Vue3+ts 在引入echarts会报错
Cannot find module ‘echarts’ or its corresponding type declarations.
先npm i @types/echarts
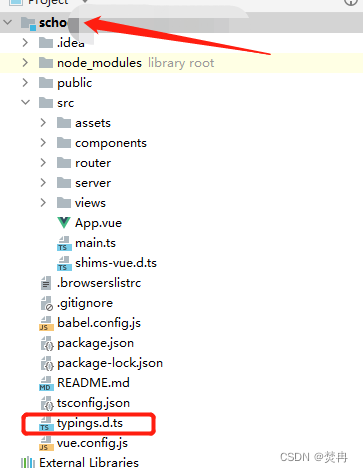
如果不行在根目录下加入
typings.d.ts文件

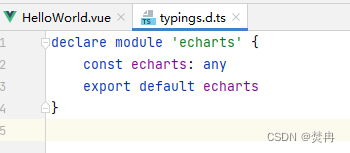
文件中加入以下代码即可
declare module 'echarts' {
const echarts: any
export default echarts
}

Vue3+ts 在引入echarts会报错
Cannot find module ‘echarts’ or its corresponding type declarations.
先npm i @types/echarts
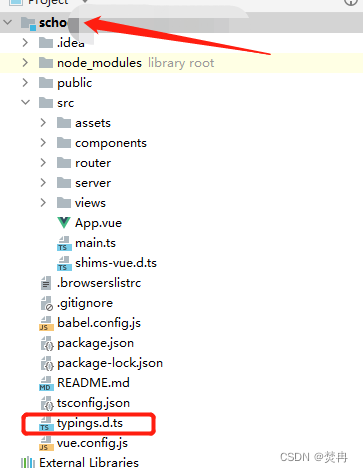
如果不行在根目录下加入
typings.d.ts文件

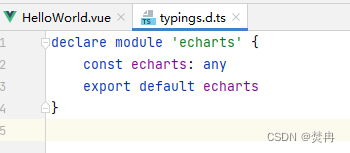
文件中加入以下代码即可
declare module 'echarts' {
const echarts: any
export default echarts
}

 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


