一、hiAlert插件简介
hiAlert插件是根据 jquery.alerts 改进得来,包括了常用的几种提示框,还提供了渐变提示条效果,弹出网页层效果,它目前兼容各主流浏览器。
具体参见:http://www.helloweba.com/view-blog-124.html
注意:该插件基于jquery开发,同时依赖jquery-ui.js,为正常使用该插件,应该再此插件前引用jquery.js和jquery-ui.js两个插件,而且顺序不能颠倒,否则可能找不到相应的方法而报错。
二、实现
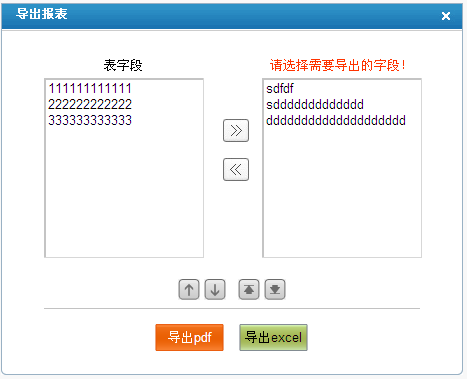
1.效果如下图所示:

看过hiAlert的介绍后,应该知道它有五种方法,这里我们采用的是网页框(hiBox),把我们做好的网页嵌套在里面,调用方法:
hiBox("#dd","导出报表",460,370,'','.a_close');
参数说明:
#dd:要嵌套的网页内容,style的display设为none,这样只有我们调用此方法它才显示。
第二个参数:标题栏内容。
第三个参数:网页框的宽度
第四个参数:网页框的高度
第五个参数:好像是回调函数,这个没用过,回头再好好研究研究
最后一个参数:关闭按钮。
2. 在网页上写一个按钮用于触发单击事件
<input type="button" value="dd" id="ddd"/>
写jquery代码:
$(document).ready(function(){
//给按钮注册单击事件
$("ddd").click(function(){
//调用hiBox
hiBox("#dd","导出报表",460,370,'','.a_close');
//注意,网页框弹出来后,在网页框上其他按钮的事件要写在这下面,否则不起作用,另外,选择器不能按单个按钮或图片的id去获取。好了,不废话,上代码。
//字段从左向右移动
$("#popup_content #popup_message #left2right_field").click(function(){
zhuanyi("leftSelect","rightSelect");
});
//字段从右向左移动
$("#popup_content #popup_message #right2left_field").click(function(){
zhuanyi("rightSelect","leftSelect");
});
//字段上移
$("#popup_content #popup_message #upField").click(function(){
shangyi("leftSelect");
});
//字段下移
$("#popup_content #popup_message #downField").click(function(){
xiayi("leftSelect");
});
//字段置顶
$("#popup_content #popup_message #topField").click(function(){
zhiding("leftSelect");
});
//字段置底
$("#popup_content #popup_message #bottomField").click(function(){
zhidi("leftSelect");
});
});
//字段左右移动的方法
var zhuanyi=function(id_1,id_2){
if($("#popup_content #popup_message #"+id_1+" option:selected").length>0){
$("#popup_content #popup_message #"+id_1+" option:selected").each(function(){
$("#popup_content #popup_message #"+id_2).append("<option value='"+$(this).val()+"'>"+$(this).text()
+"</option>");
});
$("#popup_content #popup_message #"+id_1+" option:selected").remove();
}else{
alert("请选择要转移的字段!");
}
};
//上移
var shangyi=function(id){
$("#popup_content #popup_message #"+id+" option:selected").prev()
.before($("#popup_content #popup_message #"+id+" option:selected"));
};
//下移
var xiayi=function(id){
$("#popup_content #popup_message #"+id+" option:selected").next().after($("#popup_content #popup_message
#"+id+" option:selected"));
};
//置顶
var zhiding=function(id){
$($("#popup_content #popup_message #"+id+" option")).first().before($("#popup_content #popup_message #"+id+"
option:selected"));
};
//置底
var zhidi=function(id){
$($("#popup_content #popup_message #"+id+" option")).last().after($("#popup_content #popup_message #"+id+"
option:selected")); };
});
});
});
总结:写这些代码,更见识了jquery的强大,不愧是write less,do more,上述几种功能用了jquery封装好的方法,省了不少事,对于左右移动,要重点理解append方法的用法,它与appendTo的异同是什么,前者是向匹配的元素内追加内容,而后者是把所有匹配的元素追加到另一个指定的元素元素集合中。对于上下移动,主要利用了before和after两个方法,元素.before(元素)是在匹配的元素前追加内容,after与before正好相反。






















 1497
1497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








