摘要:
目前流行的两个智能手机操作系统 iOS 和 Android,各自为营,互不相通。一般情况下,开发一款APP需要两支队伍,分别针对 iOS 和 Android 平台进行开发。为了节约人力成本,有人就想到了跨平台开发解决方案。最近几年有多种跨平台开发方案相继出现,其中由 Facebook 推出的 React Native 框架是目前最完善、最受欢迎的一个。本文主要从 React Native 的实现原理、优缺点剖析、技术选型的思考这三个方面进行阐述。
一、 React Native简介
1. React Native 诞生背景
Android 和 iOS 两大阵营共存,同一款 APP,企业需要两支开发队伍。由于企业要考虑开发成本和迭代速度,那么就有人想过跨平台开发方案。在移动开发流行五六年后,2015年4月,FaceBook 开源了自己的跨平台开发框架 React Native,很快就吸引了全球开发者的眼球,众多公司纷纷尝鲜。它的口号是 “Learn once, write anywhere”,听起来很诱人嗷。
可以看出,跨平台开发是民心所向,未来趋势。关键还有热更新功能。
2. React Native 架构设计
RN使用Javascript语言,和类似于HTML的JSX、以及CSS的页面布局来开发移动应用,类似React网页开发。而实际调用的是两个平台的原生控件。所以用户体验很好,可以媲美原生APP。
整体分为三大块:
1)Native, 管理UI更新及交互。界面上显示的所有元素,都是原生控件。安卓平台上就是安卓的控件,iOS上就是iOS的控件。
2)JavaScript,实现业务功能。这里是和开发者直接打交道的部分,我们写的JS代码就在这一部分。
3)Bridge, 在二者之间传递消息(通过JSON消息相互通信)。这个是 React Native 的灵魂所在,它不仅承担了传递消息的角色,而且还有其他重要的工作要做,例如计算图渲染层(由 Shadow Tree 来完成)。
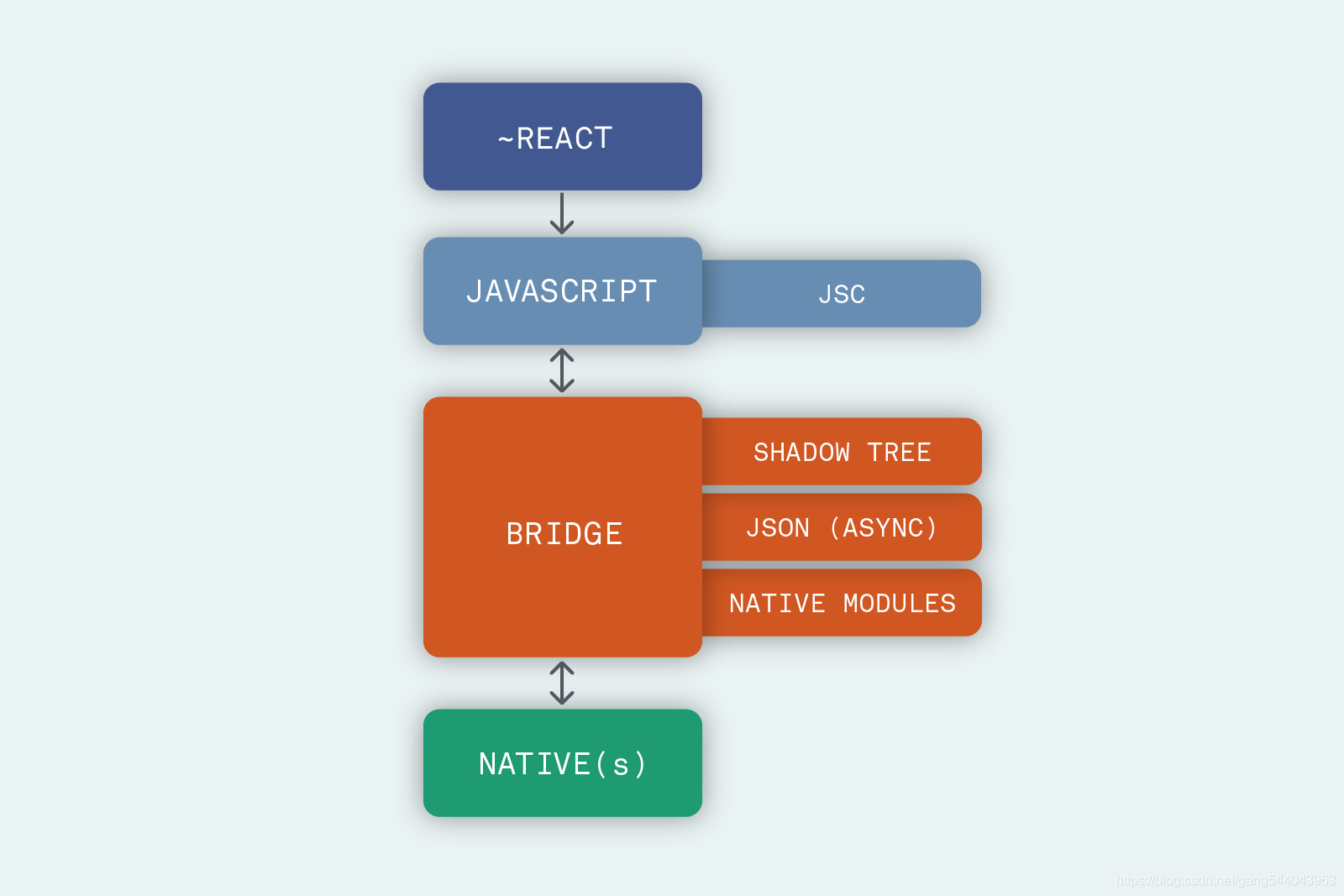
下图可以表示这三个模块的结构:

再来看看这三个模块之间是怎么配合工作的:








 ReactNative作为跨平台开发框架,由Facebook推出,旨在减少iOS和Android平台的开发成本。本文解析其架构设计,包括JavaScript、Native和Bridge三层,以及ES6特性,如let、const、模板字符串等。并总结其优缺点,如代码复用率高、热更新便捷,但开发体验不如原生,部分功能缺失。
ReactNative作为跨平台开发框架,由Facebook推出,旨在减少iOS和Android平台的开发成本。本文解析其架构设计,包括JavaScript、Native和Bridge三层,以及ES6特性,如let、const、模板字符串等。并总结其优缺点,如代码复用率高、热更新便捷,但开发体验不如原生,部分功能缺失。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








