目前项目进度—跨域接口联调正常
1.全局安装
npm install -g create-react-app
2.创建项目
npx create-react-app my-app
3.启动项目
npm start
1.删除src中除index.js外所有文件
2.删除public中除ico/index.html外所有文件
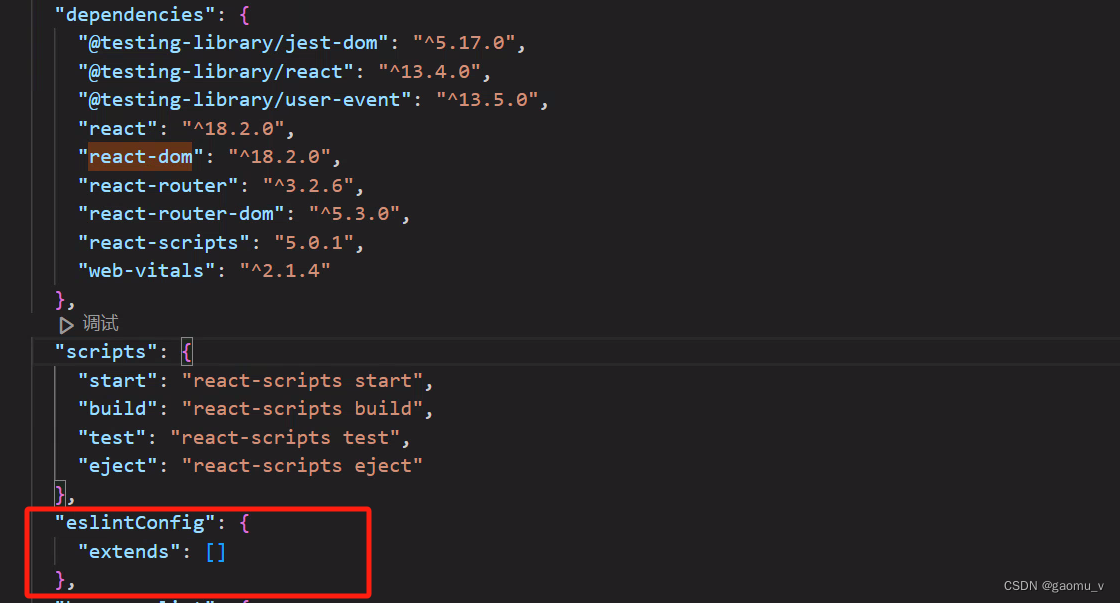
关闭Eslint检查办法 package.json文件中eslintConfig->extends清空即可

4.React-router使用
`看到有文档说V6不太稳定推荐5.3`
npm i react-router-dom@5.3.0
`需要再装一个React-router的原因: react-router-dom引入hashHistory报错,目前只能再装一个来引入hashHistory
好像和react-router-dom版本有问题 有知道的科普一下`
npm i react-router@3 --save
5.项目文件
1.两个页面home和detail
//home.jsx
import React from 'react
export default class Home extends React.Component {
render(){
return (
<div>
<div>home.jsx页面</div>
<button onClick={() => this.props.history.push({
pathname: '/detail',
state: {
text:'test'
})}>通过函数跳转</button>
</div>
)
}
}
//detail.jsx
import React from 'react
export default class Home extends React.Component {
componentDidMount() {
console.log(this.props.history.location.state);
}
render(){
return (
<div>
<div>detail.jsx页面</div>
<button onClick={() => this.props.history.push('/')}>通过函数跳转</button>
</div>
)
}
}
2.router文件
//Route.js
import React from 'react'
import { HashRouter, Route, Switch } from 'react-router-dom'
import Home from '../home'
import Detail from '../detail'
const Router = () => (
<HashRouter>
<Switch>
<Route exact path='/' component={Home} />
<Route exact path='/detail' component={Detail} />
</Switch>
</HashRouter>
)
export default Router;
3.index.js
//index.js
import React from 'react'
import ReactDOM from 'react-dom'
import Router from './router/router'
ReactDOM.render(
<Router/>,
document.getElementById('root')
)
4.配置跨域文件
npm install qs //qs后面会用到
npm i http-proxy-middleware -D //http-proxy-middleware需要安装
src目录下 创建setupProxy.js 文件内容如下
const proxy = require('http-proxy-middleware')
module.exports = function(app) {
app.use(
proxy.createProxyMiddleware('/api', { //`api`是需要转发的请求
target: 'http://后端ip端口', // 这里是接口服务器地址
changeOrigin: true,
pathRewrite: {'^/api': ''}
})
)
}
5.封装fetch
创建 utils目录->fetch.js文件 内容如下
import qs from 'qs';
import { message } from 'antd';
const { stringify, parse } = qs;
const checkStatus = res => {
if (200 >= res.status < 300) {
return res;
}
message.error(`网络请求失败,${res.status}`);
const error = new Error(res.statusText);
error.response = error;
throw error;
};
/**
* 捕获成功登录过期状态码等
* @param res
* @returns {*}
*/
const judgeOkState = async res => {
const cloneRes = await res.clone().json();
//TODO:可以在这里管控全局请求
if (!!cloneRes.code && cloneRes.code !== 200) {
message.error(`11${cloneRes.msg}${cloneRes.code}`);
}
return res;
};
/**
* 捕获失败
* @param error
*/
const handleError = error => {
if (error instanceof TypeError) {
message.error(`网络请求失败啦!${error}`);
}
return { //防止页面崩溃,因为每个接口都有判断res.code以及data
code: -1,
data: false,
};
};
class http {
/**
*静态的fetch请求通用方法
* @param url
* @param options
* @returns {Promise<unknown>}
*/
static async staticFetch(url = '', options = {}) {
const defaultOptions = {
/*允许携带cookies*/
credentials: 'include',
/*允许跨域**/
mode: 'cors',
headers: {
token: null,
Authorization: null,
// 当请求方法是POST,如果不指定content-type是其他类型的话,默认为如下,要求参数传递样式为 key1=value1&key2=value2,但实际场景以json为多
// 'content-type': 'application/x-www-form-urlencoded',
},
};
if (options.method === 'POST' || 'PUT') {
defaultOptions.headers['Content-Type'] = 'application/json; charset=utf-8';
}
const newOptions = { ...defaultOptions, ...options };
console.log('newOptions', newOptions);
return fetch(url, newOptions)
.then(checkStatus)
.then(judgeOkState)
.then(res => res.json())
.catch(handleError);
}
/**
*post请求方式
* @param url
* @returns {Promise<unknown>}
*/
post(url, params = {}, option = {}) {
const options = Object.assign({ method: 'POST' }, option);
//一般我们常用场景用的是json,所以需要在headers加Content-Type类型
options.body = JSON.stringify(params);
//可以是上传键值对形式,也可以是文件,使用append创造键值对数据
if (options.type === 'FormData' && options.body !== 'undefined') {
let params = new FormData();
for (let key of Object.keys(options.body)) {
params.append(key, options.body[key]);
}
options.body = params;
}
return http.staticFetch(url, options); //类的静态方法只能通过类本身调用
}
/**
* put方法
* @param url
* @returns {Promise<unknown>}
*/
put(url, params = {}, option = {}) {
const options = Object.assign({ method: 'PUT' }, option);
options.body = JSON.stringify(params);
return http.staticFetch(url, options); //类的静态方法只能通过类本身调用
}
/**
* get请求方式
* @param url
* @param option
*/
get(url, option = {}) {
const options = Object.assign({ method: 'GET' }, option);
return http.staticFetch(url, options);
}
}
const requestFun = new http(); //new生成实例
export const { post, get, put } = requestFun;
export default requestFun;
6.公共接口配置
utils目录创建api.js文件 内容如下
import requestFun from "./fetchUtil"; //引入
import qs from "qs";
const { stringify } = qs;
const { post, get } = requestFun;
//get方式
export async function fetchData1(params) {
return get(`/api/bbb?${stringify(params)}`);
}
//post方式
export async function fetchData2(params) {
return post(`/api/aaa`, params);
}
7.页面文件使用
import {fetchData2 } from './utils/api'
fetchData2({
"userMobile":"13333333333"
}).then(res=>{
console.log(res,'res')
}





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








