最近百度地图转腾讯地图以前用过百度地图实现路线坐标规划,不过搜索了一些没有搜索到腾讯地图的路线坐标规划,于是参数百度的思路写了个腾讯地图的路线坐标规划.
这两家地图有一点不一样的就是在导航时百度地图有途经点.腾讯地图没有.所以只能循环执行,可能效率会差一点吧.
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style><script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=腾讯地图key"></script>
<title>设置驾车路线途经点</title> </head> <body> <div id="allmap"></div> </body> </html> <script type="text/javascript">
var porints=[
{"name":"坐标3","xy":[114.483629,38.031341]},
{"name":"坐标1","xy":[114.484815,38.025003]},
{"name":"坐标2","xy":[114.521142,38.041544]},
{"name":"坐标4","xy":[114.518304,38.049132]}
];
var map,markersArray = [],route_lines=[]; // 创建Map实例
var center=new qq.maps.LatLng( porints[0]['xy'][1],porints[0]['xy'][0]);
var map=new qq.maps.Map(document.getElementById("allmap"),{center:center,zoom:16});
function showPoly(pointList) {
for (var i = 0; i < pointList.length; i++) {
var start =i;var end= i+1;
if(!pointList[end])return;
var driving =new qq.maps.DrivingService({
complete : function(response){
directions_routes = response.detail.routes;
//所有可选路线方案
for(var i = 0;i < directions_routes.length; i++){
var route = directions_routes[i];
//map.fitBounds(response.detail.bounds); //调整地图窗口显示所有路线
var polyline = new qq.maps.Polyline(
{
path: route.path,
strokeColor: '#3893F9',
strokeWeight: 6,
map: map
}
);route_lines.push(polyline);
}
}
});
driving.search(pointList[start], pointList[end]); //waypoints表示途经点
}
}
function makemarker(center,name){
var marker=new qq.maps.Marker({position:center,map:map});// 创建标注
markersArray.push(marker);
if(name){
var label = new qq.maps.Label({ content: name,map: map,
offset: new qq.maps.Size(10, -50),
position: center,
});
}
}
var arrayList = [];
for (var i in porints) {
var p = porints[i].xy;
var p1 =new qq.maps.LatLng(p[1],p[0]);
arrayList.push(p1);
makemarker(p1,porints[i].name);
}
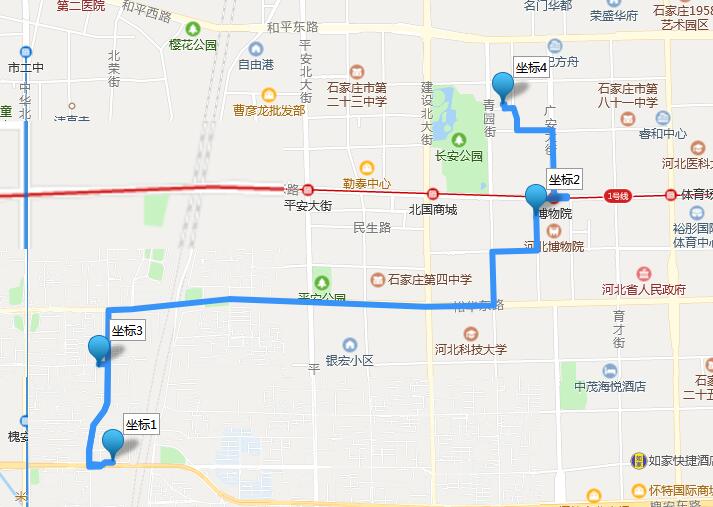
showPoly(arrayList);//显示轨迹
</script>下面是效果


























 3389
3389

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










