<b>粗体标签</b>

<i>斜体标签</i>
![]()
<u>下划线标签</u>
![]()
<s>删除线标签</s>
![]()
<sup>上标标签</sup>前面后边上标签 5<sup>。</sup>C
![]()
<sub>下标标签,如:</sub>H<sub>2</sub>0
![]()
<size=48>文字大小</size>
<size=55%>文字大小-百分比</size>
<size=+18>默许大小上再添加文字大小</size>
<size=-18>默许大小上减去指定文字大小</size>
 <pos=40>间隔左侧的缩进,能够完成相似首行缩进的,文字大小不同这个值缩进程度不同
<pos=40>间隔左侧的缩进,能够完成相似首行缩进的,文字大小不同这个值缩进程度不同

<color=yellow>色彩标签写法一</color>
<#00ff00>色彩标签写法二</color>

<alpha=#FF>正 <alpha=#CC>在 <alpha=#AA>进 <alpha=#88>行 <alpha=#66>透 <alpha=#44>明度 <alpha=#22>的 <alpha=#00>改变 <alpha=#FF>(最后的这个标签属于结束标签)

<align="left">左对齐<sprite=2>也是默许对齐</align>

<align="center">居中对齐<sprite=2></align>

<align="right">右对齐<sprite=5></align>

1. <indent=15%>缩进15%.
多行有用</indent>

2. <indent=100>缩进100像素
多行有用</indent>

3. <indent=5em>缩进5em
多行有用</indent>

4. <indent=15%>缩进15%. </indent>
![]()
<cspace=1em>1em字体单位距离</cspace>
![]()
<cspace=1em>1em字体单位距离</cspace>
<cspace=10>10像素字体单位距离</cspace>
<cspace=-4>-10像素缩小距离

<line-height=50%>50%行距离
行距离</line-height>
<line-height=100%>100%行距离
正常</line-height>
<line-height=150%>
150%
行距离</line-height>

<line-indent=15%>行缩进只影响单行显示,多行不受影响</line-indent>

<lowercase>ABCDEFG</lowercase>
![]()
<uppercase>abcdedfg</uppercase>
![]()
<smallcaps>AbcdeFg</smallcaps>
![]()
设置 <mark=#ff0000aa>标示</mark> 前面是标示,需求透明度
![]()
<noparse><b></noparse> 取消标签的效果,如b加粗没效果

<style=H1>内置</style><style=H2>的</style><style=C1>样式名</style>

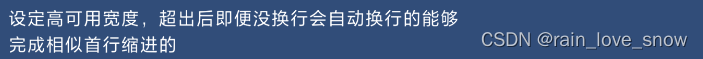
<width=50%>设定高可用宽度,超出后即便没换行会自动换行的能够完成相似首行缩进的</width>






















 5343
5343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










