<template>
<div class="container">
<div style="width: 100%; height: 800px; background: #1a73e8" id="map"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
import axios from 'axios'
import dot from '@/assets/background.jpg' // 要使用import的方式引入图片,不支持直接写图片路径
export default {
mounted() {
this.getData()
},
methods: {
initMap(name, data) {
echarts.registerMap(name, data);
// 获取图片的dom元素
let map = echarts.init(document.getElementById('map'));
let option = {
geo: {
// type: 'map',
map: name,
label: {
show: true,
color: '#ffffff'
},
itemStyle: {
areaColor: { // 旧版本才可以在颜色中使用图片
image: dot,
repeat: 'repeat'
},
borderColor: '#ffffff'
}
}
}
map.setOption(option)
},
// 获取地图json数据
getData() {
axios.get('/json/china.json').then((res) => {
this.initMap('china', res.data)
})
},
}
}
</script>
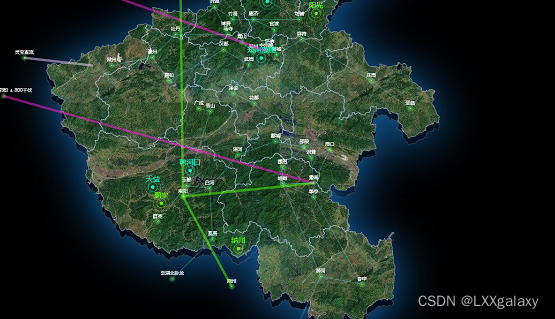
类似效果




























 3662
3662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










