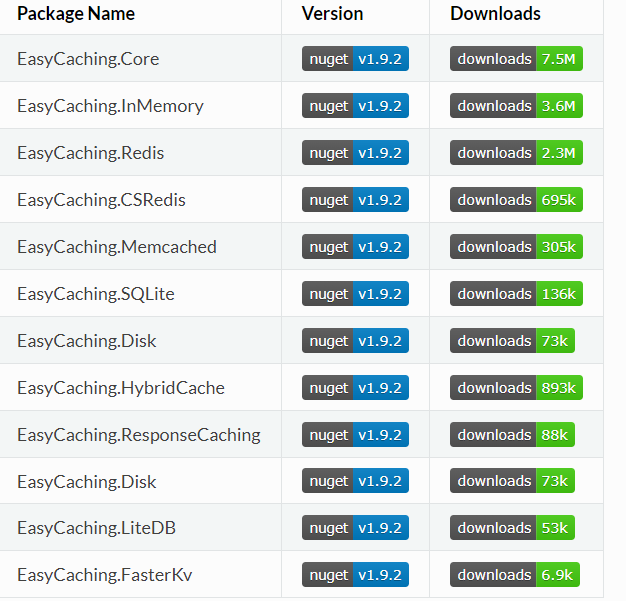
EasyCaching属于开源缓存库,支持基本缓存方式及高级缓存用法,提高用户操作缓存的效率。EasyCaching支持的缓存方式包括以下类型,本文学习最基础的InMemory方式的基本用法。
EasyCaching.InMemory包属于基于内存的缓存库,使用的是程序所在计算机的内存,一般也称作本地缓存。

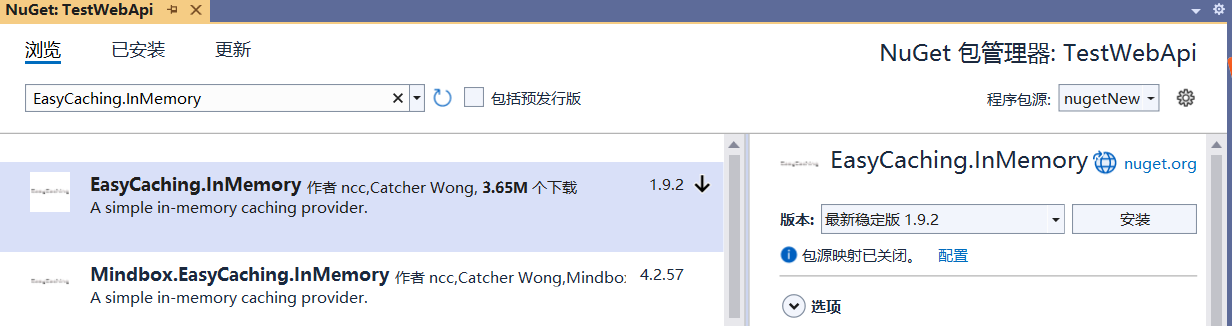
新建ASP.NET Core WebApi项目,在Nuget包管理器中搜索并安装EasyCaching.InMemory包:

接着需要在Program.cs文件中添加EasyCaching服务,主要是调用EasyCaching.Core程序集中的EasyCachingServiceCollectionExtensions.AddEasyCaching函数添加服务,最简单的用法如下所示:
builder.Services.AddEasyCaching(options =>
{
options.UseInMemory("default");
});
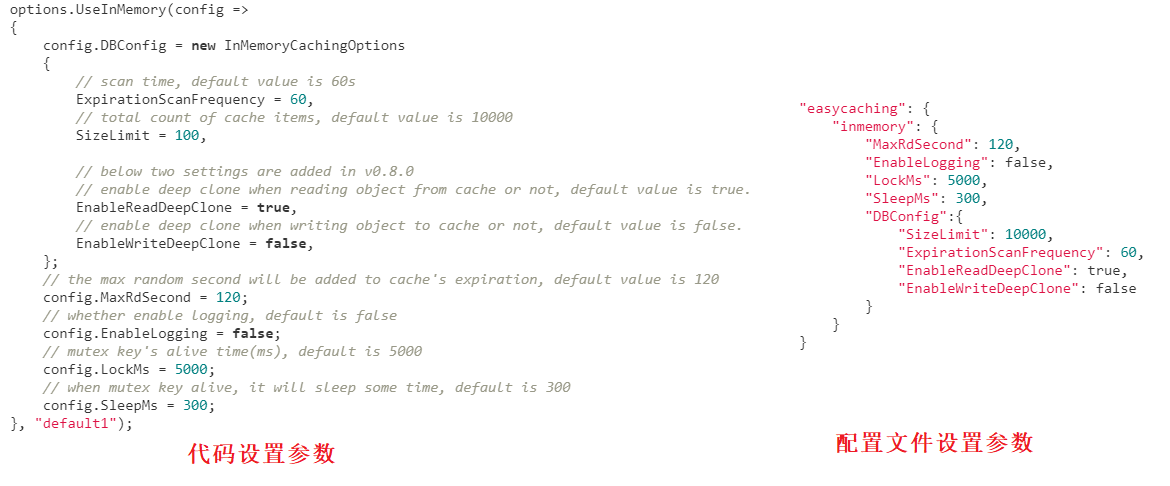
调用UseInMemory函数时,除了实例名称,还可以进行更详细的参数设置,EasyCaching支持在UseInMemory函数中进行设置,也支持在appsettings.json中设置参数后通过UseInMemory函数读取配置,如下图所示,更详细的说明见参考文献3。

注册服务后,即可在控制器类中使用,在控制器构造函数中传入IEasyCachingProvider接口,该接口继承自IEasyCachingProviderBase,后者包含常用的缓存操作函数,如下图所示:

编写简单的测试控制器类进行测试,代码如下图所示:
public class EasyCachingController : ControllerBase
{
private readonly IEasyCachingProvider _provider;
public EasyCachingController(IEasyCachingProvider provider)
{
_provider = provider;
}
[HttpGet]
public string GetValue(string key)
{
if(!_provider.Exists(key))
{
throw new Exception($"不存在key{key}");
}
return _provider.Get<string>(key).Value;
}
[HttpPost]
public void SaveData(string key,string value)
{
_provider.Set<string>(key, value, new TimeSpan(0, 0, 30));
}
}
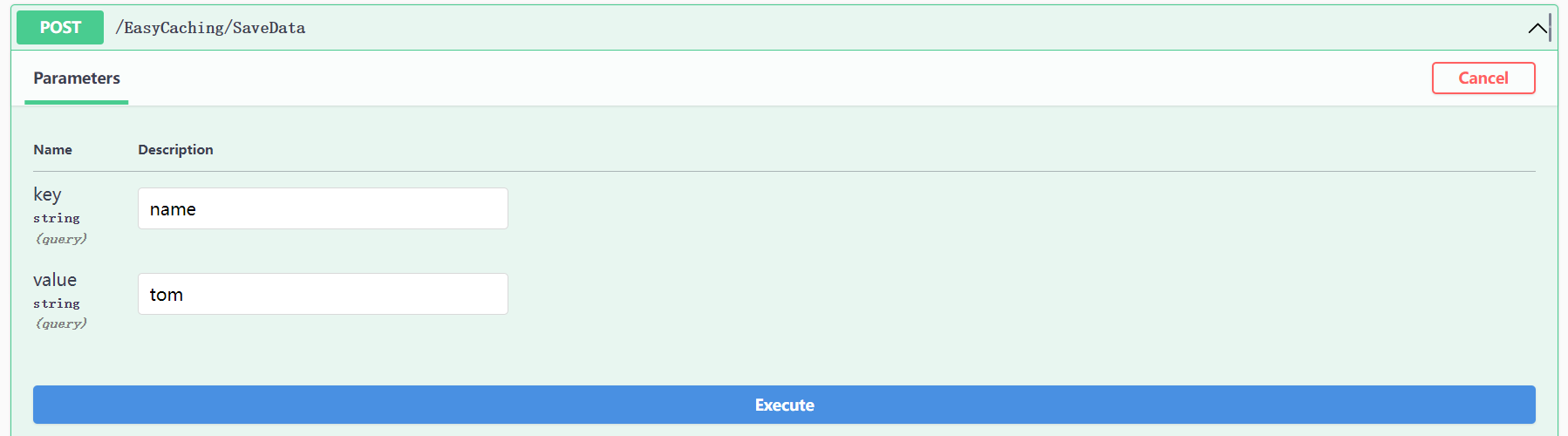
直接在浏览器中测试WebApi接口,如下图所示,测试SaveData函数:

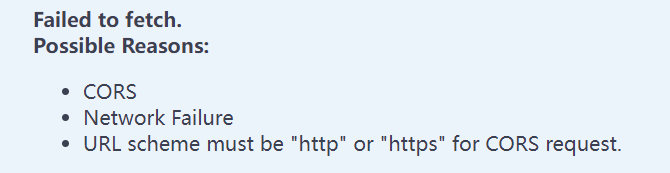
点击Execute按钮后报如下错误,应该是跨域访问的问题,本文中直接按《ASP.NET Core WebAPI从HTTPS调整为HTTP启动》中的方式删除了https相关内容后,即可正常调用函数。

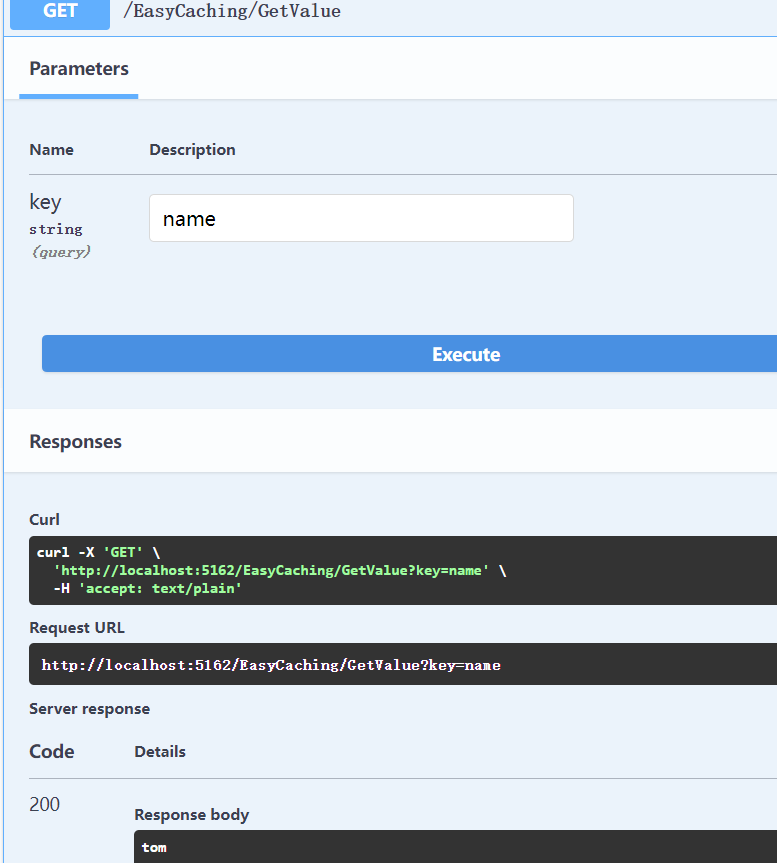
接着调用GetValue函数获取值,如下图所示,可以正常返回指定key的值。

参考文献:
[1]https://github.com/dotnetcore/EasyCaching
[2]https://easycaching.readthedocs.io/en/latest/
[3]https://easycaching.readthedocs.io/en/latest/In-Memory/























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








