



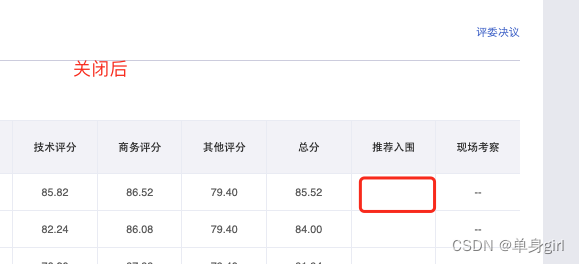
<el-table-column v-if="form.sourceType === 2" label="推荐入围" prop="inspect" align="center">
<template #default="{ row, $index }">
<template v-if="!READ_ONLY">
<template v-if="row.vetoWhether || (row.candidateResult != null && row.candidateResult <= 0)">{{
getSortName(row, $index)
}}</template>
//row.candidateResult <= 0数据初始化为null也可能是0 如果是0不显示勾选框
<template v-else>
<el-checkbox :true-label="1" v-model="row.candidateResult"></el-checkbox>
// :true-label="1"勾选传1
</template>
</template>
<template v-else>
{{
row.candidateResult == null || row.candidateResult === 0
? '--'
: row.candidateResult > 0
? '入围'
: '淘汰'
}}
</template>
</template>
</el-table-column>
// js
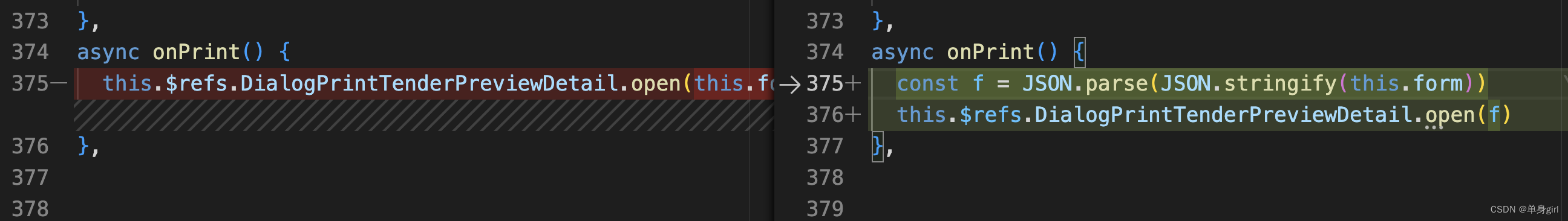
async onPrint() {
const f = JSON.parse(JSON.stringify(this.form))
this.$refs.DialogPrintTenderPreviewDetail.open(f)
//错误写法 因为延展运算符对象里的数组还是原来的引用地址
// const f = {...this.form}
//this.$refs.DialogPrintTenderPreviewDetail.open(f)
},
//关键点 深拷贝数据 以免对象中的数组的内存地址指向同一个 ,导致对象中的数组还是原来的,修改后影响原来的数据
// //row.candidateResult <= 0数据初始化为null也可能是0 如果是0不显示勾选框,
关键点 深拷贝数据 以免对象中的数组的内存地址指向同一个 ,导致对象中的数组还是原来的,修改后影响原来的数据























 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








