一、下载git
下载链接

点击download即可。
下载完成后,按照默认安装即可。
二、使用步骤
1.Git的全局配置
代码如下(示例):
$ git config --global user.email "你的邮箱"
$ git config --global user.name "你的名字"
2.配置Git
配置gitlab
ps:第一次生成ssh密钥直接跳到第三步
1.检测SSH密钥是否存在
$ ls ~/.ssh
如果输出内容里边包含(其中id_rsa是私钥,id_rsa.pub是公钥),继续第2步骤
2.打开密钥
cat ~/.ssh/id_rsa.pub
复制已ssh-rsa开头的密钥,直接第5步骤
3.生成SSH密钥
ssh-keygen -t rsa -C ‘xxx@xxx.com’
会回车三次,第一次输入自定义的文件名再回车,第二三次直接回车
注意:执行完成后会有一些列提示输入密码的指令,直接回车即可
4.查看密钥
参考第二步
配置gitee的ssh密钥
点击:头像 -> Settings -> SSH Keys
配置:1、将ssh密钥复制进入右侧的key输入框
2、密钥格式正确,title会自己生成,可以不用改
3、设置完成后点击Add key
5.测试配置是否成功
$ ssh -T git@gitee.com
Welcome to Gitee.com, 用户名
显示:Welcome to GitLab, @jesse.tang! 则配置成功
3.VScode的配置
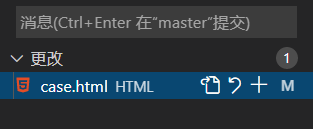
1.切换到Git的选项面板

2.这里我没有做更改,所以显示的是0.如果有修改的话应该是会显示你文件的修改次数。现在我为文件加了一个注释。


可以看到,有一处被修改了,双击文件可以进行比较。

3.点击+号,可以将文件上传到暂存区。然后点击右上角的三个点。


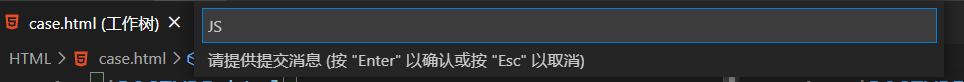
这个没必要和我一样,看你自己的选择。然后会在消息框提示一个信息,就是你对这次提交的代码的描述。

3.然后同样点击右上角的三角,点击“推送”。
如果你是第一次推送的话,会让你输入账号和你上传仓库的地址。账号就是你自己码云的账号和密码,地址是你创建的远程仓库的地址。
如果你发现代码没有上传上去的话,就回到你仓库,会发现最后有两句代码。手动传一下即可。

这样,就完成了VScode的绑定码云并且向远程仓库提交代码了。
总结
这篇文章主要介绍了如何通过VScode绑定码云并且向码云远程仓库提交代码的过程。其实要是不嫌麻烦的话可以通过创建本地仓库,然后用git命令初始化仓库再向远程仓库提交的方法,这种方法我个人感觉更稳定一些。但是使用IDE提交代码更快捷一些。
如果你想使用Webstorm向远程仓库提交代码的话,可以参照我的另外两篇博客码云账号绑定和上传到远程仓库。这个是IDEA的,不过jetbrains公司的软件界面都很相近,按照这个也是没有问题的。






















 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








