轮播(英文为carousel),是指循环播放或展示一组图片或其它信息,通常用在网站主页的显著位置。layui中的轮播模块layui.carousel支持设置轮播样式及功能,本文学习并记录carousel模块的主要使用方式。
循环播放或展示一组图片或其它信息由两层容器包裹,最外层容器(一般为div元素)使用预设类layui-carousel设置轮播样式,内层容器(一般也是div元素)不需使用预设类,但需要设置carousel-item属性,不赋值或设置为空即可。然后容器内的下一级元素都会作为轮播的内容展示(layui官网教程及示例中的轮播项都是采用div元素,测试时使用img、li、div混合放在内层容器内,也可以逐项展示)。轮播模块的使用示例如下所示(图片来自百度图片,为方便展示,将轮播容器放在了字段集区块内):

<fieldset class="layui-elem-field" style="width: 610px;">
<legend>龙珠人物展示</legend>
<div class="layui-field-box layui-carousel" id="test">
<div carousel-item>
<div><img src="dragonball/wukong.jpg" alt="悟空" /></div>
<div><img src="dragonball/kelin.jpg" alt="克林" /></div>
<div><img src="dragonball/duandi.jpg" alt="短笛大魔王"/></div>
<div><img src="dragonball/beijita.jpg" alt="贝吉塔"></div>
<div><img src="dragonball/yamucha.jpeg" alt="雅木茶"></div>
</div>
</div>
</fieldset>
<script>
layui.use('carousel', function(){
var carousel = layui.carousel;
carousel.render({
elem: '#test',
width: '600px' ,
height:'400px',
arrow: 'always' ,
autoplay:true,
interval:2000
});
});
</script>
轮播项一般都是放在一个内层容器内,如果有多个内层容器,也可以轮播,只是变成了两个内层容器中的轮播项合在一起轮播,但由于轮播项所在的内层容器位置不同,看着比较奇怪。
<div class="layui-field-box layui-carousel" id="test">
<div carousel-item>
<img src="dragonball/wukong.jpg" alt="悟空" />
<img src="dragonball/kelin.jpg" alt="克林" />
<img src="dragonball/duandi.jpg" alt="短笛大魔王"/>
<img src="dragonball/beijita.jpg" alt="贝吉塔">
<img src="dragonball/yamucha.jpeg" alt="雅木茶">
</div>
<div carousel-item>
<div>条目1</div>
<div>条目2</div>
<div>条目3</div>
<div>条目4</div>
<div>条目5</div>
</div>
</div>

轮播模块最重要的函数为carousel.render,该函数用于设置指定轮播容器的基础参数,以控制轮播的样式及功能。最主要的基本参数如下:
基础参数width和height设置轮播容器的宽度和高度,使用示例见本文第一个示例代码。
基础参数full设置是否以全屏方式显示轮播内容,该参数为true时会忽略width和height属性。
基础参数anim设置轮播切换动画方式,其值包括default(左右切换)、updown(上下切换)、fade(渐隐渐显切换),这三种方式的区别如下所示:

基础参数autoplay设置轮播项的切换方式,其值包括true (自动切换,鼠标移入会暂停、移出重新恢复 )、false(不自动切换,也即手动切换)、always (始终自动切换,不受鼠标移入移出影响),本文第一个示例中有使用示例。如果设置为自动切换,则还需设置切换间隔参数interval,该参数单位为毫秒,最低不小于800毫秒。
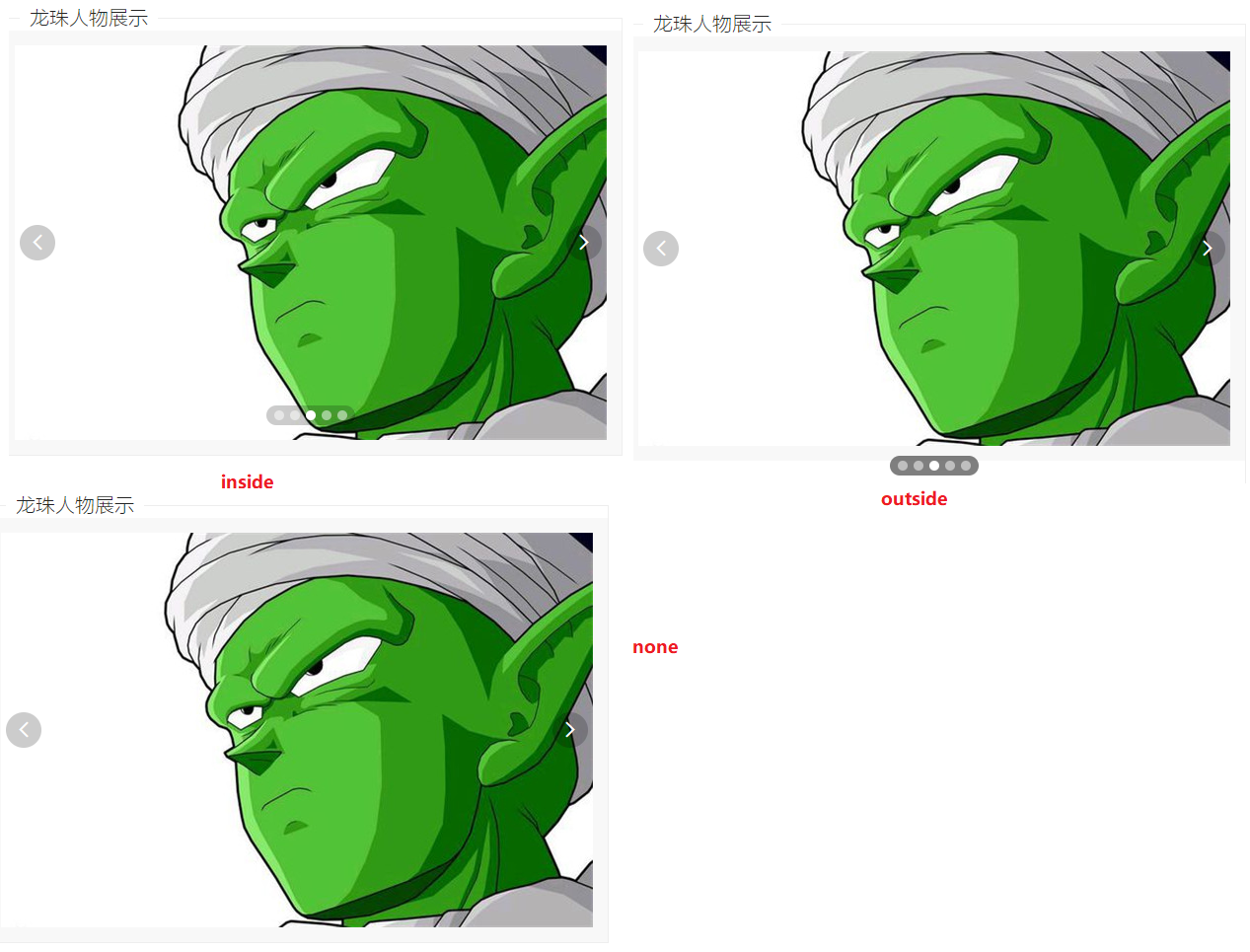
基础参数indicator设置指示器的位置,inside(容器内部)、outside(容器外部)、none(不显示)。这三种方式的区别如下所示:

基础参数arrow设置切换箭头的显示状态,其值包括hover(悬停显示)、always(始终显示)、none(始终不显示),本文第一个示例中有使用示例。
layui官网教程中还介绍有其它参数及函数,在此不再一一赘述,可以直接到参考文献2中查看。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/






















 1189
1189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








