不知不觉,又做成了全栈。。。不过也好,理论+实践,才是最佳学习之道。
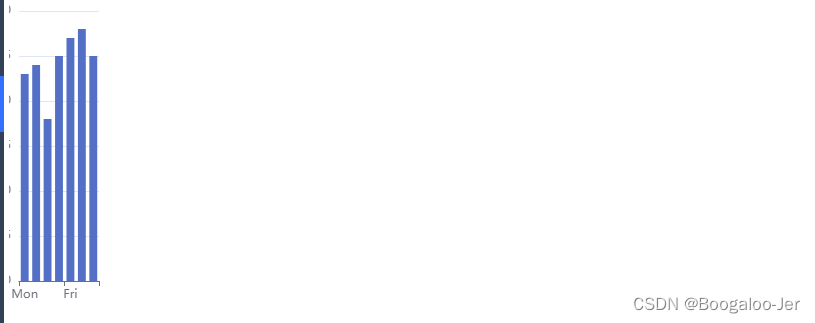
今天的问题是,VUE中使用Echarts组件绘制一个柱状图,页面在初始加载的时候被压缩

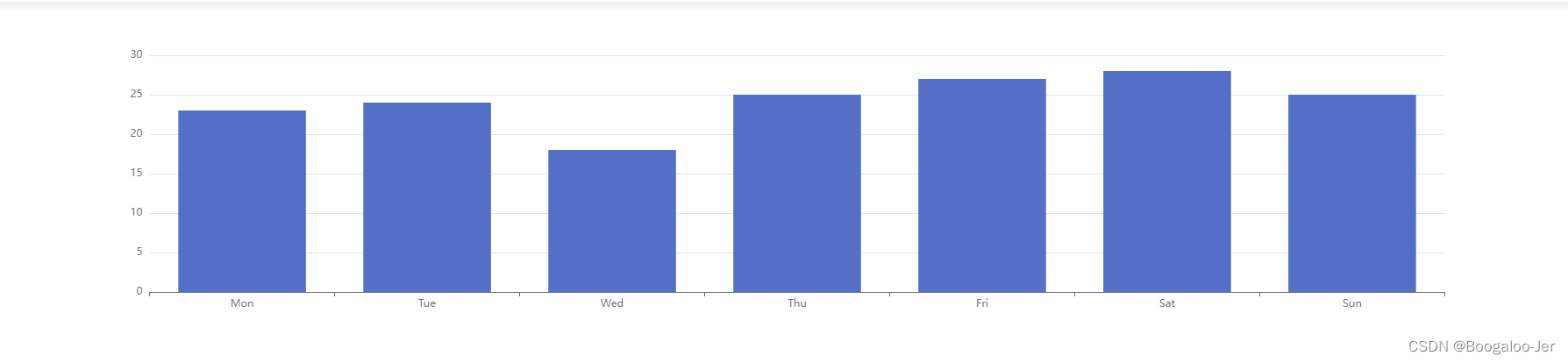
期望的结果是:

代码都是官方的,为啥就不行了呢?
我的需求是:数据呈现两种结果,一种是table,一种是柱状图,两个div都使用v-show绑定变量isShowCharts进行切换,所以有个按钮可点击切换,在切换至柱状图的时候,传入实参true。
刚开始我的写法是这样:
showCharts(v) {
this.isShowCharts = v
this.initEcharts()
},结果是,不行!!!
网上大家也都有方案,但尝试后发现依然不好。
后来找专业前端的楠神帮忙调了一下,果然是楠神,几分钟就好了。
楠神给出的代码是:
showCharts(v) {
this.isShowCharts = v
this.$nextTick(() => {
this.initEcharts()
})
},
mounted() {
//this.initEcharts()
},去掉了mounted的加载,就这么简单的调整,OK了!
这个问题的因素呢,在于echart组件渲染的时候(mounted中),它比页面dom元素渲染的更早,以至于,它当时并不知道自己应该渲染出多少宽度,这里我给的初始值是宽度100%,为的是监听窗口变化时,以实现响应式布局。如果给固定宽度的话,是没这个问题的,因为它知道自己的宽度了,当然也不能实现响应式。
window.addEventListener('resize', () => {
myChart.resize()
})
myChartStyle: {float: 'left', width: '100%', height: '400px'}这个$nextTick是啥来头呢?官方给的解释是这样的,看的我半知半解

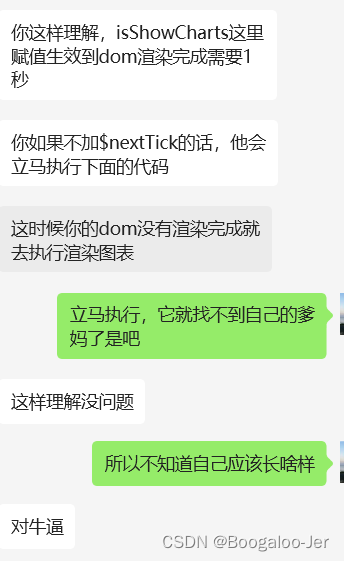
和楠神聊下来,大概就是这个意思:

这么着!!!






















 2292
2292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










