CSS3的滤镜
CSS3的滤镜
1.什么是滤镜
CSS3滤镜是对图像等图形元素执行视觉效果的操作,如模糊,平衡对比度或亮度,色彩饱和度等。
2.滤镜的实现
使用CSS3filter属性将滤镜效果应用于元素,该属性按提供的顺序接受一个或多个滤镜效果。
3.常用的滤镜函数
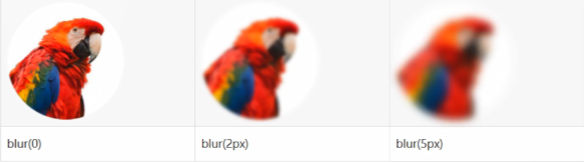
(1)模糊效果(blur())
此函数接受CSS长度值作为定义模糊半径的参数。较大的值将产生更多的模糊。如果未提供参数,则默认值为0。
模糊效果:blur(number),number越大图像越模糊

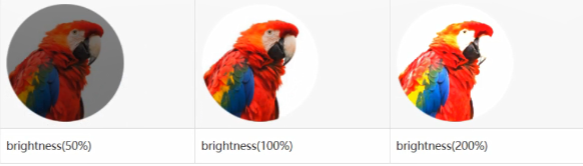
(2)图像亮度(brightness())
设置图像的亮度:brightness(number),number越大图像越亮,number不能取负值。可以是整数也可以是百分比。

(3)图像的对比度(contrast())
contrast()功能用于调整图像的对比度。值0%将创建全黑的图像。而值100%或1保持图像不变。还允许超过100%的值,从而提供对比度较低的结果。如果未提供参数,则默认值为1。

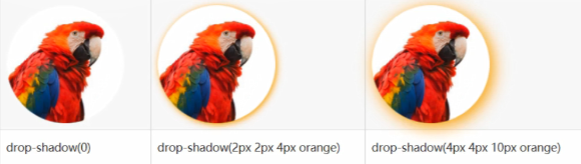
(4)阴影效果(drop-shadow())
阴影效果:drop-shadow(args1 args2 args3 args4),作用类似CSS中的box-shadow属性
| 属性住 | 含义 |
|---|---|
| arg1 | 阴影水平偏移量 |
| arg2 | 阴影的垂直偏移量 |
| arg3 | 阴影的模糊半径 |
| arg4 | 阴影的颜色 |

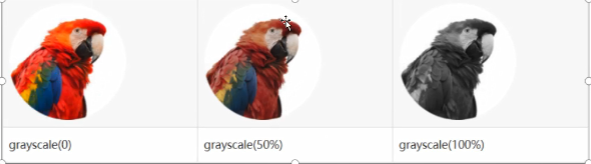
(5)将图像转化为灰度(grayscale())
grayscale()功能可以将图像转换为灰度。值100%表示完全是灰度,值0%保留图像不变。如果未提供参数,则默认值为0。

<style>
img{
height: 260px;
width: 300px;
}
#img1{
/* -webkit-filter: blur(2px); */
filter: blur(5px); /*模糊半径为5px*/
border-radius: 50%;
}
#img2{
filter: brightness(0.5







 CSS3的滤镜CSS3的滤镜1.什么是滤镜2.滤镜的实现3.常用的滤镜函数(1)模糊效果(blur())(2)图像亮度(brightness())(3)图像的对比度(contrast())(4)阴影效果(drop-shadow())(5)将图像转化为灰度(grayscale())(6)图像的反转(invert())(7)透明度(opacity())(8)棕褐色效果(sepia())(9)图像的饱和度(saturate())CSS3的滤镜1.什么是滤镜CSS3滤镜是对图像等图形元素执行视觉效果的操作,如
CSS3的滤镜CSS3的滤镜1.什么是滤镜2.滤镜的实现3.常用的滤镜函数(1)模糊效果(blur())(2)图像亮度(brightness())(3)图像的对比度(contrast())(4)阴影效果(drop-shadow())(5)将图像转化为灰度(grayscale())(6)图像的反转(invert())(7)透明度(opacity())(8)棕褐色效果(sepia())(9)图像的饱和度(saturate())CSS3的滤镜1.什么是滤镜CSS3滤镜是对图像等图形元素执行视觉效果的操作,如
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








