1. 技术目标
- NodeJS下载
- NodeJS安装配置
- 与WebStorm整合使用
- Hello World入门
- 开源项目实战
2. 技术介绍
2.1 什么是NodeJS?
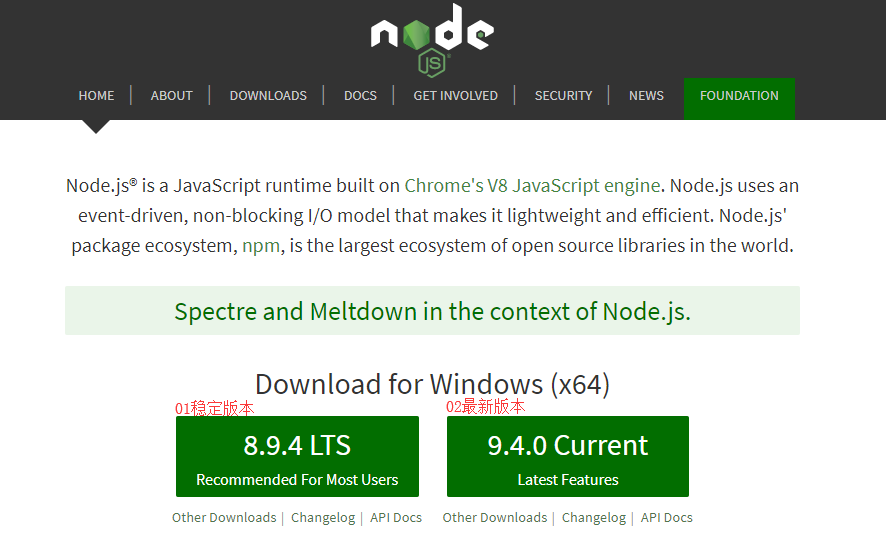
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. Node.js' package ecosystem, npm, is the largest ecosystem of open source libraries in the world.
2.2 什么是NodeJS与Npm的关系?
npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。
3. 环境配置
3.1 基础工具
- NodeJS安装包
- WebStorm安装包
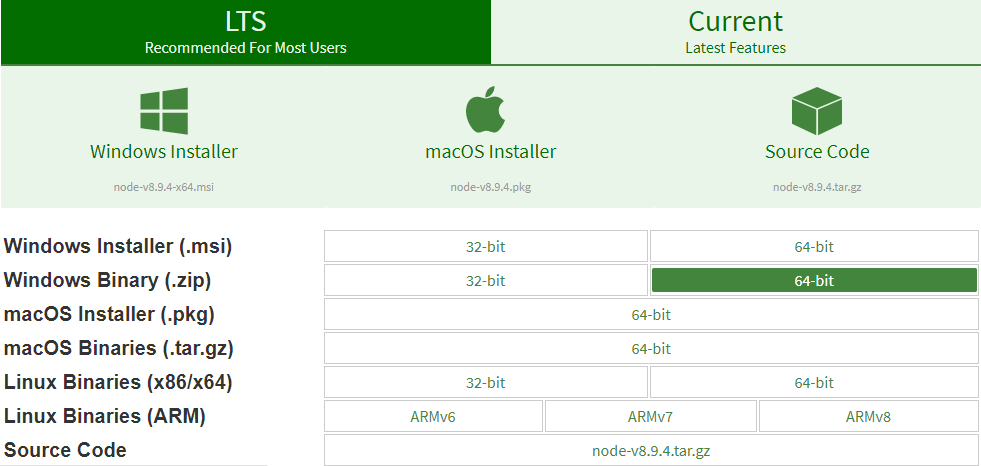
3.2 下载及参考地址
3.2.1 绿色版本安装配置

3.2.2 msi版本安装配置

步骤一:下载node安装包或绿色文件
1、node安装包
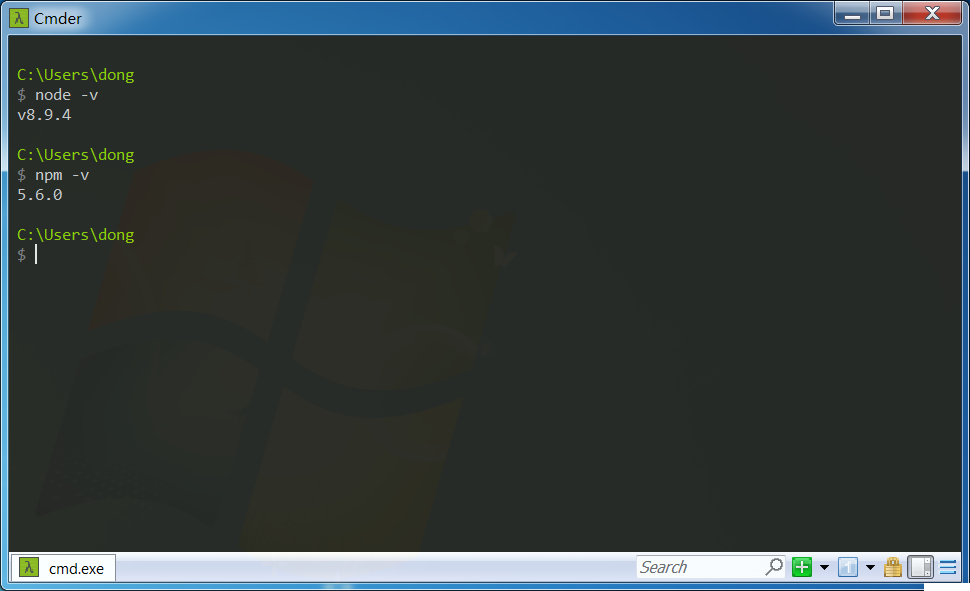
一路下一步就可以了,我选择的安装路径为E:\Program Files\nodejs,安装之后运行cmd,执行node -v 和 npm -v命令
2、node绿色文件
直接解压文件即可,然后配置path环境变量:D:\2018dev\soft\web\nodejs
3、验证是否安装成功

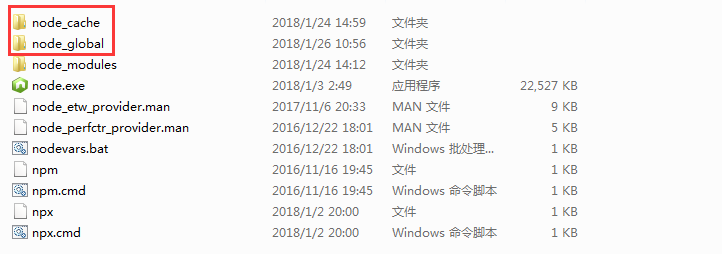
步骤二:配置npm的全局模块
配置npm的全局模块的存放路径以及cache的路径,我选择的路径使Node.js的安装路径,在此路径下建两个文件夹node_global 和 node_cache,现在的文件目录如下

说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】创建完两个空文件夹之后,打开cmd命令窗口,命令输入:
npm config set cache "D:\Program Files\node-v8.10.0-win-x64\node_cache"
npm config set prefix "D:\Program Files\node-v8.10.0-win-x64\node_global"
步骤三:配置系统环境变量
新建NODE_PATH环境变量
D:\2018dev\soft\web\nodejs\node_global\node_modules
步骤四:配置用户环境变量
修改用户变量下的Path
D:\2018dev\soft\web\nodejs\node_global
步骤五:更改镜像源
国内淘宝的在cmd输入命令:npm config set registry https://registry.npm.taobao.org
在cmd输入命令:npm config set registry http://registry.cnpmjs.org/
直接设置 --registry (推荐)
npm config set registry http://registry.npm.taobao.org/
cnpm 安装完成后,以后就可以用cnpm代替 npm, 此时npm还是会用官方镜像,cnpm会用国内镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
查看 淘宝镜像设置情况
npm get registry
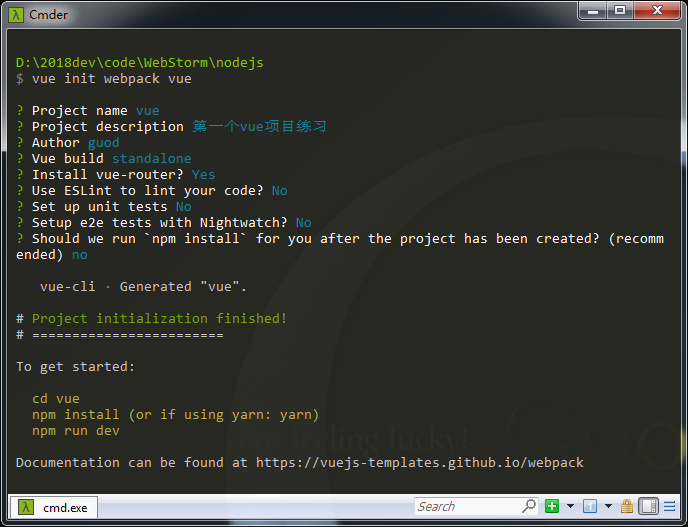
4. Hello World(vue-cli)
4.1 创建项目
$ npm install -g vue-cli
$ vue init webpack vue

4.2 添加项目依赖
# 安装依赖
cnpm install(npm install --registry=https://registry.npm.taobao.org)
# 安装其他插件
cnpm install vuex elementui axios mockjs --save

4.3 运行项目
D:\2018dev\code\WebStorm\nodejs\vue>npm run dev
4.4 第一张页面
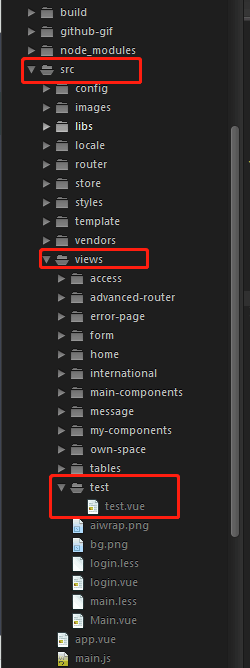
4.4.1 第一步
在组件总目录下面新建一个你要写的组件的目录,并新建一个你要写的组件,如test/test.vue

4.4.2 第二步
编写组件内容(组件就是把功能拆分出来,然后哪里需要这个组件,就在哪里去引入就行了)

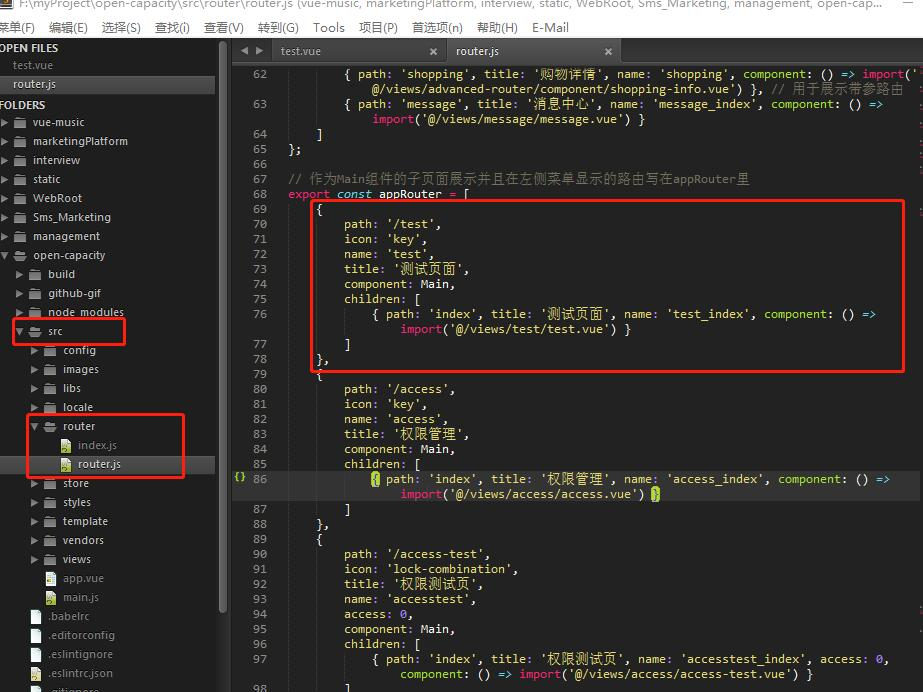
4.2.3 第三步
修改路由,将新写的组件插入到路由里面去(找到src/router/router.js,将页面组件(如刚写的test.vue)添加到appRouter里面去)

5. 技术实践
5. 1 克隆前端页面项目
git clone -b clean https://gitee.com/log4j/pig-ui // clean分支
5.2 安装依赖
npm install
//or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
5. 3 开启服务
npm run dev
5. 4 打包服务
npm run build





















 978
978

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








