
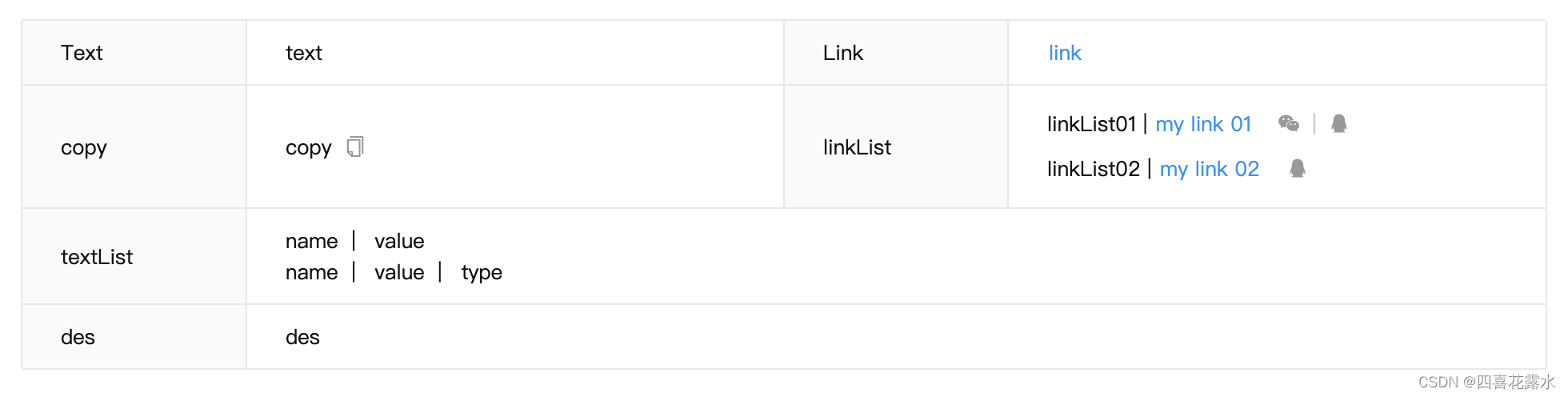
思路:根据具体内容进行数据data中list的结构修改,再在template进行判断、展示
新增了slot
【template】
<template>
<div>
<a-descriptions :column="2" bordered>
<a-descriptions-item v-for="item in list" :key="item.id" :label="item.label" :span="item.colSpan">
<template v-if="item.type == 'text'">
<div class="flex">
<div>{{ item.text }}</div>
</div>
</template>
<a-button v-if="item.type == 'link'" type="link">{{ item.text}}</a-button>
<template v-if="item.type == 'copy'">
<div class="flex">
<div>{{ item.text }}</div>
<a-icon type="copy" title="copy" />
</div>
</template>
<template v-if="item.type == 'textList'">
<div class="flex" v-for="val in item.textList" :key="val.txt">
<div v-for="(txt, key, keyindex) in val" :key="keyindex">
{{ txt }} <span v-if="keyindex != Object.keys(val).length-1 ">|</span>
</div>
</div>
</template>
<template v-if="item.type == 'linkList'">
<div class="flex" v-for="val in item.linkList" :key="val.txt.name">
<div>{{ val.txt.name }} |
<a-button type="link">{{ val.txt.val }}</a-button>
</div>
<div class="flex">
<div v-for="(icon,index) in val.icons" :key="icon">
<a-icon :type="icon"/>
<span v-if="index != val.icons.length -1 ">|</span>
</div>
</div>
</div>
</template>
<div v-if="item.type == 'slot'">
<slot :name="item.slotNmae">
</slot>
</div>
</a-descriptions-item>
</a-descriptions>
</div>
</template>【data】
data() {
return {
list: [
{
id: "100000001",
colSpan: 1,
label: "Text",
type: "text", // text link copy textList linkList
text: 'text',
},
{
id: "100000002",
colSpan: 1,
label: "Link",
type: "link", // text link copy textList linkList
text: 'link',
},
{
id: "100000003",
colSpan: 1,
label: "copy",
type: "copy", // text link copy textList linkList
text: 'copy',
},
{
id: "1000000012",
colSpan: 1,
label: "linkList",
type: "linkList", // text link copy textList linkList
linkList: [
{
txt: {
name: "linkList01",
val: "my link 01"
},
icons: ["wechat", "qq"]
},
{
txt: {
name: "linkList02",
val: "my link 02"
},
icons: ["qq"]
},
],
},
{
id: "1000000014",
colSpan: 2,
label: "textList",
type: "textList", // text link copy textList linkList
textList: [
{
name: "name",
value: "value"
},
{
name: "name",
value: "value",
type: "type"
},
],
},
{
id: "1000000015",
colSpan: 2,
label: "des",
type: "text", // text link copy textList linkList
text: 'des',
},
{
id: "1000000016",
colSpan: 1,
label: "Desc",
type: "slot", // text link copy textList linkList
slotNmae: "desc",
},
]
}
},【slot使用】
<CusDescOperate :list="list">
<div slot="desc">
<a-button>Setting</a-button>
</div>
</CusDescOperate>





















 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








