事件流
- 事件流,指的是一次事件触发时事件的
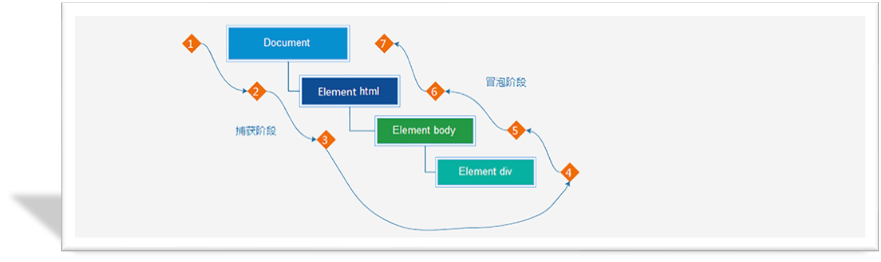
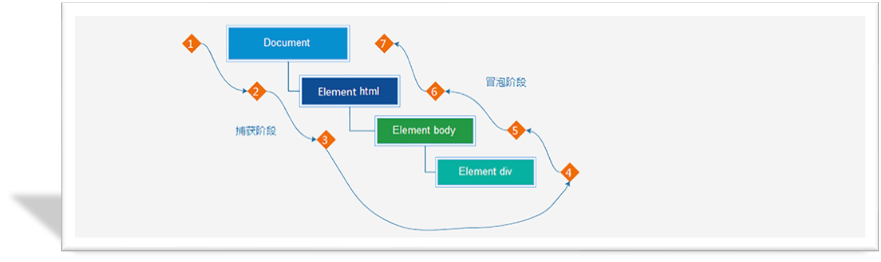
完整流动路径 - 例如:下图,假设body里有个div,当div被点击了,那么完整的 事件流动路径 如2下图所示

- 也就是说一个如果一个div被点击,那么没有先直接来到div这里,而是先从
document 开始一级一级往下,直到这个 div,然后再从这个div一级一级往上回到 document,这就是一个事件的完整流动过程,称之为事件流 - 为什么会这么流动呢?
-
- 因为当一个div被点击,其实最早并不是由div先发现的,而是先由浏览器发现的,所以需要一级一级往下找到真正触发事件元素,再处理事件,处理完再一级一级往上依次反馈
-
- 捕获阶段:从document开始一级一级往下
- 目标阶段:真正触发事件的元素
-
- 冒泡阶段:从真正触发事件的元素再一级一级往上调用
事件冒泡
- 从真正触发元素一级一级往上直到document的过程
- 事件冒泡默认就存在(不管你是用什么方式绑定事件,所有事件都有冒泡)
-
- 现象:当一个元素的事件触发后,会依次一级一级往上调用它父级元素的
同名事件,直到document
事件捕获
- 事件捕获:它是从
document 开始一级一级往下,直到真正触发事件的元素 - 事件捕获默认看不到效果,要想看到效果必须写特殊代码
元素.addEventListener('事件类型', 回调函数, true)
-
- 要想看到事件捕获,必须用 L2 事件注册语法,且第三个参数要传true
- 0级事件绑定语法,不能看到捕获,所以你可以说0级事件
只有冒泡没有捕获
阻止事件流动
事件对象.stopPropagation()
-
- 要用这个方法一定要先获取
事件对象 - 不光能阻止冒泡,还能阻止捕获





















 1846
1846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








