css3滤镜用法
elem{
filter: none | <filter-function > [ <filter-function> ]*
}多个滤镜可以叠加使用,中间用空格隔开
CSS3 的10中滤镜
十种效果分别是:
1. blur 模糊 - 值为 ?px,指的是模糊半径
2. graysacle 灰度 - 值为 0~1
3. sepia 褐色 值 0~1
4. invert 反转颜色 值为 0~1
5. opacity 透明度 值为 0~1
6. contrast 对比度 值为 number
7. saturate 饱和度 值为 number
8. brightness 亮度 值为 number
9. hue-rotate 色相旋转 值为 angle
10. drop-shadow 语法跟其他css shadow语法相同
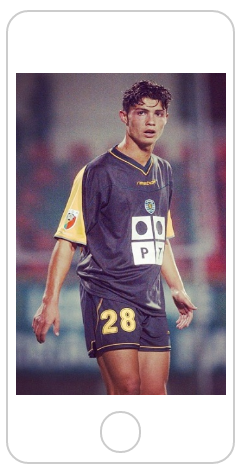
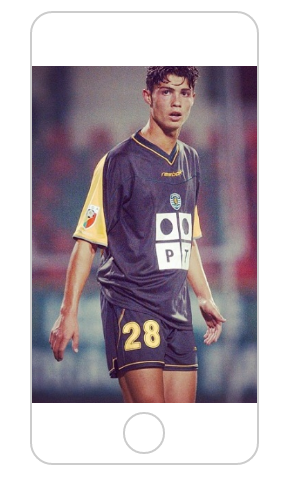
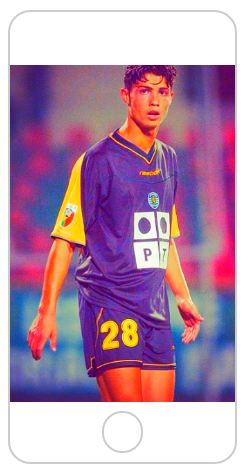
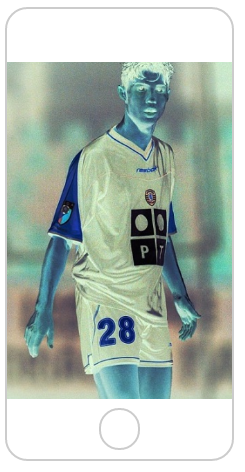
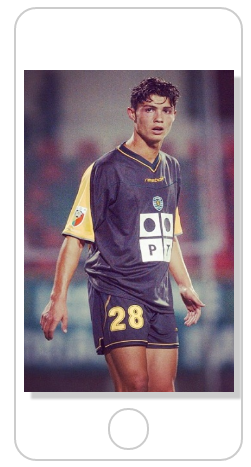
效果图(左侧原图,右侧滤镜效果图)
blur
opacity
- grayscale
- sepia
- saturate
- brightness
- contrast
- invert
- hue-rotate
- drop-shadow
本来看网上说支持的浏览器不多而且只有webkit浏览器支持。所以在写滤镜是要添加 -webkit-前缀 笔者尝试在win10 edge浏览器同样已经支持而且可以些 -webkit-前缀,也可以不写。不禁感慨edge确实不是以前颇为让人诟病的ie了。
所使用浏览器版本:
1. chrome 52.0.2743.116 m
2. Microsoft Edge 38.14393.0.0
十种滤镜组合起来,啧啧,效果不敢想
附上demo,可以自己复制,然后分别注释显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Filter</title>
<style>
*{
margin:0;
padding:0;
}
.box{
height: 600px;
width:300px;
margin:40px auto;
border:3px solid #ccc;
border-radius:30px;
}
.contain{
height:450px;
width:300px;
margin:70px auto 0;
box-sizing: border-box;
/*这里的url请自己替换*/
/*background: url('pics/filter.jpg') center/280px 430px no-repeat border-box;*/
background: url('pics/filter.jpg') center/cover no-repeat border-box;
/*模糊 */
/*-webkit-filter:blur(10px);*/
/* 灰度*/
-webkit-filter:grayscale(1);
/* 褐色*/
/*-webkit-filter:sepia(1);*/
/* 饱和度*/
/*-webkit-filter:saturate(3);*/
/* 色相旋转*/
/*-webkit-filter:hue-rotate(90deg);*/
/* 颜色反转*/
/*-webkit-filter:invert(1);*/
/* 透明度*/
/*-webkit-filter:opacity(.4);*/
/* 对比度*/
/*-webkit-filter:contrast(2);*/
/* 亮度*/
/*-webkit-filter:brightness(2);*/
/* 阴影*/
/*-webkit-filter:drop-shadow(10px 10px 2px #ccc);*/
}
.circle{
height: 50px;
width:50px;
border:3px solid #ccc;
border-radius:50%;
margin:12px auto;
}
</style>
</head>
<body>
<div class="box">
<div class="contain"></div>
<div class="circle"></div>
</div>
</body>
</html>

































 589
589

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








