本人uniApp发起网络请求没有成功,发现了是跨越的问题。
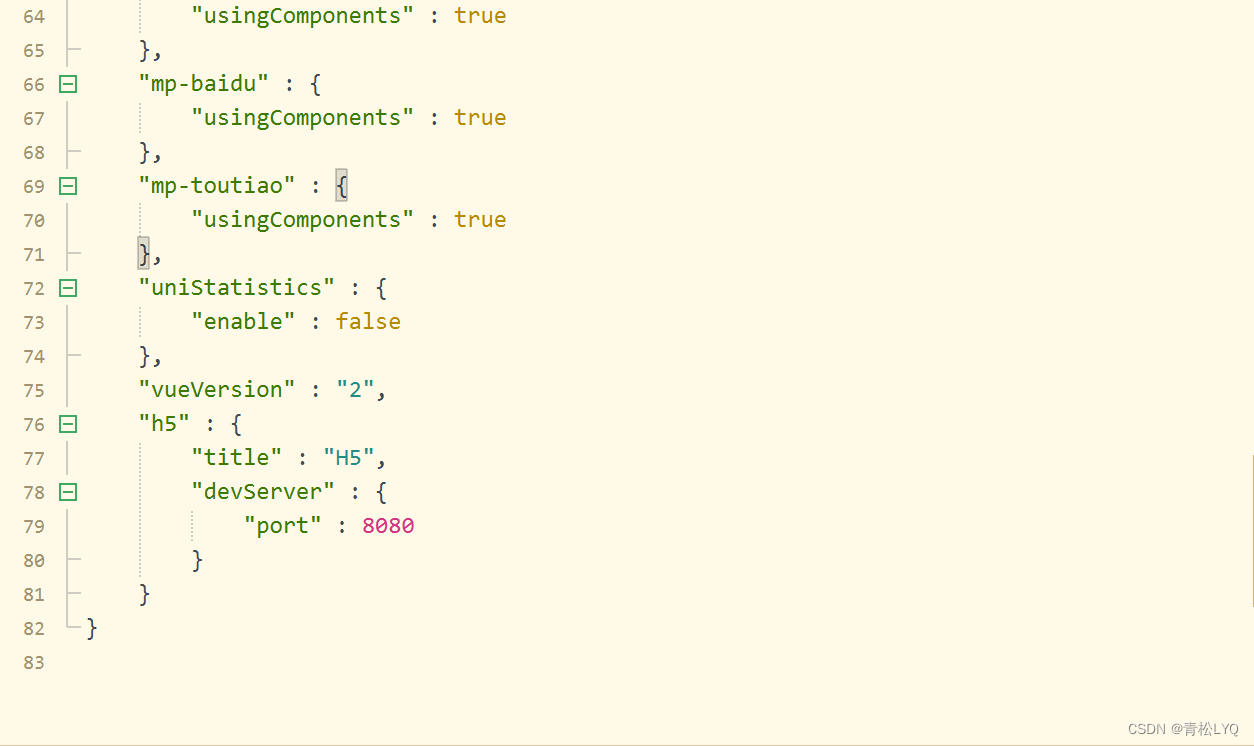
首先,我配置了manifest.json文件

把页面标题改为H5,端口改为8080

发现网络请求还是没有成功,根据网络上的方法为uni增添了一个vue.config.js文件
源码
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8080/api',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
}
}
发现还没有解决网络连接不成功的问题,后面检查发现,是因为没有把之前写的manifest.json文件的web访问代码删掉,它把我的vue.config.js文件覆盖了。把下方H5部分代码删掉,解决问题





















 7578
7578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








