通过前几篇文章的开发,基于微软的教程及其它参考文献,完成了基于ASP.NET Core MVC模式的电影数据维护功能,程序可以显示电影数据,也可以进行增删改查及检索操作,上一篇文章介绍了如何发布项目,使得项目发布后可以脱离VSCode运行、使用。目前通过https://localhost:5001/可以在浏览器中访问及使用项目页面。
本文介绍如何配置反向代理。反向代理位于用户与目标服务器之间,用户直接访问反向代理服务器就可以获得目标服务器的资源,不需要知道目标服务器的地址,也无须在用户端作任何设定。反向代理服务器通常可用来作为Web加速,即使用反向代理作为Web服务器的前置机来降低网络和服务器的负载,提高访问效率[2]。
安装nginx
本文使用nginx配置反向代理,关于nginx的介绍请查看参考文献2-3。本文仅记录安装及配置过程。
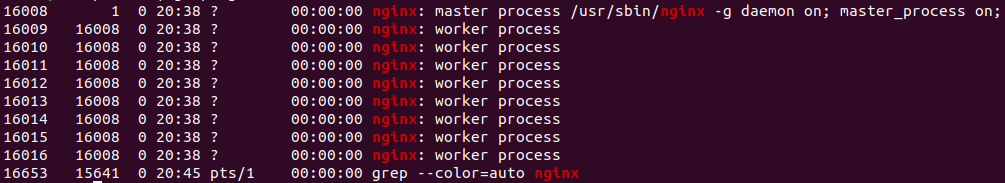
在Ubuntu中依次执行下列命令:第一个命令安装nginx,第二个命令检查nginx是否安装成功(如下图所示,安装成功后可以看到安装路径),第三个命令启动nginx。
sudo apt-get install nginx
ps -ef | grep nginx
sudo service nginx start

配置反向代理
nginx安装完成后,下一步配置反向代理。按下图所示路径找到default文件进行编辑(直接双击打开该文件是只读状态,需要在命令行中用sudo gedit default才能以编辑方式打开)。

参照参考文献1,将default文件中的server中的内容修改为如下内容(更详细的介绍请见参考文献4,本文仅使用最简单的配置),然后保存并关闭文件。
server {
listen 80;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connextion keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
在终端中输入下列命令,如果default文件中有错误,会在终端中显示错误消息,根据错误提示修改完毕后,再运行检查命令,会显示下图所示的通过检查的提示。
sudo nginx -t

使用下列命令重新加载nginx设置。运行项目,然后直接在地址栏中输入localhost,首先会出现nginx的欢迎页面(仅首次出现),在点击刷新按钮就会进入项目首页(地址栏中的地址还是项目的https地址,可能是nginx配置的不完全)
sudo nginx -s reload


参考文献:
[1]ASP.NET Core跨平台开发从入门到实践
[2]https://baike.baidu.com/item/%E5%8F%8D%E5%90%91%E4%BB%A3%E7%90%86/7793488
[3]https://baike.baidu.com/item/nginx/3817705?fr=aladdin
[4]https://www.cnblogs.com/qiuhom-1874/p/12417130.html






















 4512
4512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








