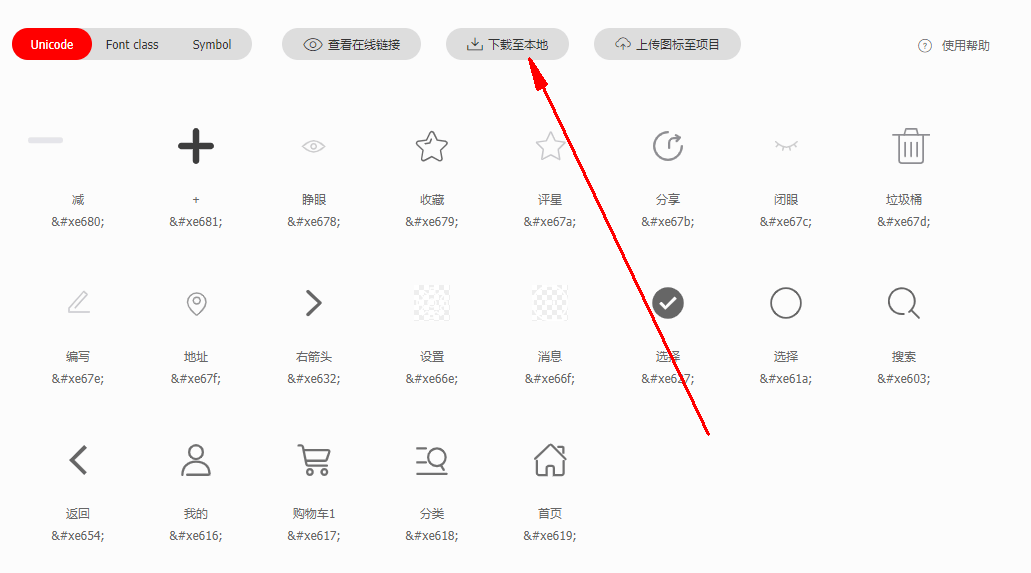
1.登录阿里巴巴图标库官网,创建一个自己的项目,并将对应的svg图片添加或上传到对应的项目中,如下图所示:

2.点击【下载至本地】按钮,将文件夹下载下来;

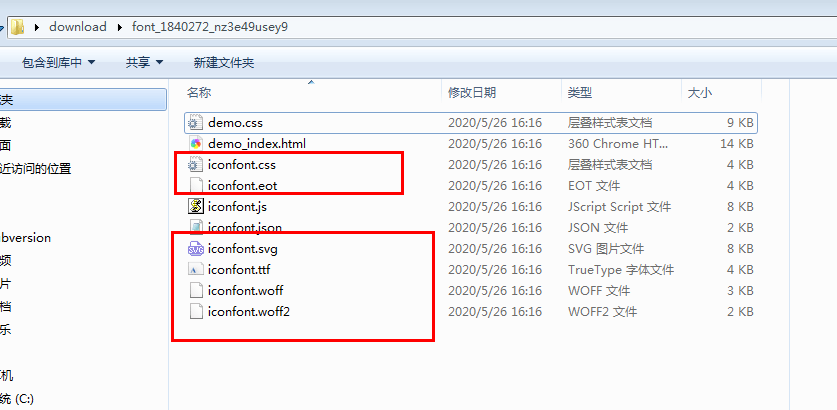
3.在项目中src/assets目录下创建一个文件夹iconfont,将第二步中下载下来的文件粘贴到iconfont文件夹去(注意只需要引入对应的样式及图标字体即可,大家也可根据自己项目的使用情况引入对应的文件):


4.在main.js中引入字体图标样式:
| 1 | import './assets/iconfont/iconfont.css' // 引入字体图标样式 |
5.字体图标的使用(可以直接通过定义color及font-size改变字体图标的颜色及大小):
| 1 | <i class="iconfont icon-arrow-left"></i> |
其中,iconfont是字体默认的Font Family,icon-是字体默认自带的前缀,arrow-left是我自定义的图标class,若想将iconfont和icon-修改为其他,则可在阿里巴巴项目中进行编辑修改:























 1619
1619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








