一.介绍
1.导航守卫
表示路由正在发生改变,主要用来通过跳转或取消的方式守卫导航。
例如判断登录信息:没登录全部跳到登录页。判断必要操作是否进行没进行的话中断跳转。
2.分类
分为三大类:全局守卫、路由守卫、组件守卫
二.全局守卫
当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。
1. beforeEach 2. beforeResolve 3. afterEach
每个守卫都接受三个参数:
1.to: Route: 即将要进入的目标 路由对象
2.from: Route: 当前导航正要离开的路由
3.next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
a.next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
b.next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
c.next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
d.next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。(1). beforeEach ---全局前置守卫
使用 router.beforeEach 注册一个全局前置守卫:
const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
}) 下面来这个demo
在main.js 中做登录逻辑处理:
router.beforeEach((to, from, next) => {
if (store.getters.token) { // 判断是否有token
if (to.path === '/login') {
next({ path: '/' });
} else {
if (store.getters.roles.length === 0) { // 判断当前用户是否已拉取完user_info信息
store.dispatch('GetInfo').then(res => { // 拉取info
const roles = res.data.role;
store.dispatch('GenerateRoutes', { roles }).then(() => { // 生成可访问的路由表
router.addRoutes(store.getters.addRouters) // 动态添加可访问路由表
next({ ...to, replace: true }) // hack方法 确保addRoutes已完成 ,set the replace: true so the navigation will not leave a history record
})
}).catch(err => {
console.log(err);
});
} else {
next() //当有用户权限的时候,说明所有可访问路由已生成 如访问没权限的全面会自动进入404页面
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) { // 在免登录白名单,直接进入
next();
} else {
next('/login'); // 否则全部重定向到登录页
}
}
});(2).beforeResolve--全局解析守卫
router.beforeResolve 注册一个全局守卫。这和 router.beforeEach 类似,区别是在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被调用。
(3).afterEach--全局后置守卫
你可以使用 router.beforeEach 注册一个全局前置守卫:
router.afterEach((to, from) => {
// ...
})三.路由守卫
(1).beforeEnter
// 路由配置项,此处是路由级钩子的定义
const router = new VueRouter({ routes: [ { path: '/foo', component: Foo,
beforeEnter: (to, from, next) => {
// ... } } ]})这些守卫与全局前置守卫的方法参数是一样的。
下面例子展示在全局导航守卫中检查元字段:
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requiresAuth)) {
if (!auth.loggedIn()) {
next({
path: '/login',
query: { redirect: to.fullPath }
})
} else {
next()
}
} else {
next() // 确保一定要调用 next()
}
})四.组件守卫
(1).beforeRouteEnter
表示在进入当前组件前的一个操作,它执行顺序是很靠前的,而其中next的回调勾子的函数,执行则非常靠后,在mounted之后!
我们通常是在beforeRouteEnter中加载一些首屏用数据,待数据收到后,再调用next勾子,通过回调的参数vm将数据绑定到实例上。因此,请注意next的勾子是非常靠后的。
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
虽然无法直接获取组件实力
但是我们可以通过next参数的回调函数获取到当前实例进行操作
beforeRouteEnter(to, from, next) {
next(vm => {
if(to.name == '目标路由名称'){
//vm.fetchData()
}else{
//vm.fetchData()
}
})
}(2).beforeRouteUpdate :表示在当前组件改变之前,这个还没用过,具体我也不太清楚里面的情况,后面用到再做介绍。
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`(3).beforeRouteLeave :表示在当前组件离开之前,这个就是我的最爱了,现在对于组件的状态控制,我可都是依赖它的,像上面提到的控制弹框和跳转。
// 导航离开该组件的对应路由时调用
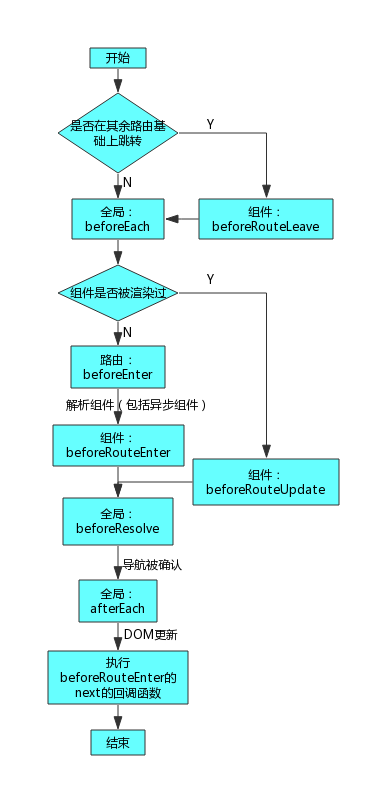
// 可以访问组件实例 `this`五.运行机制






















 1034
1034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








