
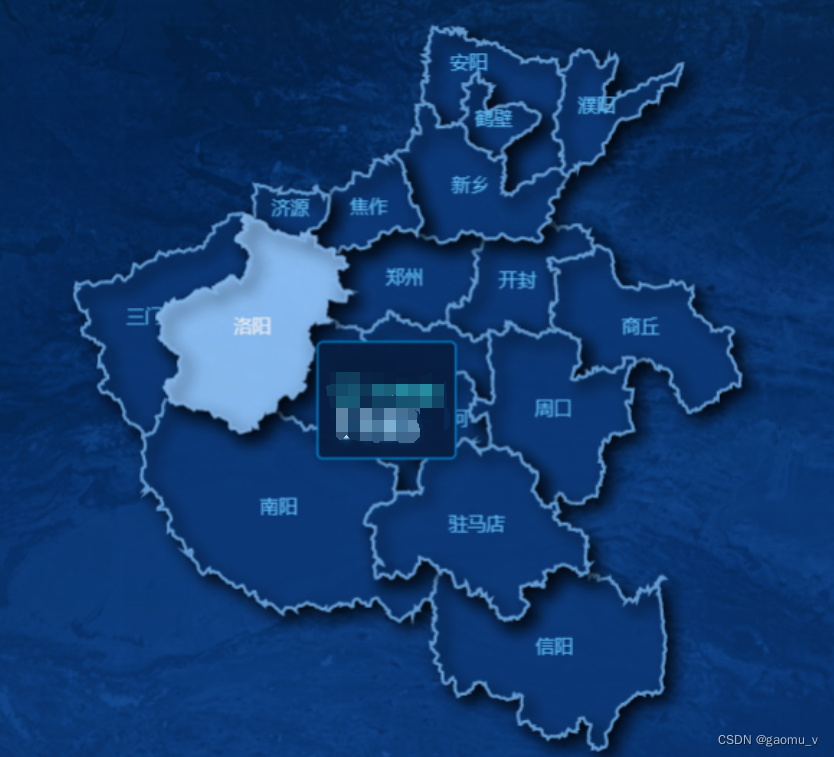
阴影效果
series: [
{
type: "map",
map: "henan",
itemStyle: {
normal: {
borderColor: "#6DA8DF", // 边框颜色
borderWidth: 2, // 区域边界线的宽度
areaColor: "#0B3878",
shadowColor: "#000",
shadowBlur: 10,
shadowOffsetX: 5,
shadowOffsetY: 5,
}
}
}
]
地图城市位置调整
dataV-Json数据要修改的城市部分 增加properties.cp属性
结合坐标拾取系统优化显示
"properties": {
"adcode": 410500,
"name": "安阳",
"cp":[114.083399,36.103813],
.....
}






















 859
859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








