使用layui写前端,使用echarts时,设置容器的宽度为100%时,渲染出来的图表被挤压现象(实际渲染出来的图表宽高分别为100px,100px),
如图:
容器设置了宽度100%

显示的效果:
其实解决方案是我们可以在图表被渲染前,手动指定容器的宽度:

但是使用layui我碰到的问题是点击收缩左侧导航,整体屏幕宽度变大,表格宽度依旧是手动指定的那个宽度1100px,导致问题的出现:
 出现了宽度不能自适应,因为我们在表格显示之前指定了它显示的宽度为1100px,所以即使使用了官方的resize()方法来自适应宽度,依然不能实现自适应目的。
出现了宽度不能自适应,因为我们在表格显示之前指定了它显示的宽度为1100px,所以即使使用了官方的resize()方法来自适应宽度,依然不能实现自适应目的。
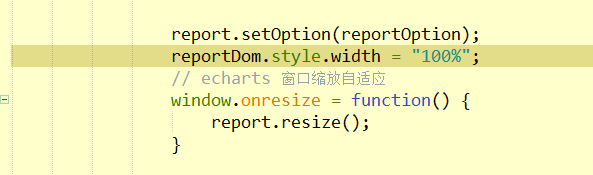
所以可以在表格渲染完后再次设置它的宽度为100%,就是把未渲染前指定的宽度(1100px)在渲染完表格后设置为宽度(100%),这样当容器的宽度改变的时候可以使用resize()函数对表格进行自适应屏幕宽度。

这样就会把前面的1100px覆盖为100% 从而达到layui使用echarts 收缩左侧导航 自适应表格显示
layui整合echarts容器宽度设置100%出现挤压问题
最新推荐文章于 2024-03-05 11:44:31 发布





















 660
660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








