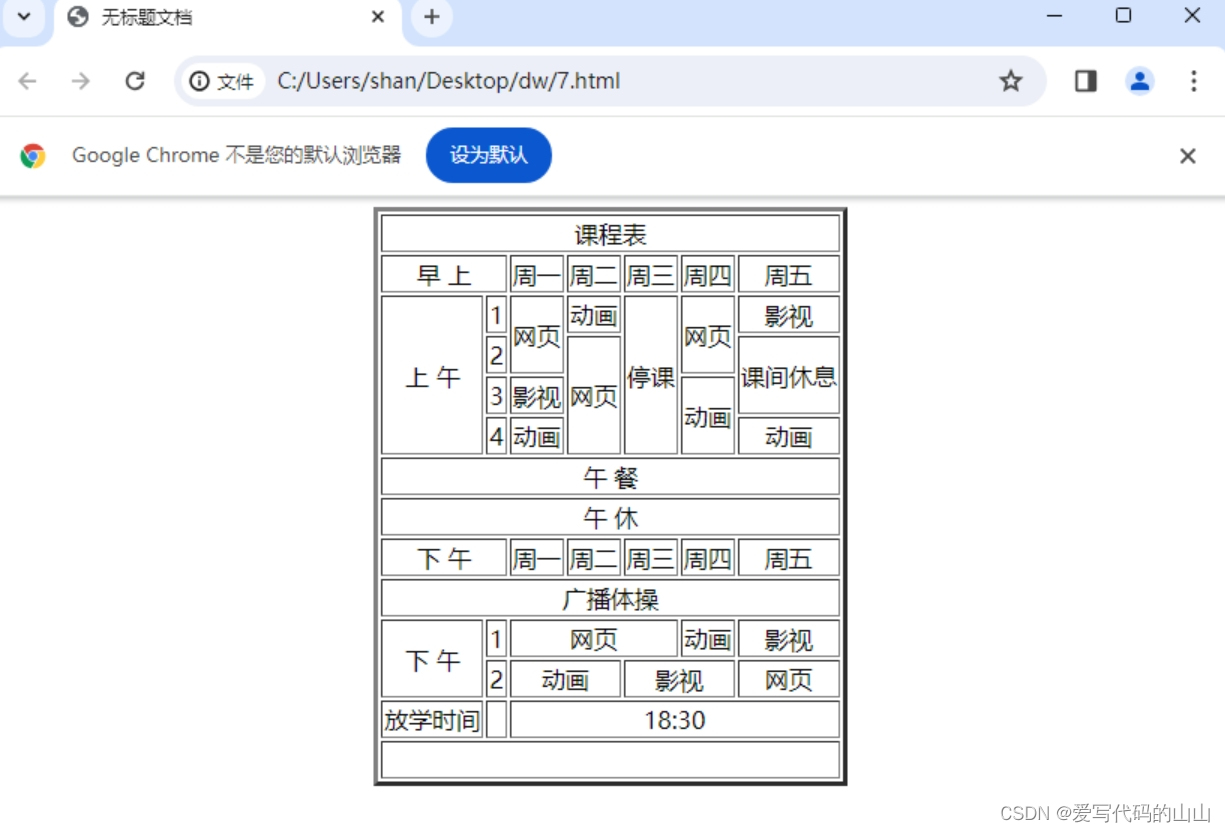
目标图:

代码解析:
| 代码 | 解析 |
| 1 | <table border="3" align="center"> | <输入内容(的) 边界="3px" 位置="居中"> |
| 2 | <tr><td colspan="7" align="center">课程表</td> | <td 横跨的行数="7个" 位置="居中"> |
| 3 | <td rowspan="4" align="center">上 午</td> | <td 纵跨的列数n="4" 位置="居中" align="center">上(空格)午</td> |
| 4 | <td colspan="7"> </tr> | <td 横跨的行数="7个">空格</tr> |
运行代码:
<body>
<table border="3" align="center">
<tr>
<td colspan="7" align="center">课程表</td>
</tr>
<tr>
<td colspan="2" align="center">早 上</td>
<td>周一</td>
<td>周二</td>
<td>周三</td>
<td>周四</td>
<td align="center">周五</td>
</tr>
<tr>
<td rowspan="4" align="center">上 午</td>
<td>1</td>
<td rowspan="2">网页</td>
<td>动画</td>
<td rowspan="4">停课</td>
<td rowspan="2">网页</td>
<td align="center">影视</td>
</tr>
<tr>
<td>2</td>
<td rowspan="3">网页</td>
<td rowspan="2">课间休息</td>
</tr>
<tr>
<td>3</td>
<td>影视</td>
<td rowspan="2">动画</td>
</tr>
<tr>
<td>4</td>
<td>动画</td>
<td align="center">动画</td>
</tr>
<tr>
<td colspan="7" align="center">午 餐</td>
</tr>
<tr>
<td colspan="7" align="center">午 休</td>
</tr>
<tr>
<td colspan="2" align="center">下 午</td>
<td>周一</td>
<td>周二</td>
<td>周三</td>
<td>周四</td>
<td align="center">周五</td>
</tr><tr>
<td colspan="7" align="center">广播体操</td>
</tr>
<tr>
<td rowspan="2" align="center">下 午</td>
<td>1</td>
<td colspan="3" align="center">网页</td>
<td align="center">动画</td>
<td align="center">影视</td>
</tr><tr>
<td>2</td>
<td colspan="2" align="center">动画</td>
<td colspan="2" align="center">影视</td>
<td align="center">网页</td>
</tr>
<tr>
<td>放学时间</td>
<td> </td>
<td colspan="5" align="center">18:30</td>
</tr>
<tr>
<td colspan="7"> 
</tr>
</body>
Edge浏览器运行效果:

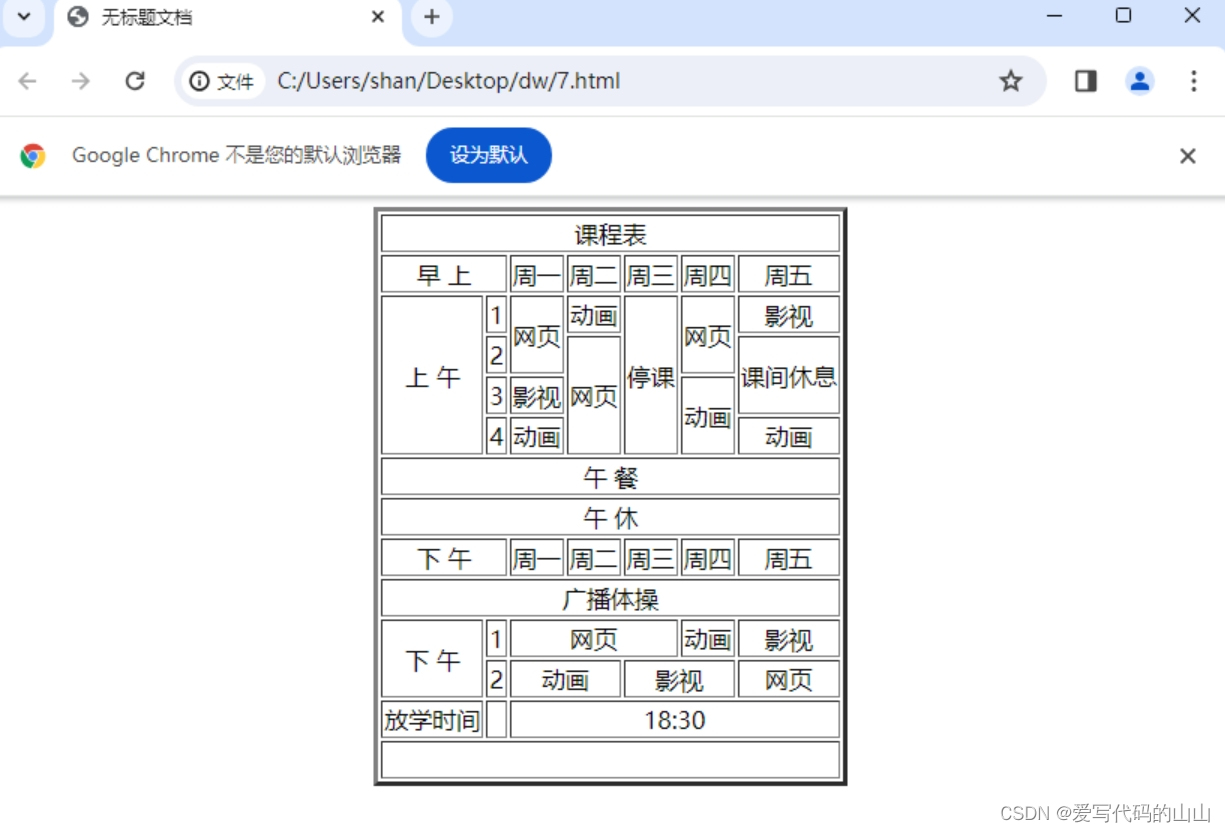
Google浏览器运行效果:



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










