- 源代码
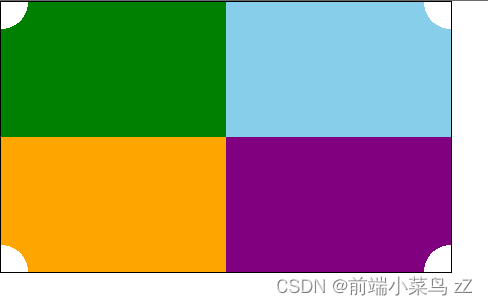
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>test</title> </head> <body> <div class="container"> <div class="circleAngle"></div> </div> </body> <style> *{ margin: 0; padding: 0; } .container{ width: 100%; height: 100vh; display: flex; } .circleAngle{ width: 500px; height: 300px; border: 2px solid black; background-color: pink; /* border-radius: 5%; */ background: radial-gradient(circle at left top,transparent 30px,green 0)left top, radial-gradient(circle at right top,transparent 30px,skyblue 0) right top, radial-gradient(circle at right bottom,transparent 30px,purple 0) right bottom, radial-gradient(circle at left bottom,transparent 30px,orange 0) left bottom; /*径向渐变分别在四个角 初始透明连接处0表示从60像素开始就是这种颜色,没有过渡。 并设置四个角*/ background-size: 50% 50%; /*每个背景图片宽度为50% 高度为50%*/ background-repeat: no-repeat;/*背景图片不要重复*/ } </style> <script src="1.js"></script> </html> - 效果

css 实现反向圆角
最新推荐文章于 2024-06-14 09:43:17 发布






















 2008
2008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








