AngularJs和Jquery的有什么不同?
Jquery的主要目的是简化Js编写,专注于浏览器跨平台,主要用来操作DOM.
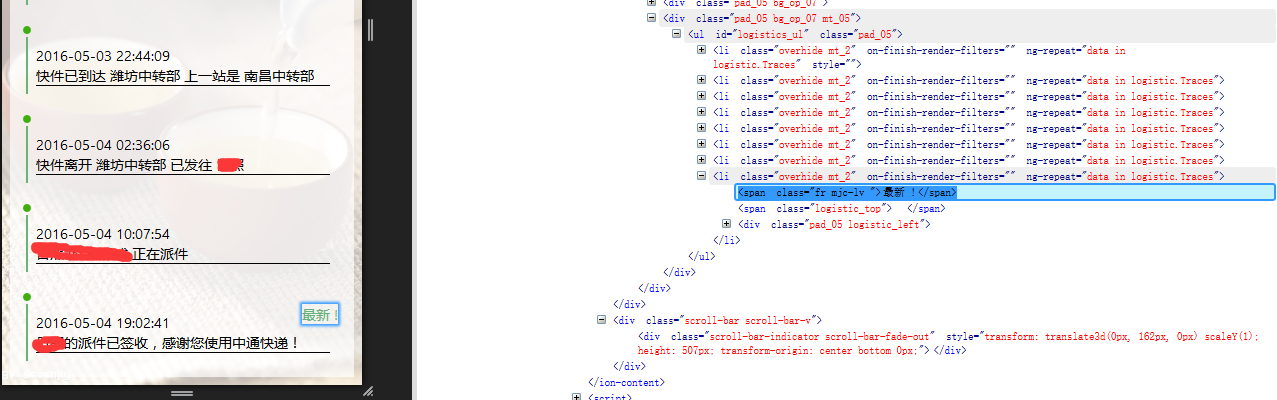
AngularJs主要关注Html数据的获取和呈现,以及应对日益复杂的Web应用需求,使得开发庞大的Web应用能够更加容易。情景:在做物流信息的时候,最新的信息要有最新的标签。但是angularjs是异步加载,在页面循环数据的时候,取标签
$("#logistics_ul li")是不会取到的(下图的ul标签id)。那么有什么方法来判断页面的数据是否渲染完毕,从而用jQuery来操作DOM呢。解决方案参考 http://www.itnose.net/detail/6100484.html
controller
//返回的数据(json) 加一个元素 快递公司
date[0].Express_Com=condata.logisticsname($rootScope.logistics_info.shippercode);
$scope.logistic = date[0];
$scope.$on('ngRepeatFinished', function (ngRepeatFinishedEvent) {
//下面是在table render完成后执行的js
$("#logistics_ul li:last span").before("<span class='fr mjc-lv '>最新 !</span>")
});html页面
<div class="pad_05 bg_op_07 mt_05">
<ul id="logistics_ul" class="pad_05" >
<li class="overhide mt_2" ng-repeat="data in logistic.Traces" on-finish-render-filters >
<span class="logistic_top"> </span>
<div class="pad_05 logistic_left">
<div>{{data.AcceptTime}}</div>
<div class="bd_bottom_black">{{data.AcceptStation}}</div>
</div>
</li>
</ul>
</div>directive
.directive('onFinishRenderFilters',['$timeout', function ($timeout) {
return {
restrict: 'A',
link: function(scope, element, attr) {
if (scope.$last === true) {
$timeout(function() {
scope.$emit('ngRepeatFinished');
});
}
}
};
}]);
看看效果
但是html用的是on-finish-render-filters怎么就匹配到directive里面的onFinishRenderFilters?
http://www.hubwiz.com/class/54f3ba65e564e50cfccbad4b
指令的规范化
AngularJS在进行匹配检测之前,首先对HTML元素的标签和属性名转化成规范的驼峰式字符串:
去除名称前缀的x-和data-
以: , - 或 _ 为分割符,将字符串切分成单词,除第一个单词外,其余单词首字母大写
重新拼接各单词
例如,下面的写法都等效地匹配ngBind指令:
<span ng-bind="name"></span> <br/>
<span ng:bind="name"></span> <br/>
<span ng_bind="name"></span> <br/>
<span data-ng-bind="name"></span> <br/>
<span x-ng-bind="name"></span> <br/>
所以,我的on-finish-render-filters被规范为onFinishRenderFilters























 3043
3043

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








