前篇文章介绍了在VSCode中创建WebAPI,后续在asp.net core mvc项目中用jQuery调用WebAPI获取环境检测数据,调用的示例代码如下所示,但是在调用过程中报下图的错误,即“已拦截跨源请求:同源策略禁止读取位于…的远程资源”
$("#showChart").click(function()
{
$.getJSON("http://localhost:5003/api/EMData",function(data){
var str="<table border=1 width=100%>";
str +="<tr>";
for(var name in data[0])
{
str +="<th>"+name+"</th>";
}
str += "</table>";
$("#chartDiv").html(str);
});
})
 百度错误信息,并根据一些文件进行了代码调整(详见参考文献1-3),包括修改火狐浏览器安全设置、将localhost改为120.0.0.1等,但是都没有起作用。
百度错误信息,并根据一些文件进行了代码调整(详见参考文献1-3),包括修改火狐浏览器安全设置、将localhost改为120.0.0.1等,但是都没有起作用。
后面根据参考文献4,在WebAPI项目的startup文件中ConfigureServices和Configure函数增加以下代码:
// ConfigureServices函数增加下列代码
services.AddCors(options =>
options.AddPolicy("cors",
p => p.AllowAnyOrigin().AllowAnyHeader().AllowAnyMethod().AllowCredentials()));
// Configure函数增加下列代码
app.UseCors("cors");
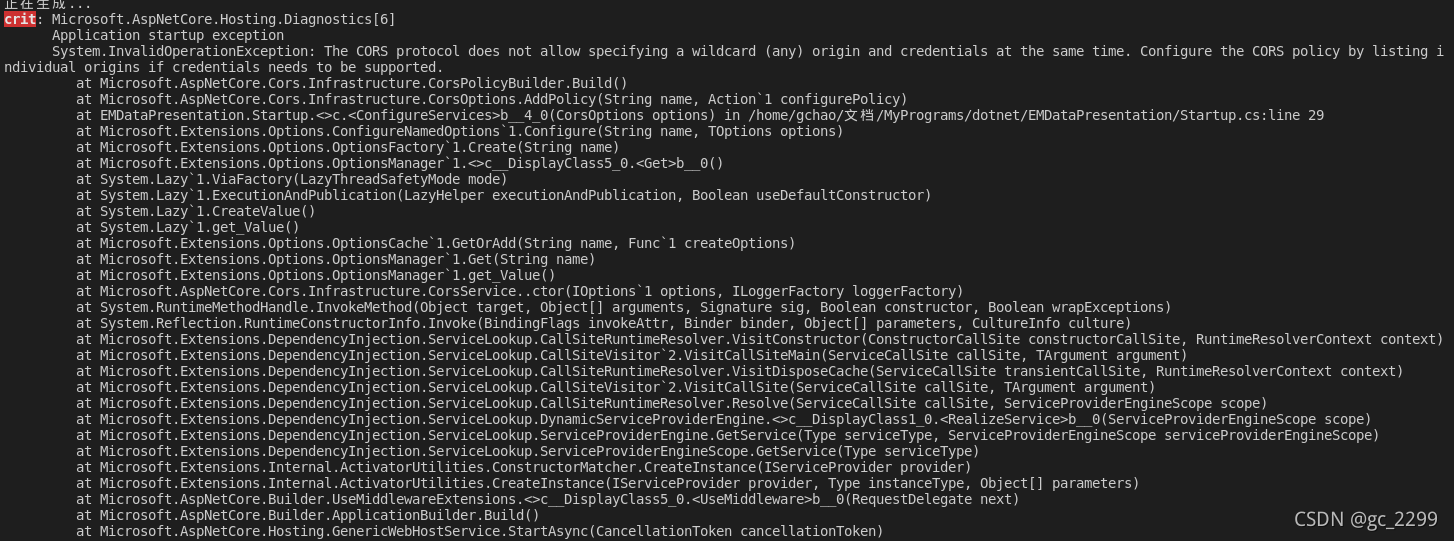
项目编译成功,但是运行项目时报下列错误:
继续百度错误信息,找到了参考文献5,根据文献中的说明,在startup文件的ConfigureServices和Configure函数中增加Cors相关配置的思路是对的(参考文献6中对Cors有详细介绍),但是代码的调用方式及顺序很重要,Cors配置不能同时启用 AllowAnyOrigin() .AllowAnyMethod() .AllowAnyHeader() .AllowCredentials(),否则就会报错,同时app.UseCors必须放在app.UseAuthorization();代码后面。于是对startup文件中的代码进行调整,调整后的代码如下:
public void ConfigureServices(IServiceCollection services)
{
//下列代码来自参考文献5
services.AddCors(options =>
{
options.AddPolicy("any", builder =>
{
builder.WithMethods("GET", "POST", "HEAD", "PUT", "DELETE", "OPTIONS")
.AllowAnyOrigin(); //允许任何来源的主机访问
});
});
services.AddControllersWithViews();
services.AddDbContext<EnvironmentMonitorContext>();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
...
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseCors("any");
...
...
}
至此问题解决,使用jQuery可以顺利的调用WebAPI获取数据。
参考文献:
[1]https://blog.csdn.net/daBai_Zzz/article/details/101292073
[2]https://blog.csdn.net/qq_44081582/article/details/106449398
[3]https://blog.csdn.net/daBai_Zzz/article/details/101292073?utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1.no_search_link&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1.no_search_link
[4]https://www.cnblogs.com/dotnet261010/p/10177166.html
[5]https://blog.csdn.net/qq_36535245/article/details/106171793
[6]https://docs.microsoft.com/zh-cn/aspnet/core/security/cors?view=aspnetcore-5.0






















 7387
7387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








