下拉刷新的样式参照某个博友的但是找不到原博客了,敬请见谅。
代码根据源代码,做了修改重新编辑,建议转新的链接:https://blog.csdn.net/fzkf9225/article/details/81094774
最近工作不太忙感觉原来项目的swipeRefreshLayout刷新样式有点丑于是就参照了别人的然后自己写了个自定义样式的上拉刷新下拉加载,并且封装了emptyLayout最为加载失败的recyclerView无网络或无数据的显示样式.
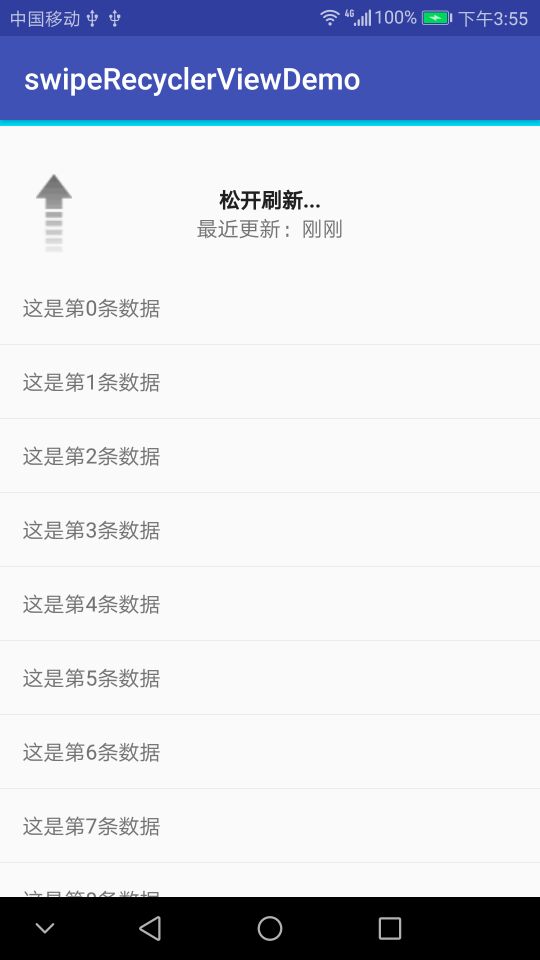
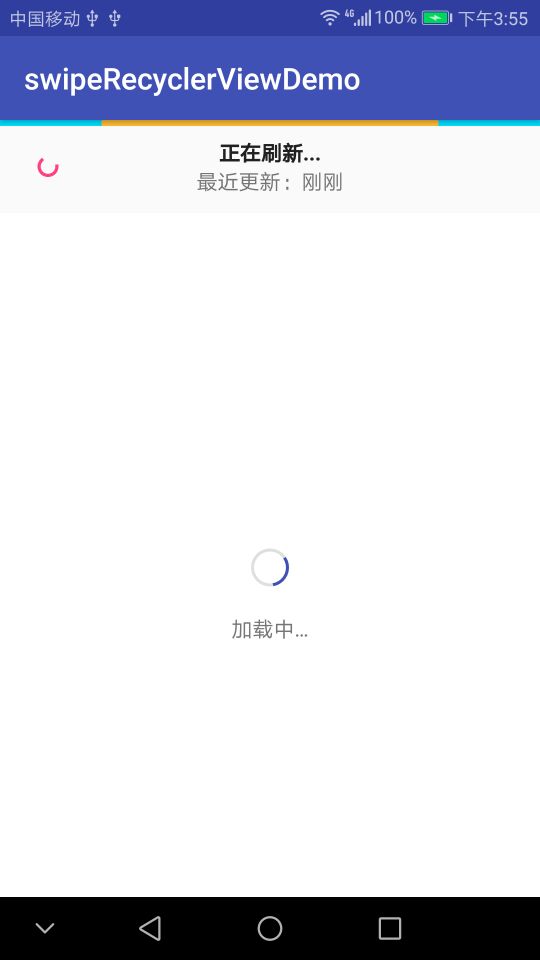
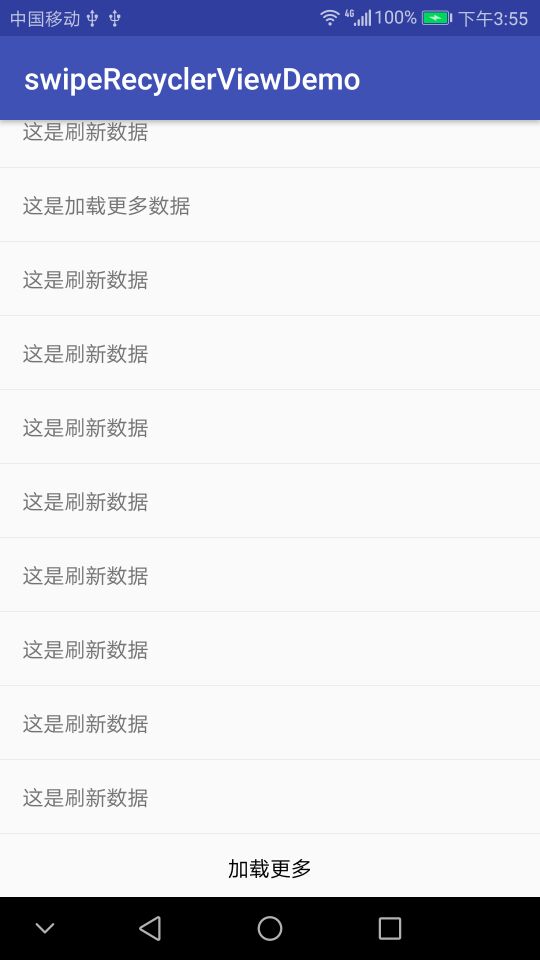
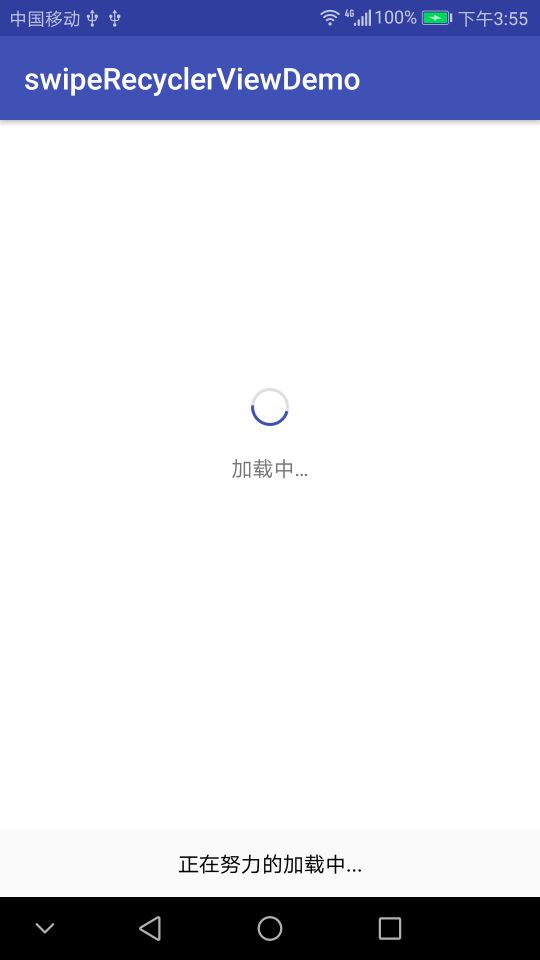
不会做动图没办法上几张静态图吧,见谅
module中封装包括
1、emptyLayout
2、recyclerView的baseAdapter
3、给recyclerView添加自定义分割线
4、swipeRefreshLayout刷新时添加自定义头部布局,可以自行更改
5、swipeRefreshLayout上拉加载时添加尾部布局
6、自定义LayoutManager
7、recyclerView侧滑删除等
使用起来很方便
<com.demo.customswipedemo.SwipeRecyclerView
android:id="@+id/swipeRecyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />布局中直接添加即可。
侧滑添加以下代码删除,但是没有做侧滑点击按钮,如果有这种需求的话可以根据代码进行更改很简单的,此方法只是对原生进行稍加更改
ItemTouchHelper.Callback callback = new SimpleItemTouchHelperCallback(customNotificationAdapter);
ItemTouchHelper mItemTouchHelper = new ItemTouchHelper(callback);
mItemTouchHelper.attachToRecyclerView(recyclerView);
菜鸟入坑多多指教!!!
下面附上demo下载地址 http://download.csdn.net/download/fzkf9225/10180326





























 453
453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










