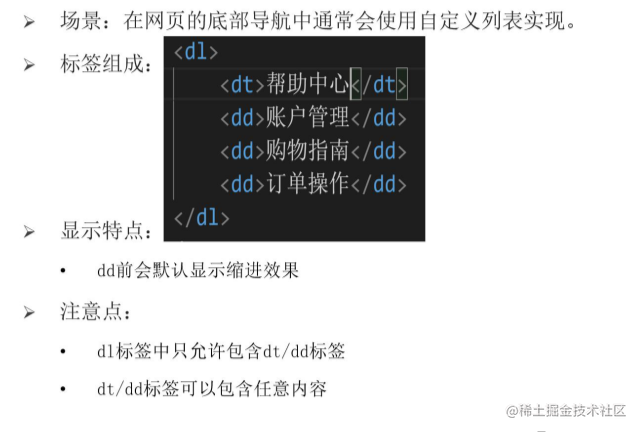
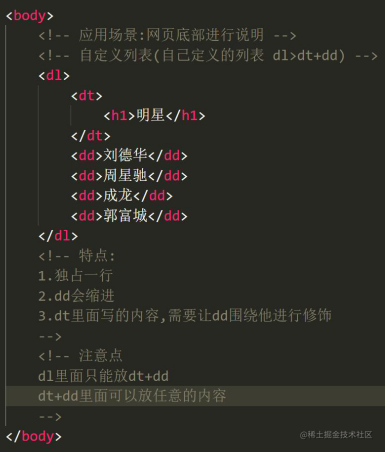
#### 3.自定义列表:
自定义列表:dl>dt>dd
应用场景:网页底端进行说明;
特点:
①dt里面写的内容,需要让dd围绕他进行修饰;
②dd会缩进;
③独占一行;
注意点:
①dl里面只能放dt+dd;
②dt+dd里面可以放任何内容.


#### 综合

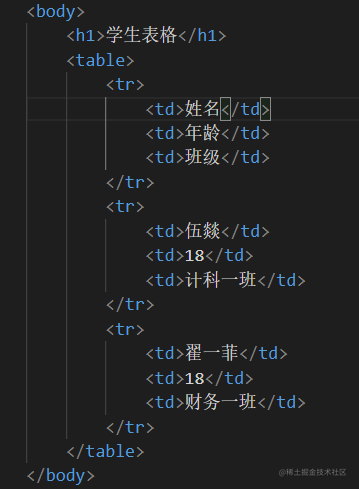
#### 表格:
table
每一行:tr
单元格:td
table>tr>td

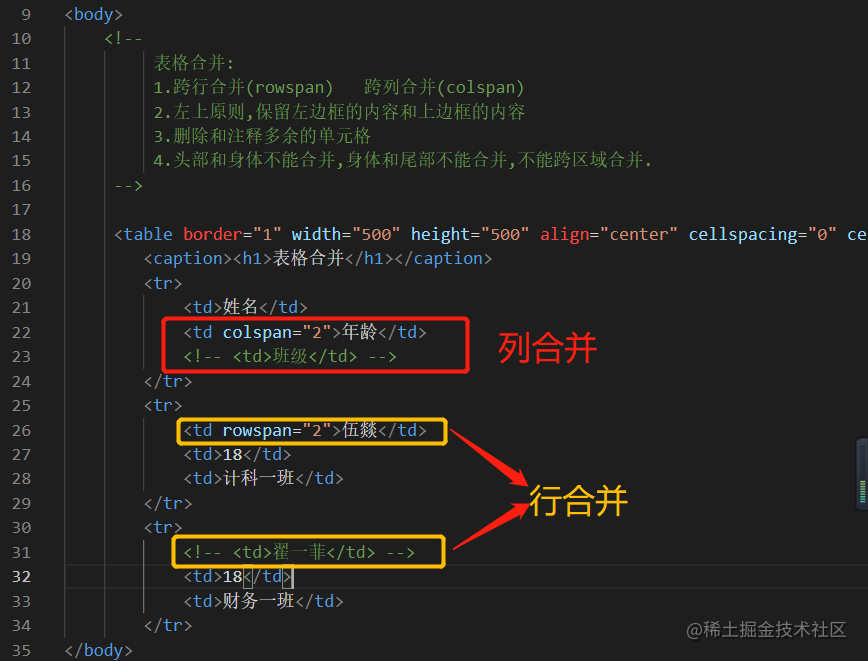
#### 单元格合并


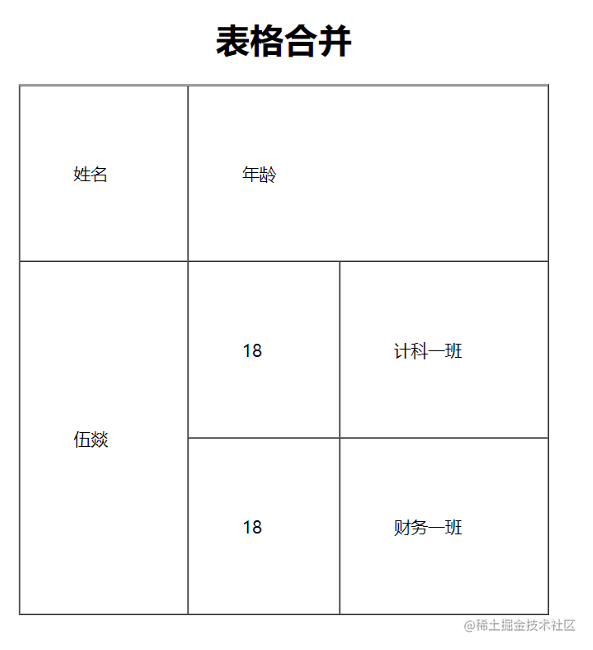
#### 代码运行结果:

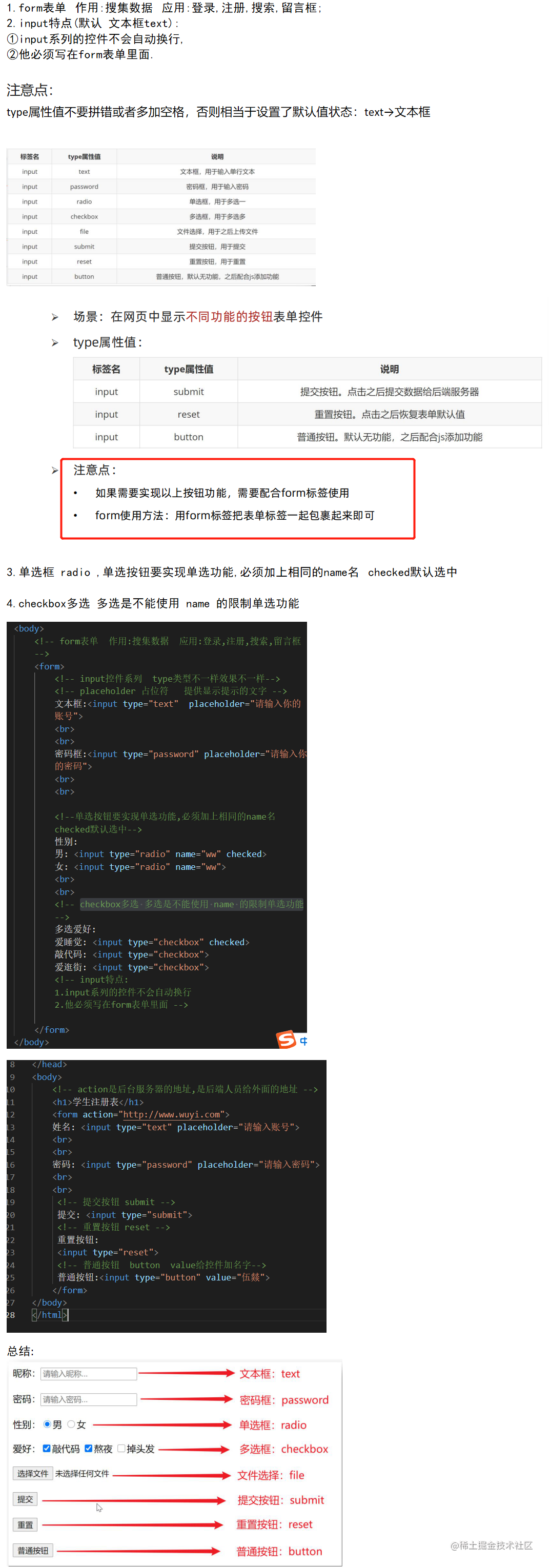
## 表单系列:






















 203
203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








