目录
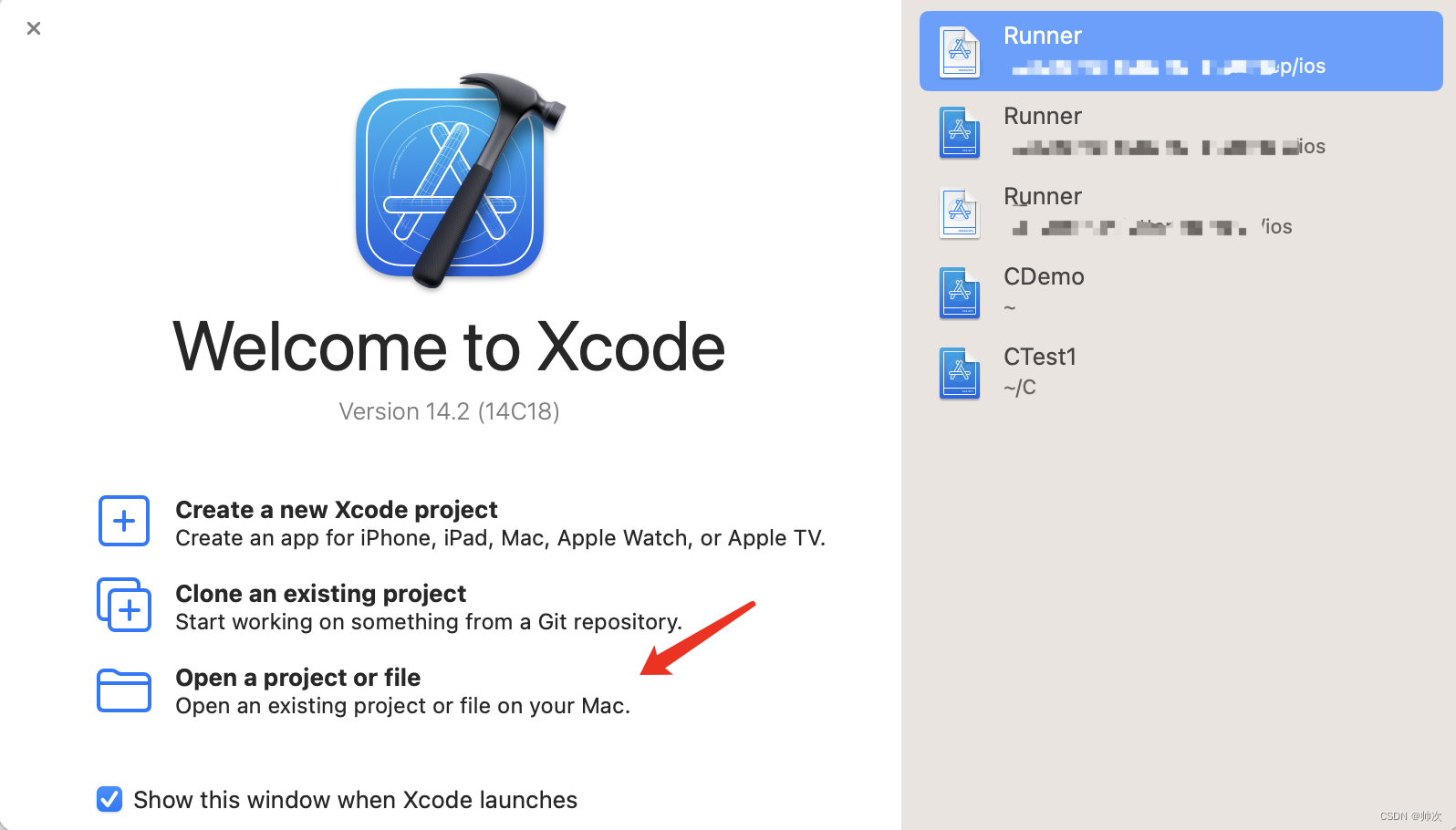
1.打开Xcode,选择 Open a project or file
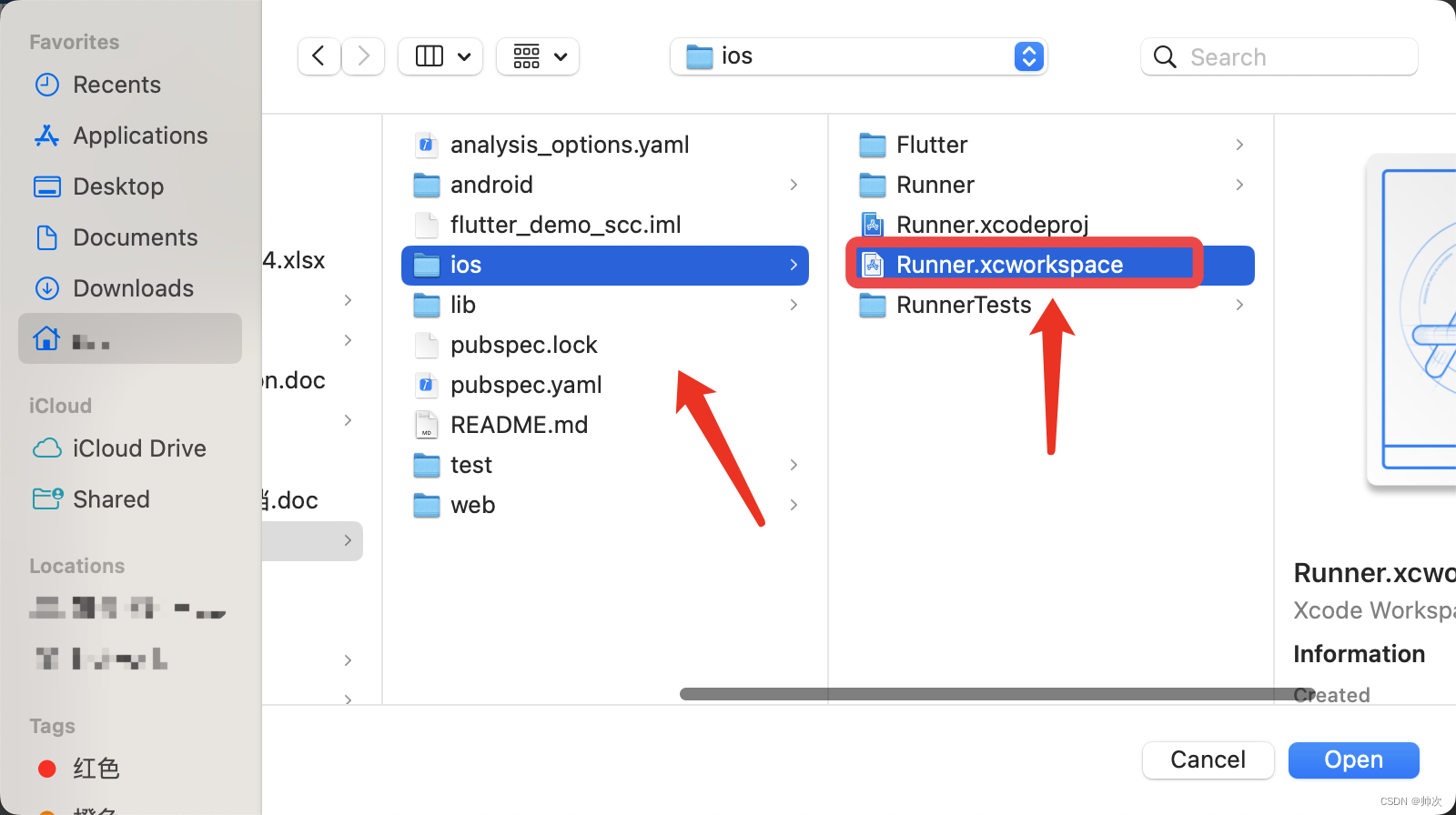
2.找到项目所在路径,选中ios/Runner.xcworkspace
开发工具
1.Android Studio
2.Visual Studio Code
作为一个Android开发者,已安装 Android Studio 所以就在AS上面直接演示了。
创建项目
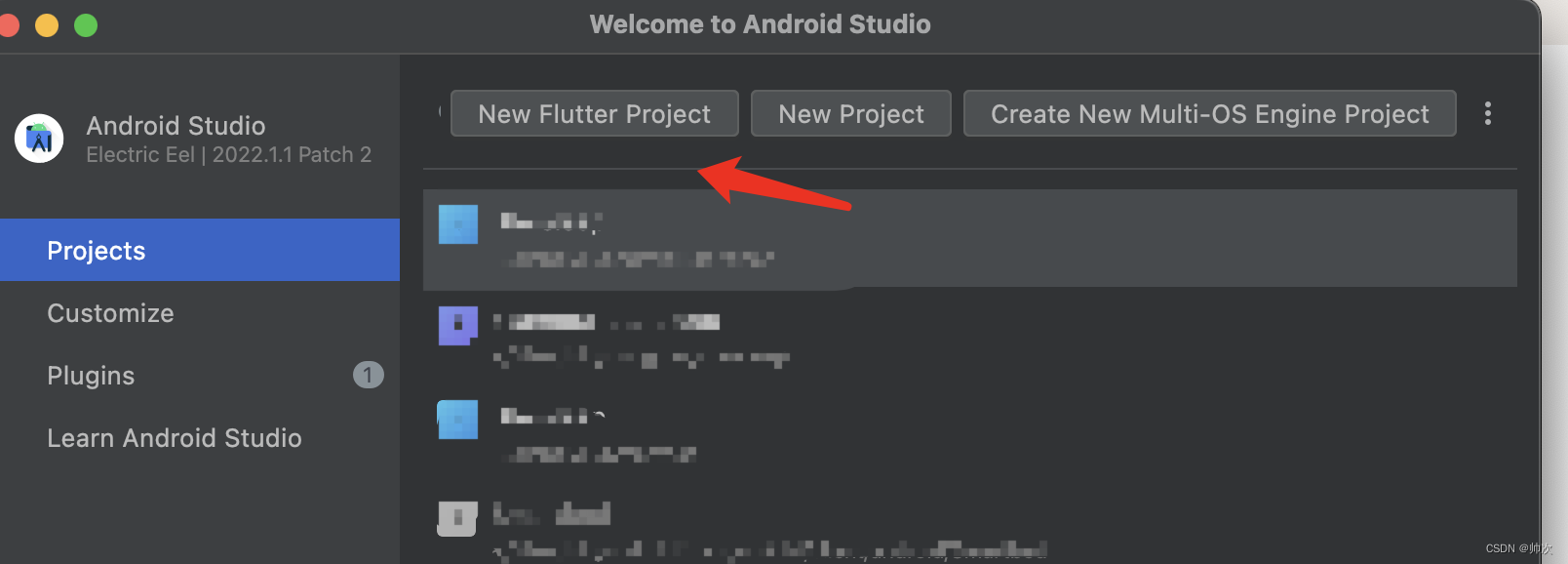
1.New Flutter Project
1.1直接创建新项目

1.2 已有项目创建新项目

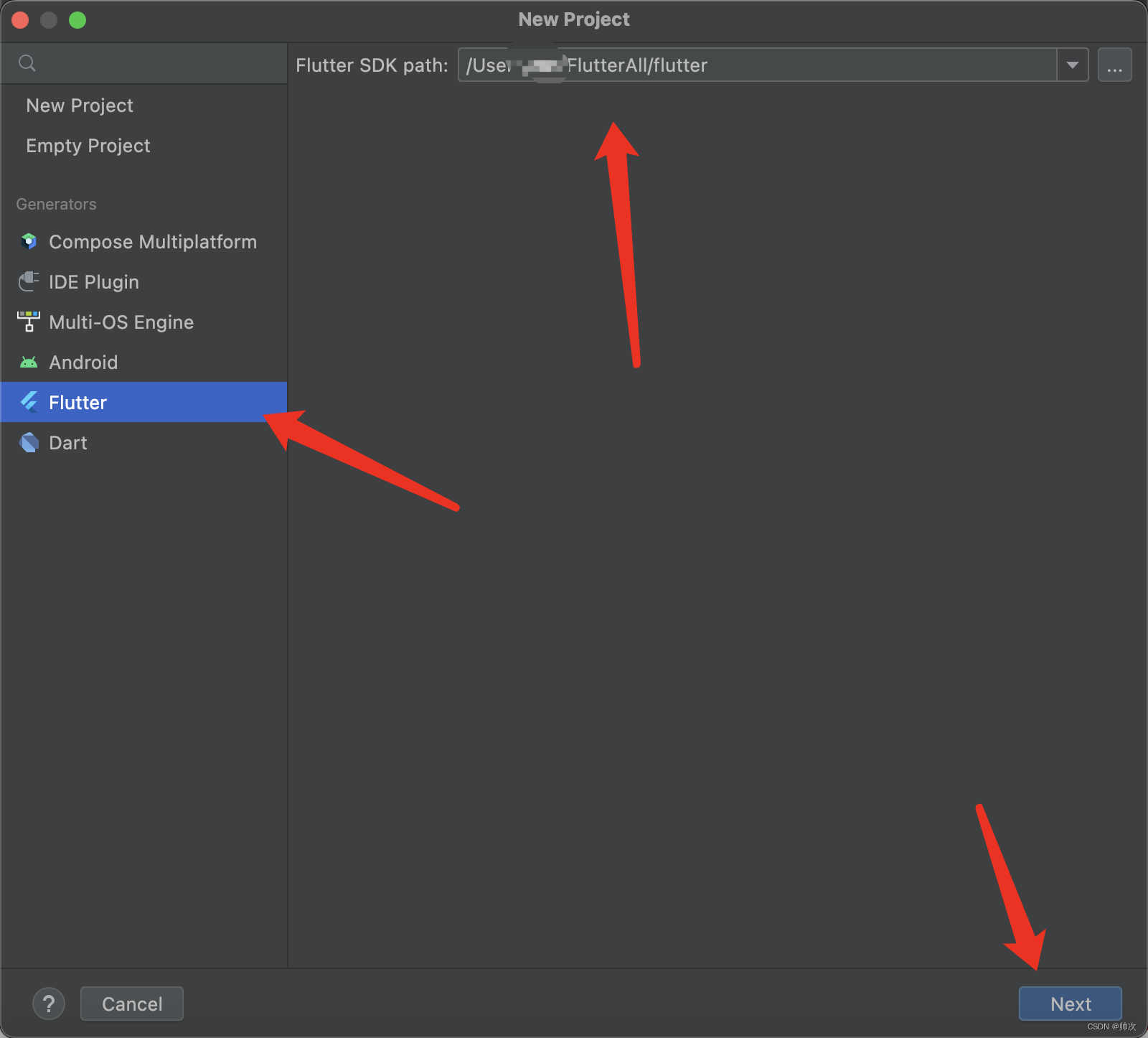
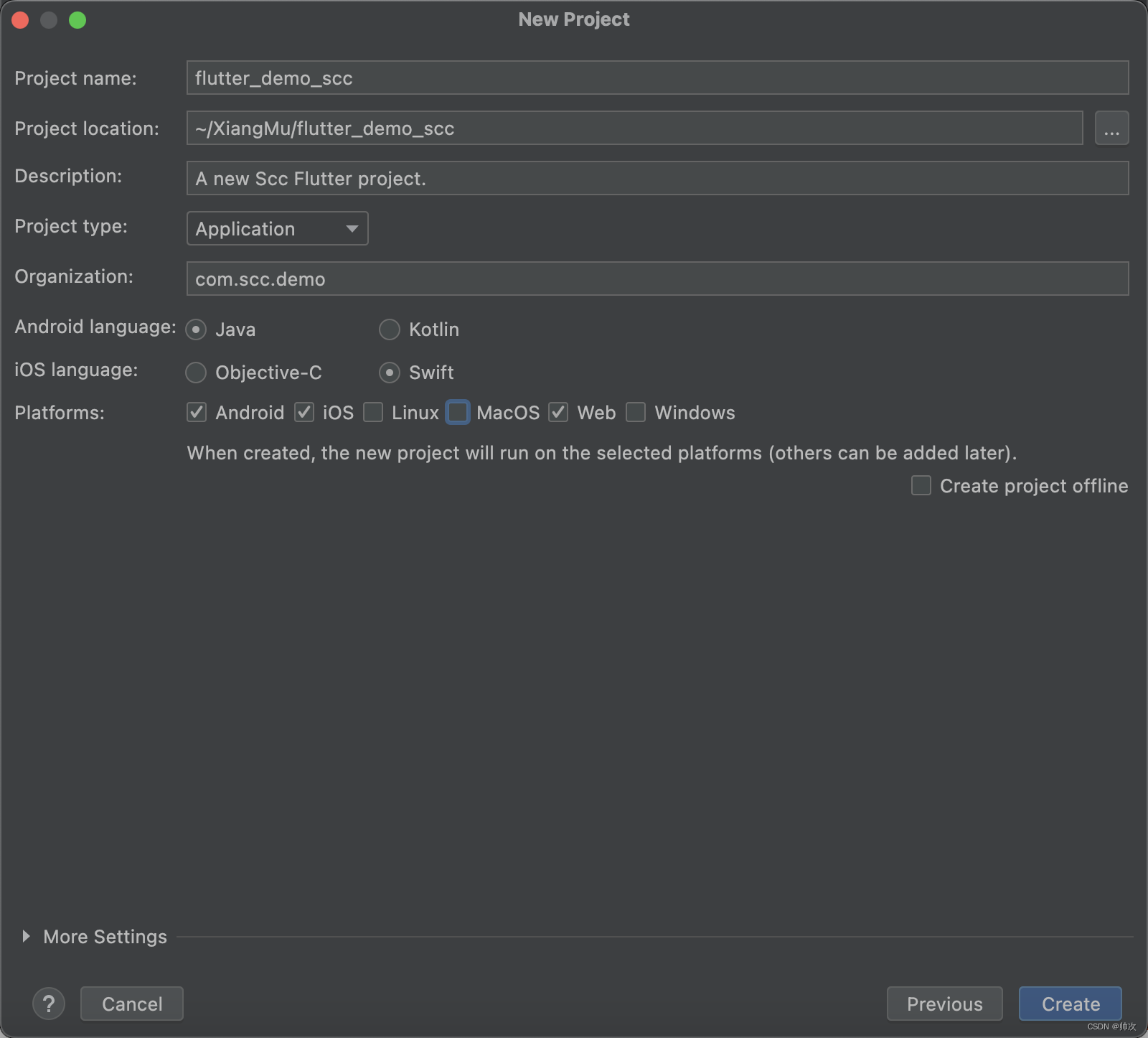
2.选择SDK,补充项目资料


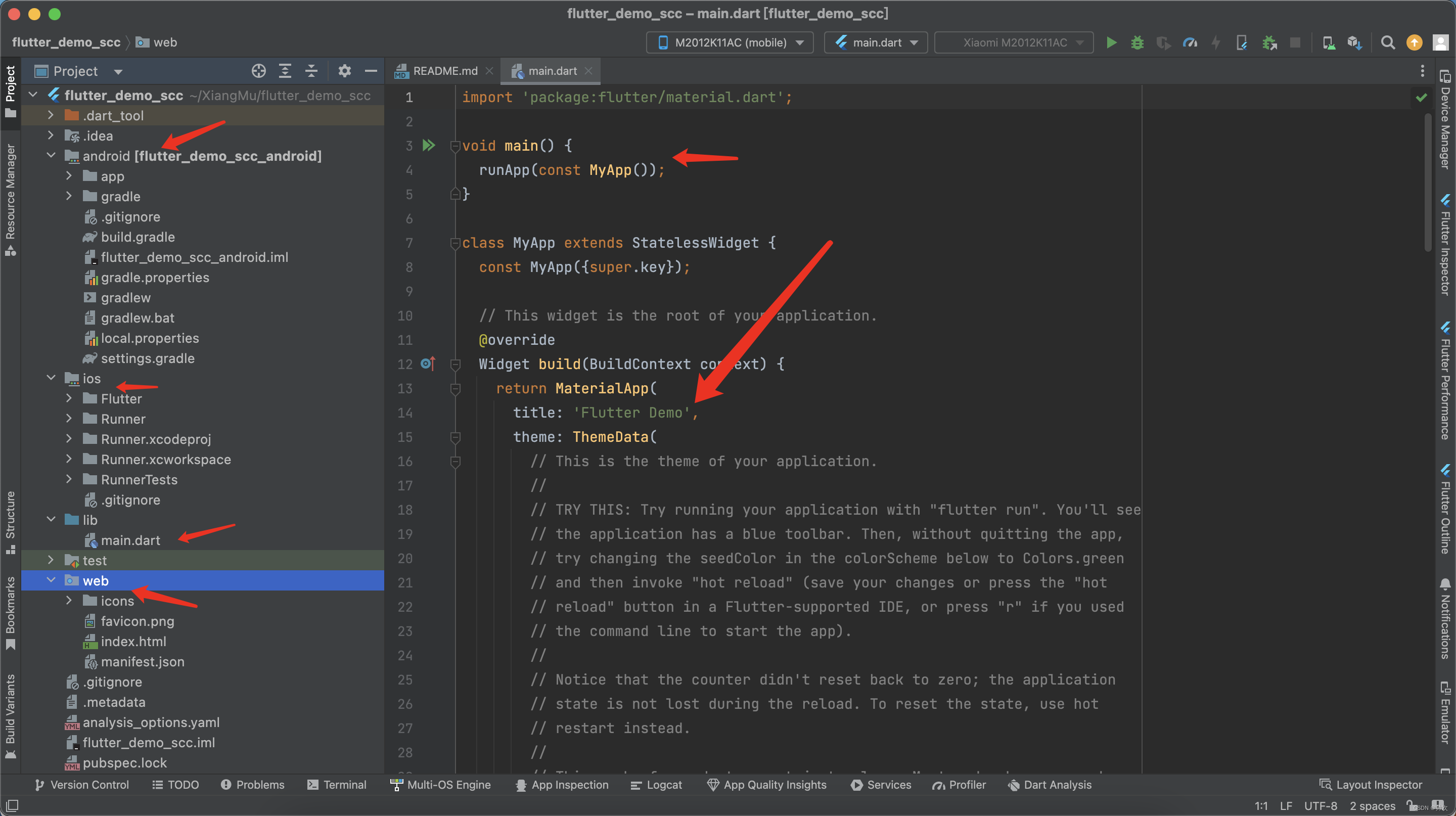
3.Demo已生成

可以看到,一个完整的Flutter主要有以下几个组成部分:
3.1 android 目录
这个android目录其实就是一个完整的Android项目,里边的组织结构和用Android Studio直接创建的Android项目是一样的。代码最终会被编译成Android平台运行的代码,入口文件是MainActivity.kt或者MainActivity.java,如果要加权限设置闪屏页等特性化的操作都可以在里面进行设置。
3.2 ios目录
ios目录和android目录一样,存放的是iOS的项目文件,也是一个完整的iOS项目,可以在Xcode上进行开发、编译、调试等操作。
3.3 lib目录
lib目录存放的是实现项目核心逻辑的dart文件,新创建的Flutter项目会默认有一个main.dart文件作为项目的入口文件。lib包下的代码文件最终会被渲染到android和ios两个平台。也就是说,Flutter开发写的代码都在这个文件夹下
3.4 test 目录(可先不管)
test目录主要存放测试代码,比如测试UI、数据等等,默认有一个widget_test.dart文件,可以单独运行这个dart测试文件进行测试。
4.配置文件
4.1 pubspec.yaml文件
这个文件是整个Flutter项目的配置文件,类似Android项目中的build.gradle文件。
# 应用名称
name: flutter_demo_scc
# 应用介绍
description: A new Scc Flutter project.
# 如果要发布到pub.dev,请删除此行
publish_to: 'none'
# 版本号,区分Android和IOS
# +号前,对应Android的versionName,iOS的CFBundleShortVersionString
# +号后,对应Android的versionCode,iOS的CFBundleVersion
version: 1.0.0+1
# 编译要求的dart版本号区间
environment:
sdk: '>=3.0.2 <4.0.0'
# 插件库
dependencies:
flutter:
sdk: flutter
# https://pub-web.flutter-io.cn/ 想要插件就自己去搜,去找
# 例如 http、shared_preferences、fluttertoast
# 导入三方库 库名签名空两格,库名和版本中间有一个空格。
# 别问,问就是规定
cupertino_icons: ^1.0.2
# 闪屏页
flutter_splash_screen: ^1.0.0+6
fluttertoast: ^8.2.2
# 网络请求库
http: ^1.0.0
crypto: ^3.0.3
event_bus: ^2.0.0
shared_preferences: ^2.1.1
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^2.0.0
flutter:
# 使用Material风格的图标和文字
uses-material-design: true
# 引入图标 同时在项目下创建images文件
assets:
- images/
# 下面是字体库没用过哦
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
4.2 pubspec.lock
标明了Flutter项目依赖的一些包、库以及插件的版本等信息,如果某个包或者库文件丢失,可以通过这个文件重新下载。
4.3 .packages
里边标明了仙姑依赖的包、库以及插件在本机的绝对路径,如果项目出错或者找不到某个库,可以把这个文件删除,重新自动配置。
4.4 .metadata
记录了项目是在哪个分支开发,项目属性等信息,用于切换分支,升级SDK,自动生成,无需修改删除。
4.5 .gitignore
git的忽略文件,添加到这个文件中的文件信息不会被添加到版本控制中。之前开发肯定也配置过。如下:
*.iml
.gradle
/local.properties
/.idea/caches
/.idea/libraries
/.idea/workspace.xml
.DS_Store
/build
/captures
.externalNativeBuild使用Xcode打开Flutter项目
1.打开Xcode,选择 Open a project or file

2.找到项目所在路径,选中ios/Runner.xcworkspace

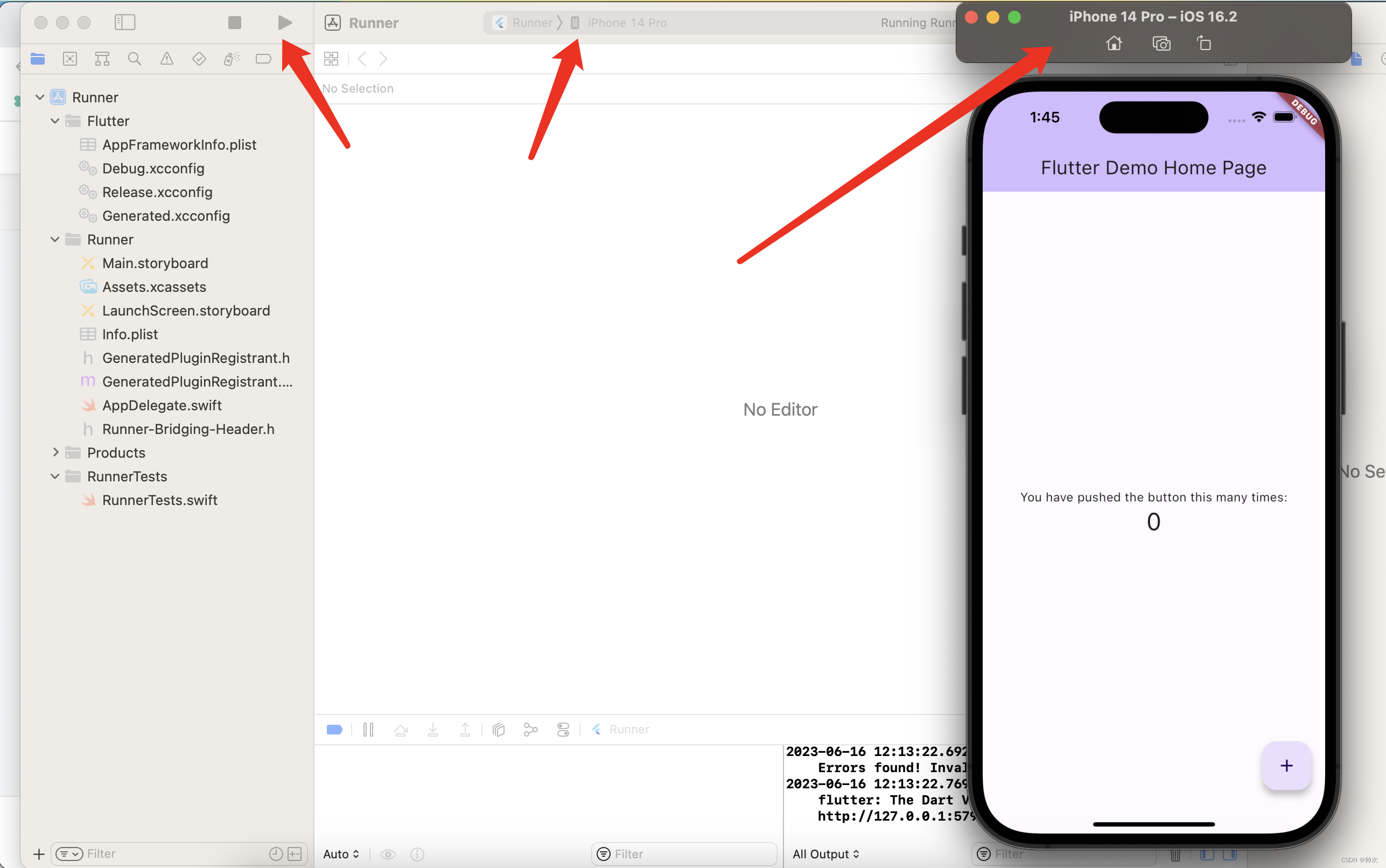
3.运行Xcode项目
























 2483
2483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










