首先输入用户名密码,测试一下用户登录功能,跳转到了UserLogin页面,发现404,是因为我们的servlet还没有编写,页面无法进行跳转。
还是老规矩,先写servlet:
package com.atm.servlet;
import com.atm.pojo.User;
import com.atm.service.UserService;
import com.atm.service.impl.UserServiceImpl;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
//开卡用户登录
@WebServlet("/UserLogin")
public class UserLoginServlet extends HttpServlet {
private UserService userService=new UserServiceImpl();
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取登录的账户密码:
String icno=request.getParameter("Icno");
String pwd=request.getParameter("pwd");
//调用接口验证用户账户
try {
User user=userService.login(icno,pwd);
if(user==null){
request.setAttribute("error", "用户不存在或密码错误");
request.getRequestDispatcher("/changepage/login.jsp").forward(request,response);
}else {
request.getSession().setAttribute("ua",user);
response.sendRedirect("/changepage/UserIndex.jsp");
}
}catch (Exception e){
e.printStackTrace();
}
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
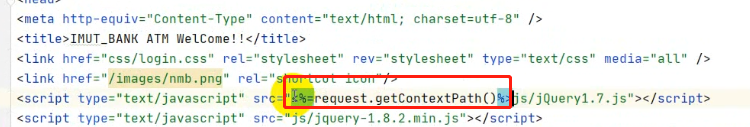
这里我们前端有很多虚拟路径Final没有处理会影响效果显示,所以我们先把/Final都删了,替换成:(还有很多变量名字都是大写的,要改成小写),并且全局查找/Final,把他们都替换成空
登录界面:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" isELIgnored="false" %>
<%@ page isELIgnored="false" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>IMUT_BANK ATM WelCome!!</title>
<link href="<%=request.getContextPath()%>/changepage/css/login.css" rel="stylesheet" rev="stylesheet" type="text/css" media="all" />
<link href="<%=request.getContextPath()%>/changepage//images/nmb.png" rel="shortcut icon"/>
<script type="text/javascript" src="<%=request.getContextPath()%>/changepage/js/jQuery1.7.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/changepage/js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/changepage/js/jquery1.42.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/changepage/js/jquery.SuperSlide.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/changepage/js/Validform_v5.3.2_min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var $tab_li = $('#tab ul li');
$tab_li.hover(function(){
$(this).addClass('selected').siblings().removeClass('selected');
var index = $tab_li.index(this);
$('div.tab_box > div').eq(index).show().siblings().hide();
});
});
</script>
<script type="text/javascript">
$(function() {
/*用户登录*/
$("#stu_username_hide").focus(function () {
var username = $(this).val();
if (username == '输入卡号') {
$(this).val('');
}
});
$("#stu_username_hide").focusout(function () {
var username = $(this).val();
if (username == '') {
$(this).val('输入卡号');
}
});
$("#stu_password_hide").focus(function () {
var username = $(this).val();
if (username == '输入密码') {
$(this).val('');
}
});
$("#stu_password_hide").focusout(function () {
var username = $(this).val();
if (username == '') {
$(this).val('输入密码');
}
});
// $(".stu_login_error").Validform({
// tiptype: function (msg, o, cssctl) {
// var objtip = $(".stu_error_box");
// cssctl(objtip, o.type);
// objtip.text(msg);
// },
// ajaxPost: true
// });
/*管理员登录*/
$("#tea_username_hide").focus(function () {
var username = $(this).val();
if (username == '输入用户名') {
$(this).val('');
}
});
$("#tea_username_hide").focusout(function () {
var username = $(this).val();
if (username == '') {
$(this).val('输入用户名');
}
});
$("#tea_password_hide").focus(function () {
var username = $(this).val();
if (username == '输入密码') {
$(this).val('');
}
});
$("#tea_password_hide").focusout(function () {
var username = $(this).val();
if (username == '') {
$(this).val('输入密码');
}
});
// $(".tea_login_error").Validform({
// tiptype: function (msg, o, cssctl) {
// var objtip = $(".tea_error_box");
// cssctl(objtip, o.type);
// objtip.text(msg);
// },
// ajaxPost: true
// });
})
</script>
<script type="text/javascript">
$(function(){
$(".screenbg ul li").each(function(){
$(this).css("opacity","0");
});
$(".screenbg ul li:first").css("opacity","1");
var index = 0;
var t;
var li = $(".screenbg ul li");
var number = li.size();
function change(index){
li.css("visibility","visible");
li.eq(index).siblings().animate({opacity:0},3000);
li.eq(index).animate({opacity:1},3000);
}
function show(){
index = index + 1;
if(index <= number-1){
change(index);
}else{
index = 0;
change(index);
}
}
t = setInterval(show,8000);
//根据窗口宽度生成图片宽度
var width = $(window).width();
$(".screenbg ul img").css("width",width+"px");
});
</script>
</head>
<body>
<div id="tab">
<ul class="tab_menu">
<li class="selected">用户登录</li>
<li>管理员登录</li>
</ul>
<div class="tab_box">
<!-- 用户登录开始 -->
<div>
<div class="stu_error_box"></div>
<form action="<%=request.getContextPath()%>/UserLogin" method="post" class="stu_login_error">
<div id="username">
<label>卡 号:</label>
<input type="text" id="stu_username_hide" name="Icno" placeholder="输入卡号" nullmsg="卡号不能为空!" datatype="s6-18" errormsg="卡号范围在6~18个字符之间!" sucmsg="卡号验证通过!"/>
<!--ajaxurl="demo/valid.jsp"-->
</div>
<div id="password">
<label>密 码:</label>
<input type="password" id="stu_password_hide" name="pwd" placeholder="输入密码" nullmsg="密码不能为空!" datatype="*6-16" errormsg="密码范围在6~16位之间!" sucmsg="密码验证通过!"/>
</div>
<p style="color:red;font-size: 14px" >${error}</p>
<div id="login">
<button type="submit">登录</button>
</div>
</form>
</div>
<!-- 用户登录结束-->
<!-- 管理员登录开始-->
<div class="hide">
<div class="tea_error_box"></div>
<form action="<%=request.getContextPath()%>/login" method="post" class="tea_login_error">
<div id="username">
<label>用户名:</label>
<input type="text" id="tea_username_hide" placeholder="请输入用户名" name="name" nullmsg="用户名不能为空!" datatype="s6-18" errormsg="用户名范围在6~18个字符之间!" sucmsg="用户名验证通过!"/>
<!--ajaxurl="demo/valid.jsp"-->
</div>
<div id="password">
<label>密 码:</label>
<input type="password" id="tea_password_hide" placeholder="请输入密码" name="password" nullmsg="密码不能为空!" datatype="*6-16" errormsg="密码范围在6~16位之间!" sucmsg="密码验证通过!"/>
</div>
<p style="color:red;font-size: 14px" >${error}</p>
<div id="login">
<button type="submit">登录</button>
</div>
</form>
</div>
<!-- 管理员登录结束-->
</div>
</div>
<div class="bottom">©2023 <a href="javascript:;" target="_blank">关于</a> <span>京ICP证030173号</span> <img width="13" height="16" src="images/copy_rignt_24.png" /></div>
<div class="screenbg">
<ul>
<li><a href="javascript:;"><img src="<%=request.getContextPath()%>/images/forest-3840x2160-sunset-artwork-4k-20035.jpg" length="100%" width="100%"></a></li>
</ul>
</div>
</body>
</html>
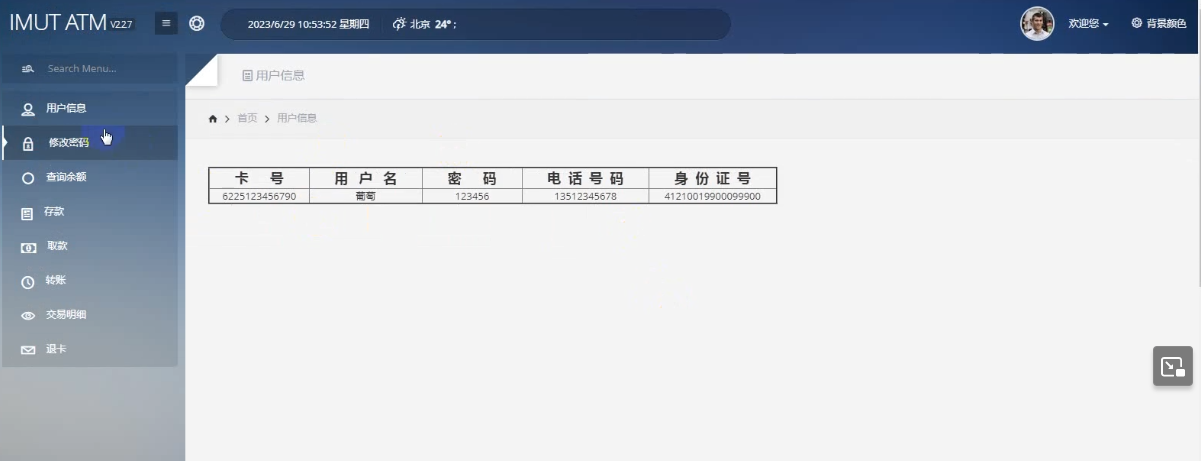
用户信息界面:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>IMUT_BANK ATM WelCome!!</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- Le styles -->
<script type="text/javascript" src="<%=request.getContextPath()%>/changepage/assets/js/jquery.js"></script>
<link rel="stylesheet" href="<%=request.getContextPath()%>/changepage/assets/css/style.css">
<link rel="stylesheet" href="<%=request.getContextPath()%>/changepage/assets/css/loader-style.css">
<link rel="stylesheet" href="<%=request.getContextPath()%>/changepage/assets/css/bootstrap.css">
<link rel="stylesheet" href="<%=request.getContextPath()%>/changepage/assets/css/media.css">
<link rel="stylesheet" href="<%=request.getContextPath()%>/changepage/assets/css/social.css">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Fav and touch icons -->
<link rel="shortcut icon" href="<%=request.getContextPath()%>/changepage/assets/ico/minus.png">
</head>
<body>
<!-- Preloader -->
<div id="preloader">
<div id="status"> </div>
</div>
<!-- 顶栏 -->
<nav role="navigation" class="navbar navbar-static-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button data-target="#bs-example-navbar-collapse-1" data-toggle="collapse" class="navbar-toggle" type="button">
<span class="entypo-menu"></span>
</button>
<button class="navbar-toggle toggle-menu-mobile toggle-left" type="button">
<span class="entypo-list-add"></span>
</button>
<div id="logo-mobile" class="visible-xs">
<h1>IMUT ATM<span>v2.2.7</span></h1>
</div>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div id="bs-example-navbar-collapse-1" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="dropdown">
<ul style="margin: 11px 0 0 9px;" role="menu" class="dropdown-menu dropdown-wrap">
</ul>
</li>
<li><a href="#"><i data-toggle="tooltip" data-placement="bottom" title="Help" style="font-size:20px;" class="icon-help tooltitle"></i></a>
</li>
</ul>
<div id="nt-title-container" class="navbar-left running-text visible-lg">
<ul id="digital-clock" class="digital">
<div id="time">
<script>
document.getElementById('time').innerHTML = new Date().toLocaleString()
+ ' 星期' + '日一二三四五六'.charAt(new Date().getDay());
setInterval(
"document.getElementById('time').innerHTML=new Date().toLocaleString()+' 星期'+'日一二三四五六'.charAt(new Date().getDay());",
1000);
</script>
</div>
</ul>
<ul id="nt-title">
<li><i class="wi-day-lightning"></i>  北京 
<b>24°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  上海 
<b>28°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  内蒙古 
<b>26°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  海南 
<b>31°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  四川 
<b>29°</b><i class="wi-Celsius"></i> ;
</li>
</ul>
</div>
<ul style="margin-right:0;" class="nav navbar-nav navbar-right">
<li>
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
<img alt="" class="admin-pic img-circle" src="http://api.randomuser.me/portraits/thumb/men/10.jpg">欢迎您 <b class="caret"></b>
</a>
<ul style="margin-top:14px;" role="menu" class="dropdown-setting dropdown-menu">
<li>
<a href="#">
<span class="entypo-user"></span>  我的账户</a>
</li>
<li>
<a href="#">
<span class="entypo-vcard"></span>  账户设置</a>
</li>
<li>
<a href="#">
<span class="entypo-lifebuoy"></span>  帮助</a>
</li>
<li class="divider"></li>
<li>
<a href="/changepage/login.jsp">
<span class="entypo-user"></span>   退出账户</a>
</li>
</ul>
</li>
<li>
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
<span class="icon-gear"></span>  背景颜色</a>
<ul role="menu" class="dropdown-setting dropdown-menu">
<li class="theme-bg">
<div id="button-bg"></div>
<div id="button-bg2"></div>
<div id="button-bg3"></div>
<div id="button-bg5"></div>
<div id="button-bg6"></div>
<div id="button-bg7"></div>
<div id="button-bg8"></div>
<div id="button-bg9"></div>
<div id="button-bg10"></div>
<div id="button-bg11"></div>
<div id="button-bg12"></div>
<div id="button-bg13"></div>
</li>
</ul>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<!-- /END OF TOP NAVBAR -->
<!-- SIDE MENU -->
<div id="skin-select">
<div id="logo">
<h1>IMUT ATM<span>v2.2.7</span></h1>
</div>
<a id="toggle">
<span class="entypo-menu"></span>
</a>
<div class="dark">
<form action="#">
<span>
<input type="text" name="search" value="" class="search rounded id_search" placeholder="Search Menu..." autofocus="">
</span>
</form>
</div>
<div class="search-hover">
<form id="demo-2">
<input type="search" placeholder="Search Menu..." class="id_search">
</form>
</div>
<div class="skin-part">
<div id="tree-wrap">
<div class="side-bar">
<ul class="topnav menu-left-nest">
<li>
<a class="tooltip-tip2 ajax-load" href="/changepage/UserIndex.jsp" title="Profile Page">
<i class="icon-user"></i><span>用户信息</span></a>
</li>
<li>
<a class="tooltip-tip" href="/changepage/UserChangePwd.jsp" title="Extra Pages">
<i class="icon-lock"></i>
<span>修改密码</span>
</a>
<li>
<a class="tooltip-tip2 ajax-load" href="/UserSerch?${QueryBalance}" title="Blank Page">
<i class="icon-media-record"></i><span>查询余额</span></a>
</li>
<li>
<a class="tooltip-tip2 ajax-load" href="/changepage/UserStore.jsp" title="Invoice">
<i class="entypo-newspaper"></i><span>存款</span></a>
</li>
<li>
<a class="tooltip-tip2 ajax-load" href="/changepage/UserFetch.jsp" title="Pricing Table">
<i class="fontawesome-money"></i><span>取款</span></a>
</li>
<li>
<a class="tooltip-tip2 ajax-load" href="/changepage/UserTransfer.jsp" title="Time Line">
<i class="entypo-clock"></i><span>转账</span></a>
</li>
<li>
<a class="tooltip-tip2" href="/serchDetaile" title="404 Error Page">
<i class="icon-preview"></i><span>交易明细</span></a>
</li>
<li>
<a class="tooltip-tip2" href="/changepage/login.jsp" title="login.jsp">
<i class="icon-mail"></i><span>退卡</span></a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- END OF SIDE MENU -->
<!-- PAPER WRAP -->
<div class="wrap-fluid">
<div class="container-fluid paper-wrap bevel tlbr">
<!-- CONTENT -->
<!--TITLE -->
<div class="row">
<div id="paper-top">
<div class="col-sm-3">
<h2 class="tittle-content-header">
<span class="entypo-newspaper"></span>
<span>用户信息</span>
</h2>
</div>
</div>
</div>
<!--/ TITLE -->
<!-- BREADCRUMB -->
<ul id="breadcrumb">
<li>
<span class="entypo-home"></span>
</li>
<li><i class="fa fa-lg fa-angle-right"></i>
</li>
<li><a href="#" title="Sample page 1">首页</a>
</li>
<li><i class="fa fa-lg fa-angle-right"></i>
</li>
<li><a href="#" title="Sample page 1">用户信息</a>
</li>
</ul>
<!-- END OF BREADCRUMB -->
<div class="content-wrap">
<table width="10%" border='2'>
<tr align="center">
<br><br>
<th><font size="4"> 卡 号 </font></th>
<th><font size="4"> 用 户 名 </font></th>
<th><font size="4"> 密 码 </font></th>
<th><font size="4"> 电 话 号 码 </font></th>
<th><font size="4"> 身 份 证 号 </font></th>
</tr>
<tr align="center">
<td><font size="2">${ua.icno }</font></td>
<%-- <%=request.getSession().getAttribute("ua") %> --%>
<td><font size="2">${ua.name }</font></td>
<td><font size="2">${ua.pwd }</font></td>
<td><font size="2">${ua.mobile }</font></td>
<td><font size="2">${ua.idcard }</font></td>
</tr>
</table>
</div>
<!-- /END OF CONTENT -->
<!-- FOOTER -->
<div class="footer-space"></div>
<div id="footer">
<div class="devider-footer-left"></div>
<div class="time">
<p id="spanDate">
<p id="clock">
</div>
<div class="copyright">本网站基于百度查询开发 <a href="http://www.baidu.com/" title="百度" target="_blank">百度</a> All Rights Reserved</div>
<div class="devider-footer"></div>
</div>
<!-- / END OF FOOTER -->
</div>
</div>
<!-- END OF PAPER WRAP -->
<!-- RIGHT SLIDER CONTENT -->
<!-- END OF RIGHT SLIDER CONTENT-->
<!-- MAIN EFFECT -->
<script type="text/javascript" src="<%=request.getContextPath()%>/changepage/assets/js/preloader.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/changepage/assets/js/bootstrap.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/changepage/assets/js/app.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/changepage/assets/js/load.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/changepage/assets/js/main.js"></script>
</body>
</html>
然后我们来完成业务层代码:
//根据卡号和密码查询用户
public User login(String icno, String pwd) throws Exception;实现类代码:
//根据银行卡号、密码查询用户信息
public User login(String icno,String pwd) throws Exception{
return userDao.getUserByIcnoAndpwd(icno,pwd);
}数据层代码;
//根据卡号和密码校验用户
public static User getUserByIcnoAndpwd(String icno, String pwd) throws Exception{
Connection connection= DBUtils.getConnection();
PreparedStatement preparedStatement = connection.prepareStatement("select * from user where icno=? and pwd=?");
preparedStatement.setString(1,icno);
preparedStatement.setString(2,pwd);
ResultSet resultSet=preparedStatement.executeQuery();
User user=null;
if (resultSet.next()){
user=new User();
user.setIcno(resultSet.getString(1));
user.setName(resultSet.getString(2));
user.setPwd(resultSet.getString(3));
user.setMobile(resultSet.getString(4));
user.setIdcard(resultSet.getString(5));
user.setBalance(resultSet.getDouble(6));
}
DBUtils.release(connection,preparedStatement,resultSet);
return user;
}这里我们重启系统进行测试:
发现登录成功啦~并且效果也都正常显示了~

实现代码已上传~






















 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










