在做高校云平台期间,相信大家都遇到了传值问题,估计大家对于Get与Post的请求方式都已经得心应手。用是用了,但是对于其中的区别,但是,如果不去总结,总感觉这知识自己还没有掌握,我们今天就来分析一下。
在提供服务器请求的过程中,有两种方式,分别是:Get与Post。
Get请求是最常见的请求类型。最常用于向服务器查询某些信息。必要时可以将查询字符串参数追加到URL的末尾,以便提交到服务器。通过URL后的问号给服务器键值对传递数据,服务器接收到返回响应数据。
Post请求可以包含很多的数据,我们在使用表单时候,很多就是使用Post传输方式。
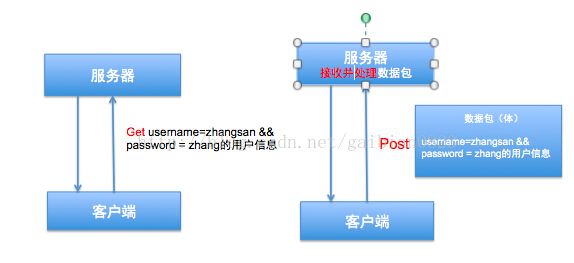
从宏观而言,两者对于数据请求如下图:
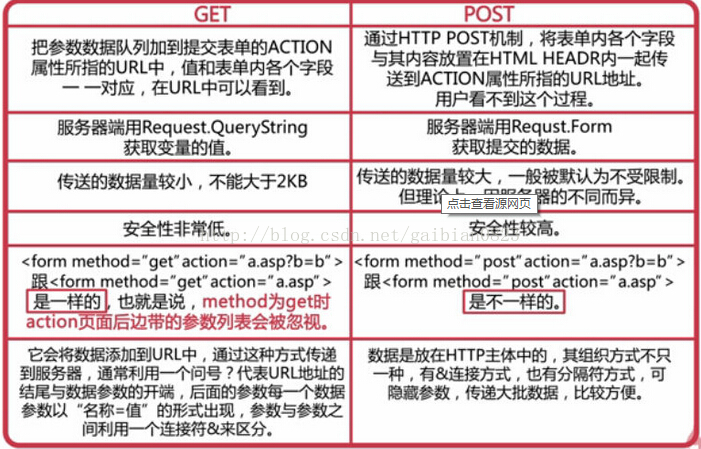
而对于两者的区别则如下图:
在我们做项目的时候,这种例子也是比比皆是:
Post请求:
<span style="font-family:KaiTi_GB2312;font-size:18px;">//提交查询表单
$('#AddExam').form({
url: "/Exam/AddExam",
onSubmit: function (sub) {
//进行表单验证
//如果返回false阻止提交
//if (document.ExamName == "")
// alert(考试名字不能为空); return false;
},
//success: function (data) {
success: $.messager.alert("提示", "成功添加考试!", "info", function(data){
//return;
//$.messager.show({
// title: "操作提示",
// msg: "成功添加成功! "
//})
//alert("成功添加考试!");
$('#dg').datagrid('reload');
// document.getElementById("dlaag").innerHTML = data;
$('#dlaag').dialog('close');
//$('#datagrid-view').datagrid('reload');
$('#win').window('open');
//$('#bindExaminee').dialog('open').dialog('setTitle', '绑定考生 ');
$('#dlg').form('clear');
})
});
</span>
<span style="font-family:KaiTi_GB2312;font-size:18px;">$(function() {
$("#College").combobox({
valueField:'OrganizationID',
textField:'OrganizationName',
method:'get',
url:'/Exam/QueryAllCollege',
onSelect: function (rec) {
@* var url1 = '/Exam/QueryCourseByCollege?OrganizationID=' + rec.OrganizationID;
// $('#CourseId').combobox('reload', url1);*@
$.get('/Exam/QueryCourseByCollege', { OrganizationID: rec.OrganizationID }, function (data) {
$('#CourseId').combobox('clear').combobox('loadData',data);
},'json');
}
});
$("#CourseId").combobox({
valueField: 'CourseID',
textField:'CourseName'
});
});</span>理论加实践才是硬道理,纸上得来终觉浅,绝知此事要躬行。而总结则让我们更好地编织知识网,所以这三者是都不能缺少的。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








