问题描述:Cannot find module ‘‘store/index’ or its corresponding type declarations.Vetur(2307)
原因分析:以当前项目的上级目录为根目录, Vetur 不知道当前哪一层文件夹才是真正的根目录。
(1)在 tsconfig.json 中配置 baseUrl 和 paths
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@": ["src/*"],
"store/*": ["src/store/*"]
}
}
}
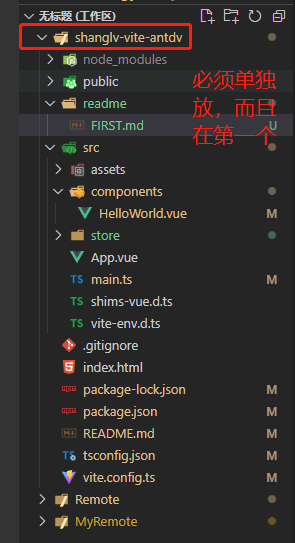
(2)通过vscode将文件夹加入到工作区时,必须单独加载,而且放在第一个























 4420
4420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








