在基础功能部分,我已经讲解了从基础到规范的应用,接下来我们进入项目实战部分。本课时将介绍项目基础框架,并且应用脚手架功能实现轻松的初始化项目。
项目基础框架
先看项目基础框架,我们将项目基础框架分为三个部分:核心代码部分、基础工具以及单元测试。
核心代码
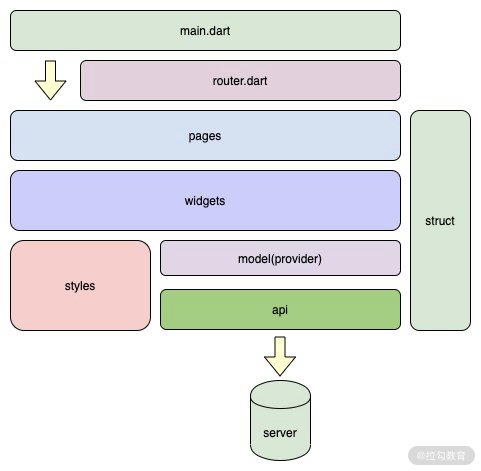
核心代码主要是在 lib 目录下,我们将 lib 下的各个功能进行了整理,可以用图 1 来表示各个模块之间的关系。

图 1 lib 核心目录结构
-
入口文件,main.dart 核心入口文件;
-
pages 作为具体的页面结构,可以通过 main.dart 直接加载,大部分还是通过 router.dart 进行跳转,pages 可以按照业务功能划分文件夹;
-
pages 下是各个组件组建而成,组件部分可以按照通用、基础和业务来划分;
-
组件中包含了样式、交互和数据三个部分,因此分别需要 styles 和 model 文件夹;
-
model 大部分数据来自服务端,因此需要一个 api 文件夹来与服务端交互;
-
类型校验部分贯穿整个项目,在 pages 、widgets 、 model 和 api 中都可能会被应用到。
按照上面的划分,唯一需要注意的是,各个目录下的二级目录需要根据你们自身的业务功能去设计。因为业务








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1562
1562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








