Django环境的安装
进入官网下载合适的Django包
链接
如果你使用的是python2,建议使用1.7版本以下
windows下
- 下载相应的安装包 并解压
- 进入到解压后的Django目录
- 运行python 执行 python setup.py install安装完成后会python安装到python文件夹下的lib—site-packages—django中
- 查看Django版本 django.VERSION
- 将两个目录加入环境变量 一个是django目录和Script目录(里面是命令行文件)
- django卸载一直删除python安装目录下lib—site-packages中的内容即可。
linux下
- 下载相应的安装包 并解压tar xzvf Django-1.9.2.tar.gz
- 进入解压后的文件夹安装cd Django-1.9.2/Sudo python setup.py install
- 如果版本匹配不好这里会提示一个报错是因为setuptools没有安装,我们再安装一个setuptools就好了。
Python2.x:
wget https://bootstrap.pypa.io/ez_setup.py -O - | sudo python
Python 3.x
wget https://bootstrap.pypa.io/ez_setup.py -O - | sudo python3.4
然后再次安装Django即可成功。
sudo python setup.py install
Django一些配置和使用
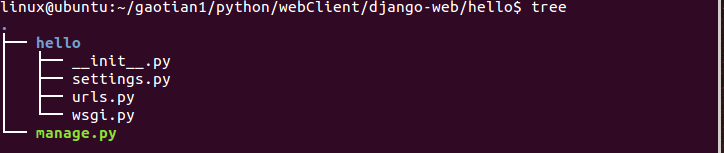
使用 django-admin.py startproject hello 命令创建一个名为hello的项目
文件夹目录结构

manage.py可以启动本地服务
setting.py是配置文件
urls.py是路径文件
其他两个暂时用不上
setting.py里的配置
- INSTALLED_APPS里面配置的是你新建的app名字(需要先创建app,后添加app否则会报错)
- MIDDLEWARE_CLASSES是中间间配置
- TEMPLATES是模板配置,可以在项目下创建一个templates文件夹用来存放模板,并且在TEMPLATES 下的DIRS(默认为空)中引入
- DATABASES是数据库相关配置
- LANGUAGE_CODE是配置语言(中文改成zh-Hans)
- TIME_ZONE是配置时区(北京时间改成Asia/Shanghai)
引入静态资源需要在setting.py后面添加如下代码
STATIC_ROOT = os.path.join(BASE_DIR,'static').replace('\\','/')
STATIC_URL = '/static/'
STATICFILES_DIRS = (
("images",os.path.join(STATIC_ROOT,'images').replace('\\','/')),
("css",os.path.join(STATIC_ROOT,'css').replace('\\','/')),
("js",os.path.join(STATIC_ROOT,'js').replace('\\','/')),
)
STATICFILES_FINDERS = (
"django.contrib.staticfiles.finders.FileSystemFinder",
"django.contrib.staticfiles.finders.AppDirectoriesFinder"
)使用./manage.py startapp world创建名为world的app目录结构如下
admin.py是用来注册数据库表
models.py是模型信息
views.py是处理逻辑的一些函数
使用时的一些操作
新建了一个MyEmail的app
我使用的是mysql数据库,在setting.py数据库配置需要先在mysql数据库中建立一个同名的数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': '数据库名',
'USER': '用户',
'PASSWORD': '密码',
'HOST': '',
'PORT': '',
}
}简单的登陆注册实现:
models.py代码
from __future__ import unicode_literals
from django.db import models
# Create your models here.
class User(models.Model):
username = models.CharField(max_length = 30)
password = models.CharField(max_length = 30)
def __unicode__(self):
return u'%s'%(self.username)
CharField是字符串类型最大长度为30
admin.py代码
from django.contrib import admin
from MyEmail.models import *
# Register your models here.
admin.site.register(User)
将User这个模型注册到数据库中形成一个表
同步到数据库需要执行 ./manage.py migrate 和./manage.py makemigrations命令
urls.py代码
from django.conf.urls import *
from django.contrib import admin
urlpatterns = patterns('MyEmail.views',
url(r'^admin/', admin.site.urls),
('^login/$','login'),
('^register/$','register'),
('^success/$','success'),
('^re_success/$','re_success'),
)这里的url可写可不写,括号里的第一项是正则表达式用来匹配路径,匹配上执行第二项的函数
这个url可以写在项目下的urls.py也可以写在app下的urls.py里,如果写在项目下要将MyEmail.views改成项目名.views
views.py代码
from django.http import HttpResponse
import datetime
from django.template import loader
from django.shortcuts import render,render_to_response
from MyEmail.models import *
# Create your views here.
def login(request):
return render_to_response('login.html')
def success(request):
if 'user' in request.GET and request.GET['user']:
if 'password' in request.GET and request.GET['password']:
user = request.GET['user']
password = request.GET['password']
users = User.objects.filter(username = user,password = password)
if users:
return render_to_response('user.html')
else:
return render_to_response('login.html',{'error3':True})
else:
return render_to_response('login.html',{'error2':True})
else:
return render_to_response('login.html',{'error1':True})
def register(request):
return render_to_response('register.html')
def re_success(request):
if 'user' in request.GET and request.GET['user']:
if 'password1' in request.GET and request.GET['password1']:
user = request.GET['user']
password1 = request.GET['password1']
password2 = request.GET['password2']
if password1 == password2:
users = User.objects.filter(username = user)
if users:
return render_to_response('register.html',{'error2':True})
else:
p1 = User(username = user,password = password1)
p1.save()
return render_to_response('re_success.html')
else:
return render_to_response('register.html',{'error4':True})
else:
return render_to_response('register.html',{'error3':True})
else:
return render_to_response('register.html',{'error1':True})
创建一个templates文件夹存放模板
登陆模板主要代码
<div class="container">
<form role="form" class="form-horizontal" action="/success/" method="get">
<div class="form-group">
<label for="exampleInputEmail1" class="col-sm-2 control-label">username</label>
<div class="col-sm-10">
<input name="user" type="text" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
{% if error1 %}
<p style="color:red">用户名不能为空!</p>
{% endif %}
</div>
<div class="form-group">
<label for="exampleInputPassword1" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input name="password" type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
{% if error2 %}
<p style="color:red">密码不能为空!</p>
{% endif %}
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">check me out
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
{% if error3 %}
<p style="color:red"> 用户名或密码错误!</p>
{% endif %}
<input id="btn1" type="submit" name="login" value="登陆" class="btn btn-success">
<a href="/register/" class="btn btn-primary">注册</a>
</div>
</div>
</form>
</div>注册模板主要代码
<div class="container">
<form role="form" class="form-horizontal" action="/re_success/" method="get">
<div class="form-group">
<label for="exampleInputEmail1" class="col-sm-2 control-label">username</label>
<div class="col-sm-10">
<input name="user" type="text" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
{% if error1 %}
<p style="color:red">用户名不能为空!</p>
{% endif %}
{% if error2 %}
<p style="color:red">用户名已存在!</p>
{% endif %}
</div>
<div class="form-group">
<label for="exampleInputPassword1" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input name="password1" type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
{% if error3 %}
<p style="color:red">密码不能为空!</p>
{% endif %}
</div>
<div class="form-group">
<label for="exampleInputPassword2" class="col-sm-2 control-label">RePass</label>
<div class="col-sm-10">
<input name="password2" type="password" class="form-control" id="exampleInputPassword2" placeholder="Password">
</div>
{% if error4 %}
<p style="color:red">两次密码不一致!</p>
{% endif %}
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">check me out
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button id="btn1" type="submit" name="button" class="btn btn-success">注册</button>
<a href="/login/" class="btn btn-primary">返回</a>
</div>
</div>
</form>
</div>登陆成功和注册成功界面就不写在这里了
一些其他使用
可以使用./manage.py createsuperuser创建一个超级用户,通过访问ip:端口号/admin登陆管理界面,可以很方便的对数据进行操作。


在app下新建form.py可以生成表单
简单的代码事例
from django import forms
class ContactForm(forms.Form):
subject = forms.CharField(max_length=100)
email = forms.EmailField(required = False,label = "your email")
message = forms.CharField(widget=forms.Textarea)
def clean_message(self):
message = self.cleaned_data['message']
num_words = len(message.split())
if num_words < 4:
raise forms.ValidationError("not enouth words")
return message






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








