第一步:用Hbuiderx在<title><title>之间打出网页标题
第二步:在<body>下利用行<tr></tr>和列<td></td>打出大体的课程表
第三步:列合并,同一行中的相邻列合并colspan,数字3表示该行从此列起有三列进行合并
<td colspan="3"></td>,如果有行合并用rowspan,步骤同上
第四步:给课程表加<style>,给表格加边框用border,
table border="1" ,背景颜色bgcolor
第五步:使课程表居中td
{
text-align:center
字体颜色color:xx
}
第六步:ctrl+s保存运行检查是否有问题,没有问题即制作成功

具体html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>计应2307课程表</title>
<style>
table{
width: 800px;
margin: 0 auto;
border-color: 000000;
background-color: bisque;
}
td{
text-align: center;
color: red;
}
</style>
</head>
<body>
<table border="1" style="border-collapse: collapse;">
<tr>
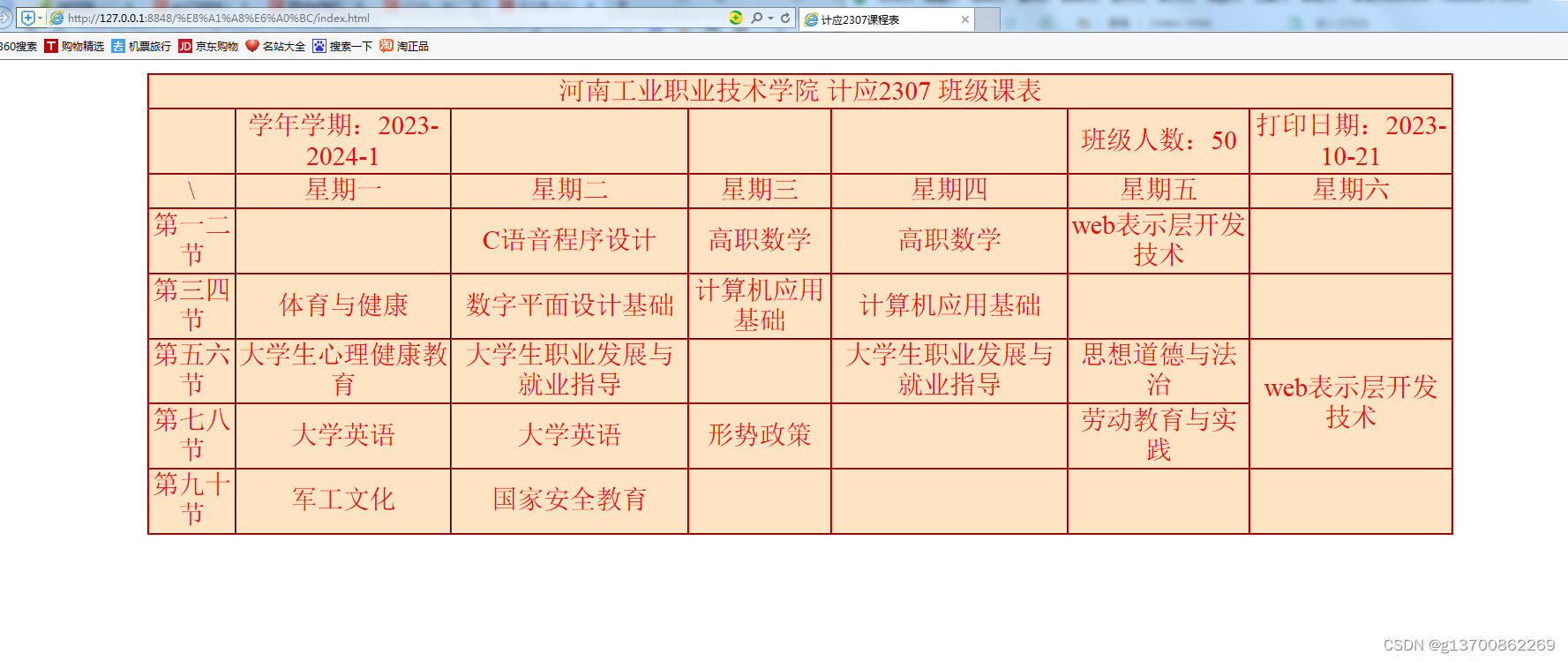
<td colspan="7">河南工业职业技术学院 计应2307 班级课表</td>
</tr>
<tr>
<td></td>
<td>学年学期:2023-2024-1</td>
<td></td>
<td></td>
<td></td>
<td>班级人数:50</td>
<td>打印日期:2023-10-21</td>
<tr>
<td>\</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
</tr>
<tr>
<td>第一二节</td>
<td></td>
<td>C语音程序设计</td>
<td>高职数学</td>
<td>高职数学</td>
<td>web表示层开发技术</td>
<td></td>
</tr>
<tr>
<td>第三四节</td>
<td>体育与健康</td>
<td>数字平面设计基础</td>
<td>计算机应用基础</td>
<td>计算机应用基础</td>
<td></td>
<td></td>
</tr>
<tr>
<td>第五六节</td>
<td>大学生心理健康教育</td>
<td>大学生职业发展与就业指导</td>
<td></td>
<td>大学生职业发展与就业指导</td>
<td>思想道德与法治</td>
<td rowspan="2">web表示层开发技术</td>
</tr>
<tr>
<td>第七八节</td>
<td>大学英语</td>
<td>大学英语</td>
<td>形势政策</td>
<td></td>
<td>劳动教育与实践</td>
</tr>
<tr>
<td>第九十节</td>
<td>军工文化</td>
<td>国家安全教育</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>




















 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








