5 UserInterface
官方代码($sdk)\examples\05.UserInterface
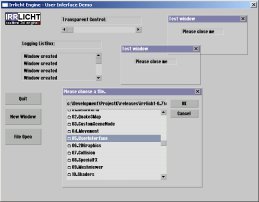
这个例子是讲irr引擎的用户图形界面。里面只演示了窗口、按钮、滚动条、静态字体和列表框这几样常用的图形界面元素,其实这已经是irr用户图形界面的大部分内容了。irr用户图形界面,个人认为是鸡肋。用它,它太难看了,想要让它好看,得自己写扩展,这基本等于用irr的接口规范自己从新做一遍用户图形界面的基本元素。不用,得自己重新找一套GUI来和irr结合,使用起来不一定有irr原生的那么简单。下面看具体如何使用irr的GUI。
使用GUI一般都会产生一些用户反馈的交互信息,这些信息就是GUI事件。要想对这些GUI事件进行处理,首先就得获取这些事件。获取GUI事件最简单的方法就是上一个例子里用到的事件接收器,事件接收器所接收的事件就包括GUI事件,只是上个例子里没有使用而已。本例里同样自定义了一个MyEventReceiver事件接收器,只是这次的OnEvent方法里处理的事件换成了EET_GUI_EVENT事件。接收到的GUI事件是以SGUIEvent数据结构存储的。
structSGUIEvent
{
产生GUI事件的GUI元素Caller
gui::IGUIElement*Caller;
与Caller一起产生事件的GUI元素,一般不用
gui::IGUIElement*Element;
GUI事件的类型
gui::EGUI_EVENT_TYPEEventType;
};
GUI事件类型定义在EGUI_EVENT_TYPE枚








 本文档详细介绍了Irrlicht游戏引擎中的用户界面元素,包括窗口、按钮、滚动条等,并探讨了如何处理GUI事件,以及如何自定义事件接收器。文章提到了Irrlicht GUI的局限性,指出需要自定义扩展才能实现美观和功能需求。还讨论了字体设置和GUI透明度的调整方法,以及扩展GUI元素的可能性。
本文档详细介绍了Irrlicht游戏引擎中的用户界面元素,包括窗口、按钮、滚动条等,并探讨了如何处理GUI事件,以及如何自定义事件接收器。文章提到了Irrlicht GUI的局限性,指出需要自定义扩展才能实现美观和功能需求。还讨论了字体设置和GUI透明度的调整方法,以及扩展GUI元素的可能性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1302
1302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








