参考:
CSDN 隐藏input file标签并触发点击上传文件事件
一般情况下,策划修改了配置中游戏数值,用工具将excel导出成json给程序上传,更新后才能测试新的数值。
这样当频繁修改测试时十分不便,拖动excel到网页直接解析到游戏中保存,可以让策划自行快速进行修改测试,不用再导出json给程序上传。
当策划测试完毕后,再将excel导出正式json给程序上传即可。
目录:
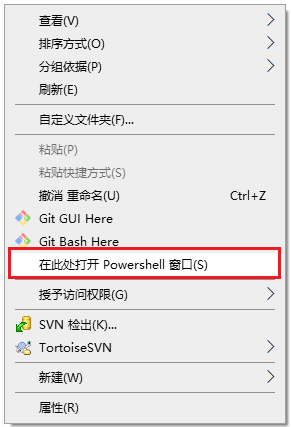
新建任一文件夹,shift右键打开命令窗口

输入如下,下载xlsx
npm install xlsx
等待下载完成,在下载的文件路径npm\node_modules\xlsx里可以找到xlsx文件

复制文件npm\node_modules\xlsx\dist\xlsx.mini.min.js (这是xlsx压缩后代码,还有core、full两种,应该是最小、核心、完整3种意思,具体每种包含哪些功能未知)
复制文件npm\node_modules\xlsx\types\index.d.ts (这是xlsx代码的声明文件)
将两个文件放入cocos项目assets\libs下,并改名为xlsx.js和xlsx.d.ts

在cocoscreator中,选择xlsx.js导入为插件

打开xlsx.d.ts,增加命名空间declare namespace XLSX,方便在代码中使用。

修改完成后,可以在cocoscreator中使用xlsx并且有提示了。

首先定义一个excel,例如物品表格。

在cocos的html页面中添加拖拽上传文件代码,直接在ts里就可以操作html。
cocos发布的html中canvas的id是'GameCanvas'。

我们根据id获取canvas
let canvas = document.getElementById("GameCanvas");
为canvas添加拖拽上传文件代码,这里必须使用preventDefault来取消事件,dragover事件虽然没用到也必须调用preventDefault,否则浏览器会用新标签打开excel文件。
canvas.addEventListener("dragover", event => {
event.preventDefault();
console.log("dragover");
});
canvas.addEventListener("drop", event => {
event.preventDefault();
let file = event.dataTransfer.files[0];
this.handleFile(file);
});
处理excel文件,将excel数据转成json格式。
private handleFile(file) {
if (!file) {
return;
}
//文件后缀不是.xls或.xlsx则返回
if (!/\.(xls|xlsx)$/.test(file.name.toLowerCase())) {
console.log("只允许上传xls、xlsx格式文件");
return;
}
//将excel中的数据读出
if (file) {
let reader = new FileReader();
reader.onload = function (event) {
let data = (event.target as any).result;
let workbook = XLSX.read(data, { type: "binary" });
let sheetName = workbook.SheetNames[0];
let json = XLSX.utils.sheet_to_json(workbook.Sheets[sheetName]);
};
reader.readAsArrayBuffer(file);
}
}
读出的json是个数组,并且第0个元素是表格中的描述,可自行处理数据。

完整代码:
const { ccclass, property } = cc._decorator;
@ccclass
export default class Helloworld extends cc.Component {
start() {
//获取cocoscreator的游戏canvas
let canvas = document.getElementById("GameCanvas");
//拖拽经过canvas,必须这里调用dragover并且设置event.preventDefault取消该事件,否则浏览器会新标签打开文件
canvas.addEventListener("dragover", event => {
event.preventDefault();
});
//拖拽结束,处理文件
canvas.addEventListener("drop", event => {
event.preventDefault();
let file = event.dataTransfer.files[0];
this.handleFile(file);
});
}
private handleFile(file) {
if (!file) {
return;
}
//文件后缀不是.xls或.xlsx则返回
if (!/\.(xls|xlsx)$/.test(file.name.toLowerCase())) {
console.log("只允许上传xls、xlsx格式文件");
return;
}
//将excel中的数据读出
if (file) {
let reader = new FileReader();
reader.onload = function (event) {
let data = (event.target as any).result;
let workbook = XLSX.read(data, { type: "binary" });
let sheetName = workbook.SheetNames[0];
let json = XLSX.utils.sheet_to_json(workbook.Sheets[sheetName]);
console.log("excel数据:", json);
};
reader.readAsArrayBuffer(file);
}
}
}







 本文介绍了如何在CSDN前端利用SheetJS库下载和处理Excel文件,包括从npm安装xlsx库、将其集成到Cocos项目中以及实现拖拽Excel到浏览器并读取数据转换为JSON格式。这个功能简化了游戏数值的实时修改和测试过程。
本文介绍了如何在CSDN前端利用SheetJS库下载和处理Excel文件,包括从npm安装xlsx库、将其集成到Cocos项目中以及实现拖拽Excel到浏览器并读取数据转换为JSON格式。这个功能简化了游戏数值的实时修改和测试过程。














 550
550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








