本文学习并分析App.Hosting项目中后台管理页面的个人资料页面、修改密码页面。
个人资料页面
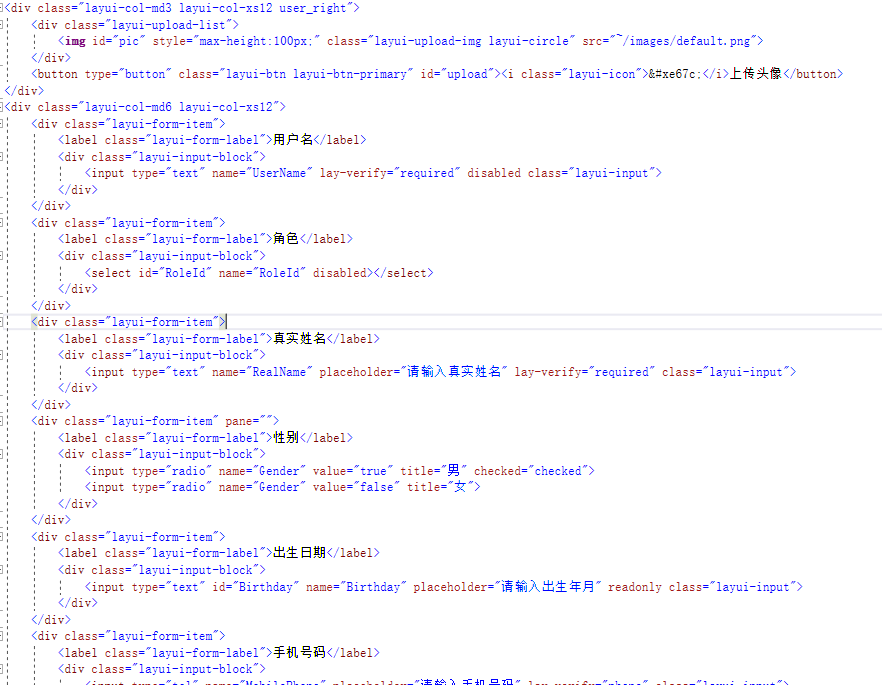
个人资料页面用于显示和编辑个人信息,支持从本地上传个人头像。整个页面使用了layui中的表单、日期与时间选择、上传等样式或模块,通过layui.css文件设置样式,并未使用独立的js文件,而是直接在页面内嵌js代码,并调用UserManage/UserController、SystemManage/RoleController、Main/HomeController与控制器类交互。
整个页面主要使用layui的表单组件设置样式,同时设置用户名、角色两个属性只读。
页面加载时,调用UserManage/UserController的GetForm函数获取当前用户信息,调用SystemManage/RoleController的Select函数获取角色列表,然后调用form.val等函数初始化页面数据。通过laydate.render设置页面中出生日期字段的日期选择格式,同时通过lay-verify属性设置手机号码、电子邮箱等字段的格式验证要求。
通过upload.render设置个人头像上传要求,调用UserManage/UserController的Upload函数保存头像并返回头像路径,值得一提的是Upload函数并未使用IFormFile对象传递文件,而是从 Request.Form.Files属性中提取文件信息。
通过form.on(“submit(save)”,function)设置保存按钮响应函数,调用Main/HomeController的Info函数保存修改后的个人信息。

修改密码页面
修改密码页面用于修改个人登录密码。整个页面使用了layui中的表单组件,通过layui.css文件设置样式,并未使用独立的js文件,而是直接在页面内嵌js代码,并调用Main/HomeController保存最新密码。
页面布局简单,js代码逻辑也直观,主要调用Main/HomeController的ChangePwd函数修改密码。

参考文献:
[1]https://gitee.com/miss_you/Blog
[2]https://layui.dev/docs/2/
[3]https://animate.style/





















 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








