本文学习并分析App.Hosting项目中后台管理页面的QQ用户查看页面、时光轴维护页面。
QQ用户查看页面
QQ用户查看页面用于显示和检索以QQ账号登录博客的用户信息。整个页面使用了layui中的表格、表单等样式或模块,并未使用独立的js文件,而是直接在页面内嵌js代码,并调用BlogManage/ QQUserController的相关函数获取或检索数据。

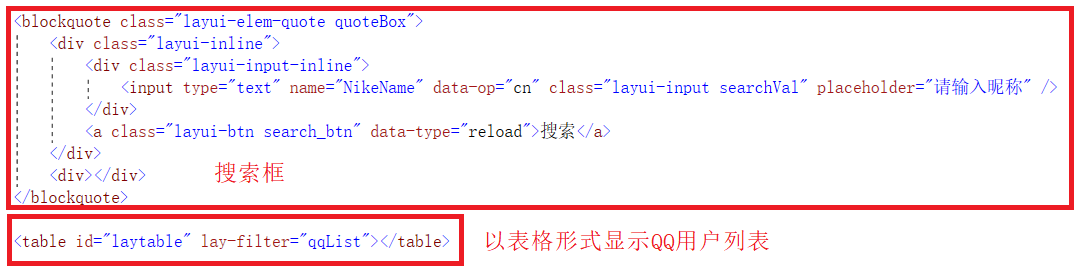
QQ用户查看页面的布局比较简单,上半部分显示搜索框,下半部分以表格形式显示全部QQ用户或者检索结果。

内置的js代码主要用于设置表单、表单样式及处理事件,同时处理搜索事件。
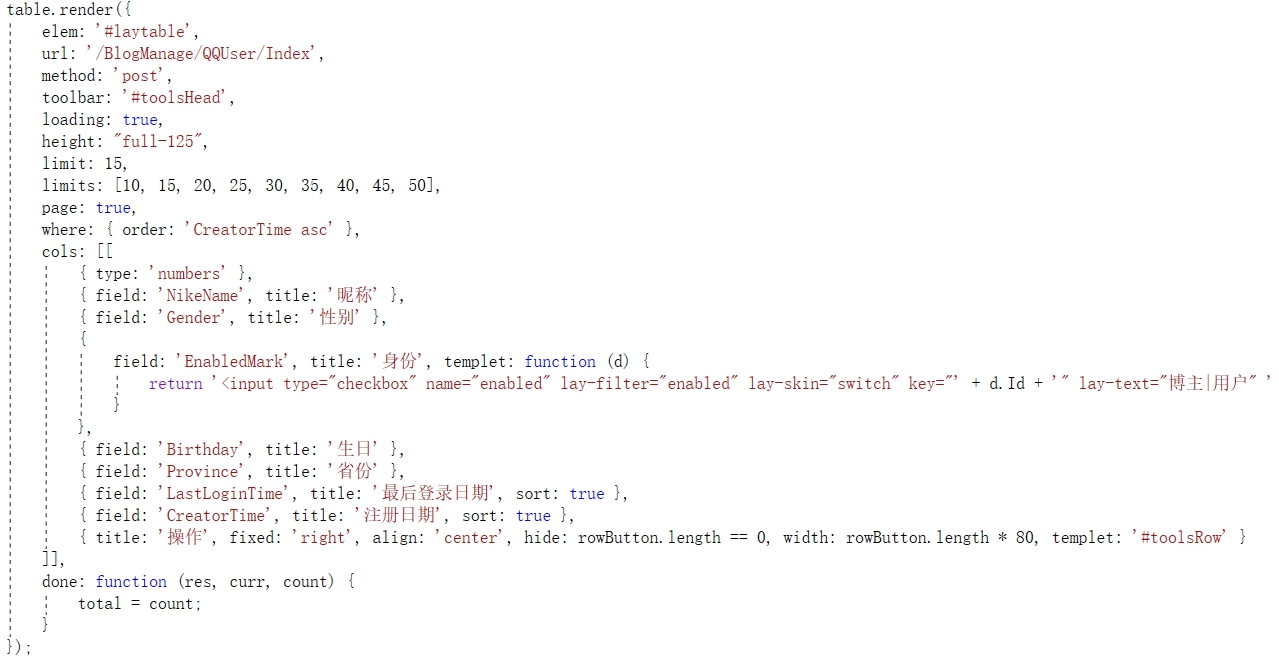
调用layui的table.render函数设置表格样式,主要包括:
1)用elem属性设置表格容器元素,同时用url设置调用BlogManage/QQUserController的Index函数分页获取所有QQ用户信息;
2)用limit、limits、page属性设置数据分页显示;
3)用toolbar属性设置头部工具栏,指定的元素id定义在_AminLayout.cshtml内,且根据不同的页面显示不同的工具栏内容,在本页面中工具栏没有按钮;
4)用where属性设置调用Index时附加的其它参数;
5)用cols属性设置表格显示列,其中第一列采用type:‘number’设置为序号列,其它列对应Index函数返回值的属性并以sort属性设置可排序性,同时身份列(对应字段EnableMark)采用templet属性以模版函数方式设置以表单中的开关样式显示属性值。

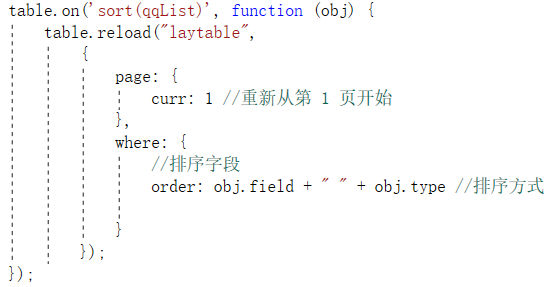
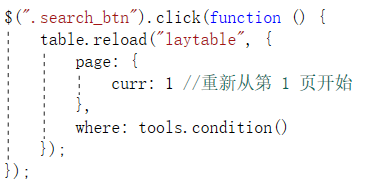
调用table.on('sort(qqList)'设置表格排序事件的事件处理函数,本质上是调用table.reload完整重载QQ用户信息。检索按钮的事件处理函数也是类似实现方式。


调用form.on('switch(enabled)'设置表格中身份列开关事件的事件处理函数,其内部调用tools.submitConfrim函数提示用户是否在博主和用户间切换,确定的话则调用BlogManage /QQUserController的Master函数更新QQ用户信息,同时更新页面数据,取消的话则还原身份列之前的显示值。

时光轴维护页面
时光轴页面用于显示、检索、新建、编辑、删除时光轴数据,以便在前台页面的时光轴页面以时光轴形式显示数据。时光轴页面附带一新建及编辑页面,以支撑新建和编辑时光轴数据。整个页面使用了layui中的表格、表单等样式或模块,并未使用独立的js文件,而是直接在页面内嵌js代码,并调用BlogManage/ TimeLineController的相关函数处理数据。

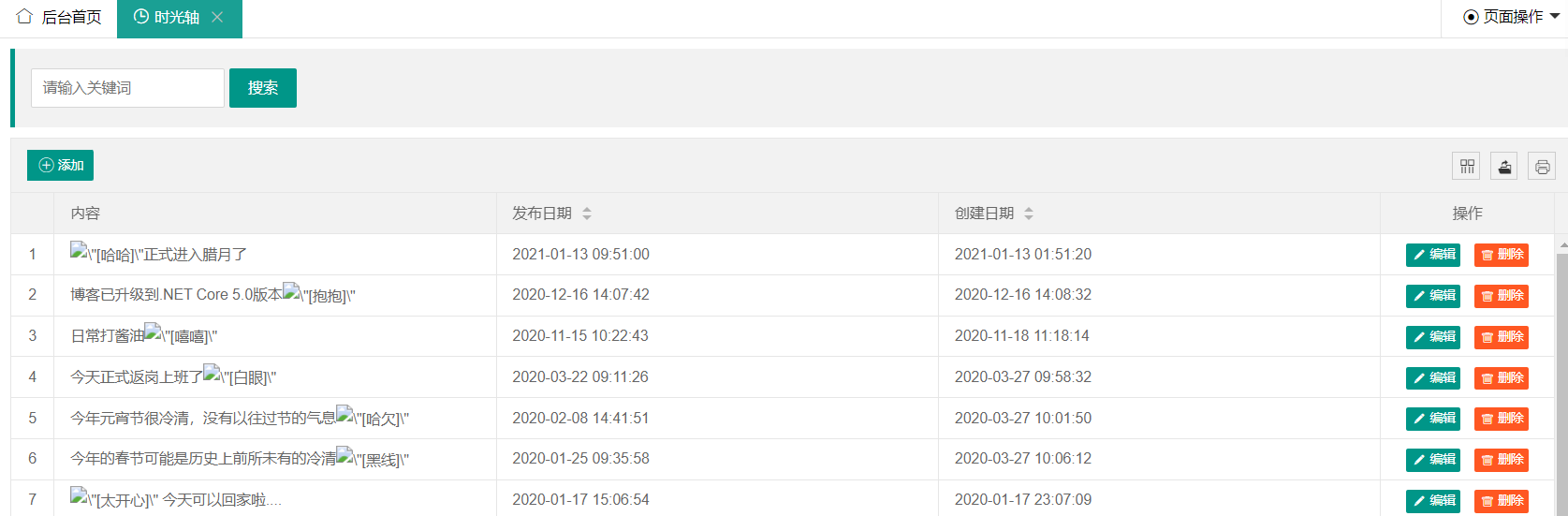
时光轴维护页面的主页面类似QQ用户页面,上半部分显示搜索框,下半部分以表格形式显示全部时光轴数据或者检索结果。

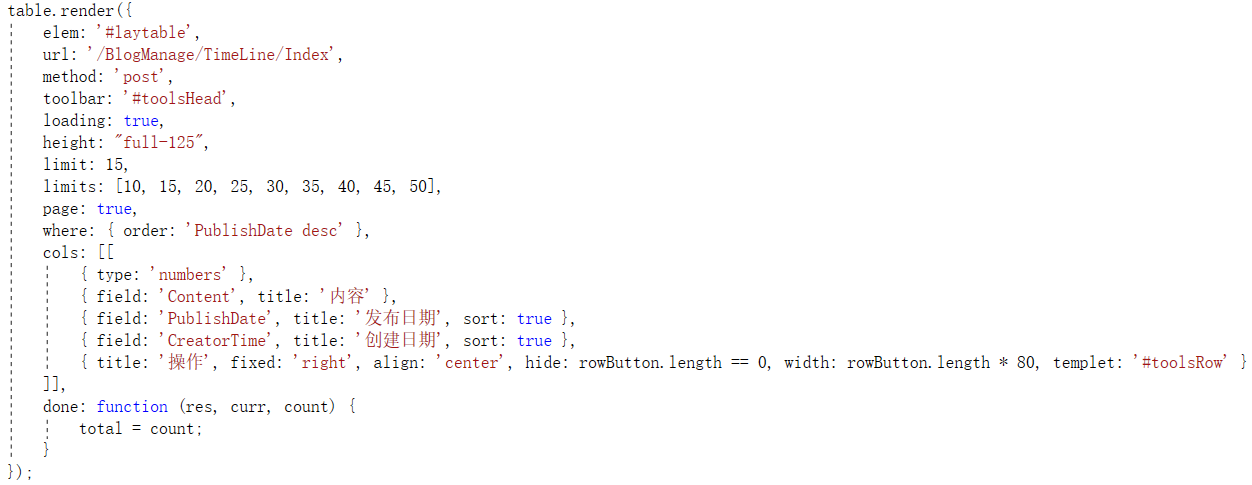
内置的js代码主要用户设置表格样式及处理表件,同时处理搜索事件。调用layui的table.render函数设置表格样式,主要包括:
1)用elem属性设置表格容器元素,同时用url设置调用BlogManage/TimeLineController的Index函数分页获取所有时光轴数据;
2)用limit、limits、page属性设置数据分页显示;
3)用toolbar属性设置头部工具栏,指定的元素id定义在_AminLayout.cshtml内,且根据不同的页面显示不同的工具栏内容,在本页面中工具栏中有添加按钮(按钮在系统管理->按钮管理中配置);
4)用where属性设置调用Index时附加的其它参数;
5)用cols属性设置表格显示列,其中第一列采用type:‘number’设置为序号列,其它列对应Index函数返回值的属性并以sort属性设置可排序性,最后一列用templet属性以模版选择器形式指定_AminLayout.cshtml文件中定义的按钮模版(按钮在系统管理->按钮管理中配置)。

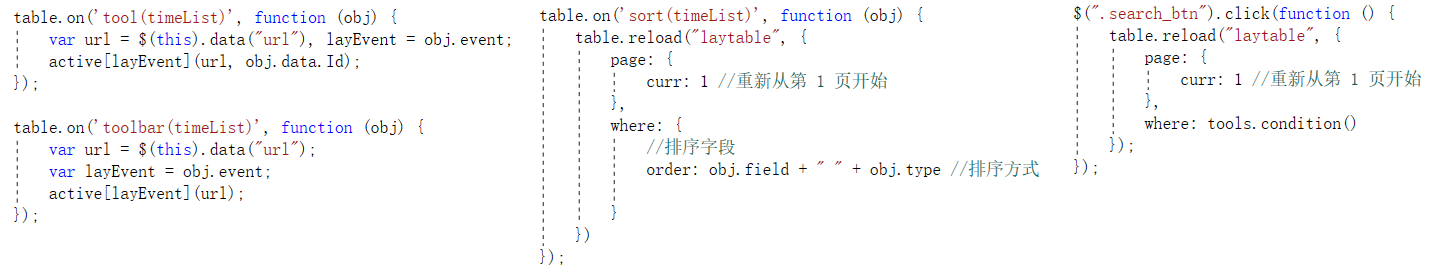
除上述设置之外,还定义了工具栏、操作按钮、排序事件、检索按钮的响应函数,排序和检索的处理逻辑类似,使用table.reload调用BlogManage/TimeLineController的Index函数获取并显示结果,其余的添加、编辑和删除按钮中,删除按钮的事件处理函数逻辑为调用BlogManage/ TimeLineController的Delete函数删除数据,然后使用table.reload重载页面数据,新建和编辑时光轴数据使用的同一页面。

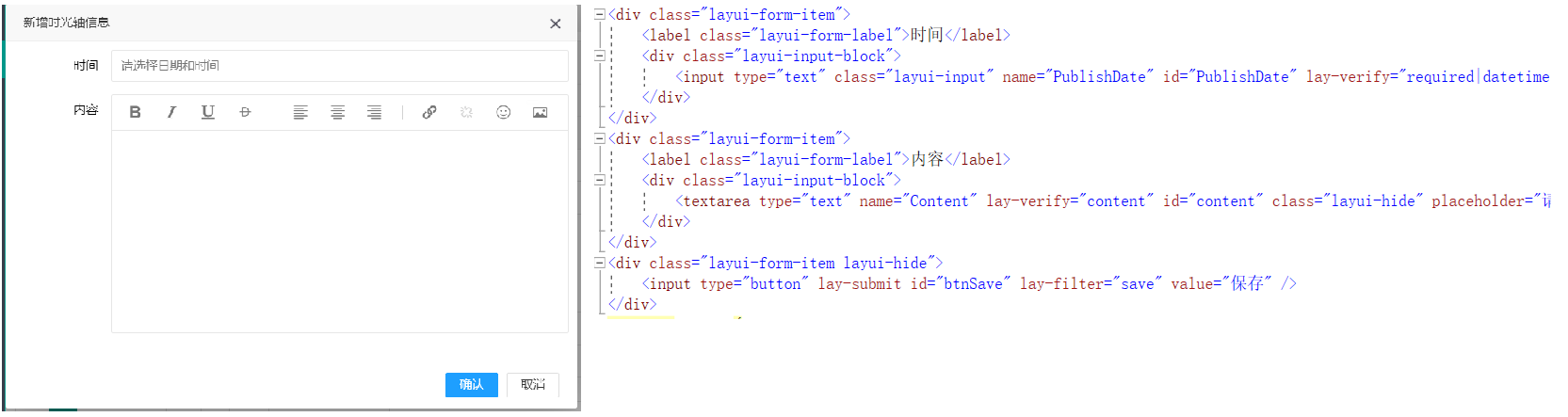
新建和编辑时光轴数据使用的BlogManage\Views\TimeLine\Form.cshtml页面,使用layui的表单组件设置样式。

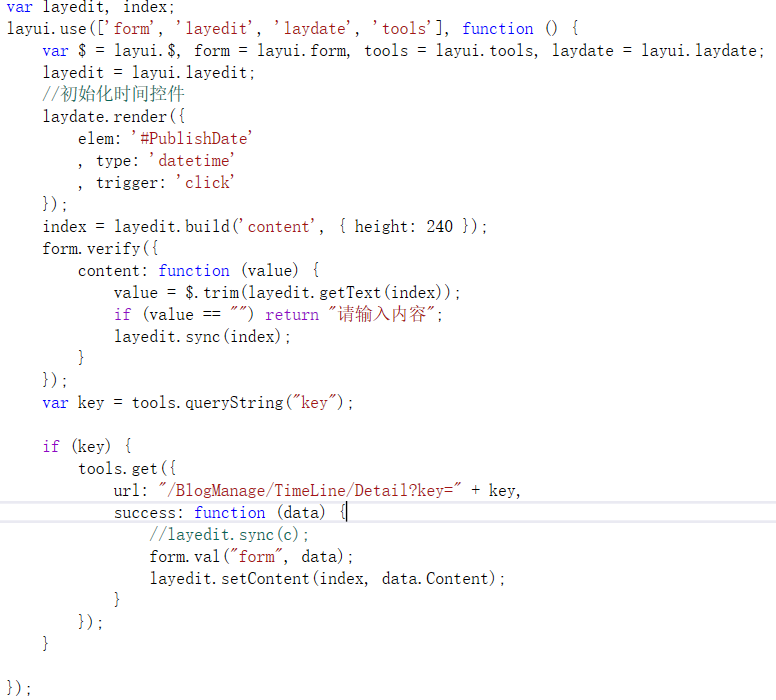
如果是新建时光轴数据,则直接弹出页面,编辑数据的话,主页面会通过url传递key参数,在编辑页面中调用BlogManage/TimeLineController的Detail函数获取时光轴数据初始化编辑页面的对应元素数据。新建或编辑完成后,主页面的js中设置了回调函数,最终调用BlogManage/TimeLineController的Form函数新增或更新数据。

参考文献:
[1]https://gitee.com/miss_you/Blog
[2]https://layui.dev/docs/2/





















 1159
1159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








